div字體加粗 - css div內文字粗體實現
編輯:布局基本知識
div字體加粗-div內文字粗體實現圖文教程篇
css 字體加粗屬性代碼單詞:font-weight——《font-weight教程》
font-weight加粗粗體常設置值bold
即字體加粗代碼:
font-weight:bold
對div內文字字體加粗代碼:
div{font-weight:bold}
這樣CSS選擇器即可讓div內文本字體實現加粗粗體顯示。
實例一:直接對div內字體加粗實例
1、div字體加粗實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css div字體加粗 字體粗體實例</title>
<style>
div{ font-weight:bold}
</style>
</head>
<body>
<div>常常對font-weight設置bold實現文字加粗粗體</div>
<p>我在p標簽內</p>
</body>
</html>
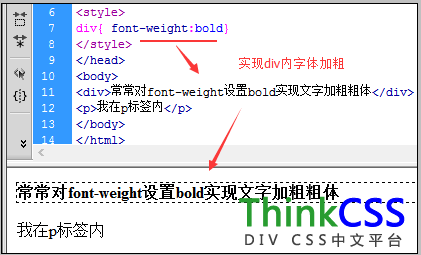
2、實例效果截圖:

div字體教程實例截圖
實例二:使用class或id設置指定div內文本加粗
1、使用class或id設置div內字體粗體示例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css div字體加粗實例</title>
<style>
.exp{ font-weight:bold}
</style>
</head>
<body>
<div>我在div內</div>
<div class="exp">我也在div內但使用class設置我字體加粗</div>
<p>我在p標簽內</p>
</body>
</html>
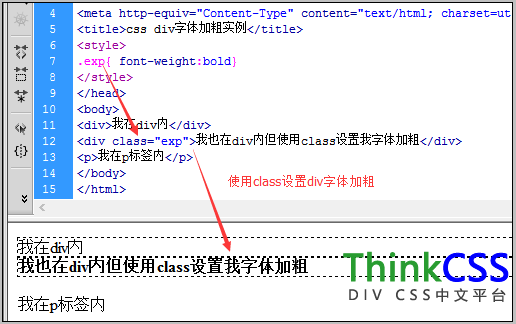
2、效果截圖

使用class設置字體加粗效果截圖
如果要讓指定div內文字設置字體加粗,只需要使用class或id設置對應加粗樣式即可。
小編推薦
熱門推薦