CSS 文本
編輯:布局基本知識
CSS文本基礎知識
- 目錄
-
- 換行
- 上下行間距
- CSS段首縮進
- 字間距
- 更多學習方法
這裡講解CSS 文本,主要介紹文本字段換行、文本文字間間隔、文本縮進、文本文字上下排間隔等DIV CSS文本樣式
DIV CSS文本知識整理
1、文本字段換行 - TOP html中使用<br />和<p>
<br />和<p>
2、文本上下排字間間隔 - TOP
使用CSS屬性單詞:line-height 作用:定義對象行高,後面跟具體的數值和單位
line-height-DIV+CSS示例:
div {line-height:22px; }
即定義行高為22px
3、CSS文本縮進 - TOP
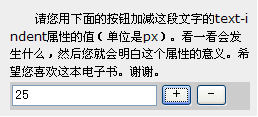
使用CSS單詞:text-indent 作用:設置對象中的文本的縮進,後面也跟具體數值和單位text-indent DIV+CSS示例:
div { text-indent : 25px; }
即定義對象內開頭的文字往後縮進25px
效果如下:
 4、文本文字間間隔 - TOP
4、文本文字間間隔 - TOP使用單詞letter-spacing作用:設置對象內文本字與字之間間距距離,後跟具體數值和單位CSS教程示例:
div {letter-spacing:5px; }
即定義字與字之間距離為5px
更多學習方法 - TOP
更多CSS 單詞可進入CSS手冊查看-知識+CSS實例。CSS font
css 注解
CSS 字間距
css 下劃線
- 上一頁:css font文字
- 下一頁:css 字間距設置
小編推薦
熱門推薦