一、支持的浏覽器
二、用途及其優勢
傳統的圓角生成方案,必須使用多張圖片作為背景圖案。CSS3的出現,使得我們再也不必浪費時間去制作這些圖片了,而且還有其他多個優點:
* 減少維護的工作量。圖片文件的生成、更新、編寫網頁代碼,這些工作都不再需要了。
* 提高網頁性能。由於不必再發出多余的HTTP請求,網頁的載入速度將變快。
* 增加視覺可靠性。某些情況下(網絡擁堵、服務器出錯、網速過慢等等),背景圖片會下載失敗,導致視覺效果不佳。CSS3就不會發生這種情況。
三、實現
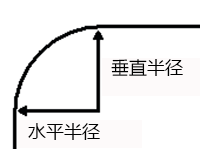
CSS3圓角只需設置一個屬性:border-radius(含義是"邊框半徑")。你為這個屬性提供一個值,就能同時設置四個圓角的半徑。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
border-radius:50px;
這句是同時設置每個圓角的“水平半徑”和“垂直半徑”為50px;

1、實現圓角
<!DOCTYPE html>
<html>
<head>
<title>css 圓角</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#test{
/*-moz-border-radius: 15px;
-webkit-border-radius: 15px; */
border-radius:15px;
border:1px solid #dedede;
margin: 50px;
width : 250px;
height: 50px;
}
</style>
</head>
<body>
<div id="test">
</div>
</body>
</html>
效果如下:

2、實現圓形
<!DOCTYPE html>
<html>
<head>
<title>css 圓角</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#circle {
width: 200px;
height: 200px;
background-color: #efefef;
border: 3px #a72525 dashed;
/*-webkit-border-radius: 100px 100px 100px 100px;
-moz-border-radius: 100px 100px 100px 100px;*/
border-radius: 100px;
}
</style>
</head>
<body>
<div id="circle">
</div>
</body>
</html>
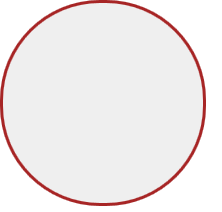
效果如下:

四、不同圓角半徑實現
1、方式一
border-radius屬性支持四個角使用不同的弧度。可以直接給出4個弧度,如下:
border-radius:10px 20px 30px 40px;
依次是左上、右上、右下、左下的圓角半徑。即左上角的圓角半徑是10px,右上角的圓角半徑是20px,右下角的圓角半徑是30px,左下角的圓角半徑是40px。
<!DOCTYPE html>
<html>
<head>
<title>css 圓角</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#test{
border-radius:10px 20px 30px 40px;
border:1px solid #dedede;
margin: 50px;
width : 250px;
height: 50px;
}
</style>
</head>
<body>
<div id="test">
</div>
</body>
</html>
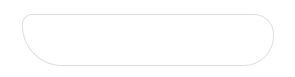
效果如下:

2、方式2
除了同時設置四個圓角以外,還可以單獨對每個角進行設置。對應四個角,CSS3提供四個單獨的屬性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
這四個屬性都可以同時設置1到2個值。如果設置1個值,表示水平半徑與垂直半徑相等。如果設置2個值,第一個值表示水平半徑,第二個值表示垂直半徑。
<!DOCTYPE html>
<html>
<head>
<title>css 圓角</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#test{
border-top-left-radius: 20px 40px;
border:1px solid #dedede;
margin: 50px;
width : 250px;
height: 50px;
}
</style>
</head>
<body>
<div id="test">
</div>
</body>
</html>
效果如下:

注意:
早期版本的Safari和Chrome,支持-webkit-border-radius屬性,早期版本的Firefox支持-moz-border-radius屬性。
目前來看,為了保證兼容性,只需同時設置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;
border-radius: 15px; (border-radius 必須放在上面三個的最後,否則可能會失效)
源碼:http://pan.baidu.com/s/1c0LRI4g
致謝:感謝您的閱讀!