在默認的情況下,我們的CSS將Table的邊框清除掉了,下面與大家分享下CSS控制Table內外邊框、顏色、大小的樣式,想學習的朋友可以參考下
其實按照常理來說,現在的網站應該早已經拋棄什麼表格了,現在肯定是DIV+CSS當道嘛!不過客戶的網站在添加內容的時候始終不滿意那些邊框效果:要麼沒有,要麼很粗。看得出來,這位客戶是位完美主義者。
在默認的情況下,我們的CSS將Table的邊框清除掉了,是沒有的,看到的效果是這樣的。

無邊框Table
為了給,表格加一個邊框,我在CSS裡面寫了這樣一句:
.table{border:solid 1px #add9c0;}
哎,看來是我太天真了,浏覽器裡看到的效果是這樣的:

只有外邊框的Table
好吧,我承認,我確實已經有些年頭沒有動過Table了,不過這完全不是我的責任,因為Table其實已經被大眾設計師們拋棄了。於是我就刪掉那句CSS樣式,重新這樣寫了這樣一句:
.td{border:solid 1px #add9c0;}
不過杯具依然發生,像客戶要求這麼細的人,怎麼能忍受Table表格的內邊框這麼粗呢?

內邊框很粗的Table
沒有辦法,只好出絕招了,刪掉剛剛寫的CSS代碼,直接寫入:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}
好了,這下看你還敢囂張?這不就乖乖地就范了嗎?

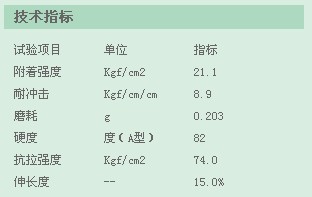
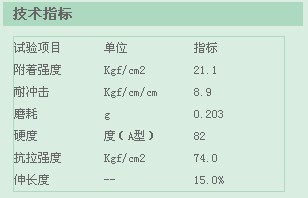
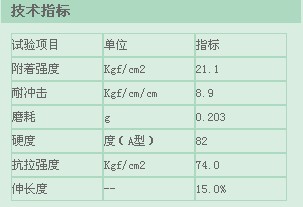
邊框很細的Table
親密無間是沒有罪過的,但是文字內容和表格邊框親密到沒有空隙就影響到美觀了,於是將剛剛那兩句代碼稍作修改:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}
如果需要td兩邊都不需要那麼親密的話,就這樣寫:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding:10px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}
好了,現在來看看最後的效果吧,這個時候客戶已經非常開心了,他要的就是這個效果!

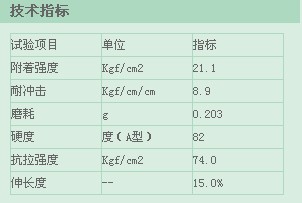
理想效果的Table
如果大家在其他地方用到這樣的方法的時候,一定要注意CSS代碼的規范寫法:
推薦寫法:border-width:0px 1px 1px 0px;
不推薦:border-width:0 1 1 0;
最後還是提醒大家,能不用Table就盡量不要用Talbe吧,畢竟不是多麼先進的技術了,應該試著往DIV+CSS這方面努力!