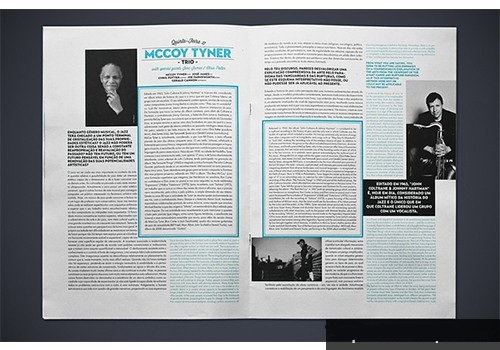
印刷媒體,例如一本雜志或一份報紙,相比網站最大的優勢是完全靈活的安排頁面和段落布局。例如,印刷媒體已經能夠優雅地在多個列中填充內容,甚至復雜到如下面屏幕截圖所示。

然而,由於Web的內容結構,試圖在web上模仿類似的布局非常棘手。
為了使頁面布局更加靈活到如印刷媒體一般,一個新的CSS3模塊出現了——CSS3 regions。相比通常的在多個元素中放置內容,此模塊允許內容流在頁面的指定區域(regions)放置。
讓我們看看這個模塊是如何工作的。
大家在理解css region的時候,可以這麼理解,我在文檔中放了一個容器,這個容器裝滿了水。但是我想把水分到a區域 b區域 c區域,我不需要人工去“分”這個水,而是讓浏覽器去分配這些水到這些區域內。因此水裝到哪個容器是無所謂的,分完了就不顯示了,你只需要告訴區域跟大容器,區域是放水的地方,容器是取水的地方即可。
啟用浏覽器實驗特性
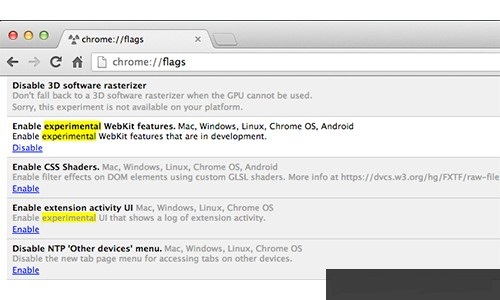
此模塊仍處於實驗階段,目前只在Google Chrome和ie下面支持帶前綴的屬性。如果您使用的是Google Chrome首先需要啟用實驗特性。在地址欄輸入chrome:/ /flags/。設置”啟用實驗WebKit特性”為enabled狀態。

基本用例
在這個例子中,我們將有兩個類型的內容:主要內容和次要內容。區域1,2和4中我們填充主要內容,而次要內容將顯示在區域3,見下圖。

HTML
讓我們開始寫HTML結構。
CSS3區域模塊是不受結構限制的,因此我們可以簡單地把次要內容部分的html添加到主要內容外,正如我們上面提到的,我們將在主要內容的中部顯示次要內容。
XML/HTML Code復制內容到剪貼板
- <header class="cf">
- <h1><span>Lorem ipsum dolor sit amet,</span> consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.</h1>
- <h2>labore et dolore magna aliqua</h2>
- </header>
- <article class="cf">
- <p>Lorem ipsum dolor sit amet, consectetur ...</p>
- </article>
- <aside>
- <p><img src="img/stat.jpg" width="500" height="300"></p>
- <p>Lorem ipsum dolor sit amet, consectetur ...</p>
- </aside>
然後,我們需要添加區域標記來標記內容流向什麼區域。添加標記的區域是否高於或低於實際內容是沒有什麼影響的。
這裡的意思是 假設有個div裡面裝了很多文字,你要把這些文字流向另一個div中,這個div放到哪都是無所謂的。
XML/HTML Code復制內容到剪貼板
- <div class="regions cf">
- <div id="region-1" class="region cf"></div>
- <div id="region-2" class="region"></div>
- <div id="region-3" class="region"></div>
- <div id="region-4" class="region cf"></div>
- </div>
CSS
在樣式表中,我們指定區域的寬度和高度。高度是必須的,因為高度指定內容斷點,否則內容不會流向其他區域。
這裡的意思是高度規定這個容器能容納多少內容,超過了則會流向其他容器。——@99
CSS Code復制內容到剪貼板
.demo-wrapper #region-1,
.demo-wrapper #region-4 {
width: 100%;
height: 250px;
}
.demo-wrapper #region-4 {
height: 400px;
}
.demo-wrapper #region-2,
.demo-wrapper #region-3 {
width: 50%;
height: 700px;
margin-bottom: 25px;
}
為了在區域內添加內容,我們使用新的CSS屬性flow-into和flow-from。這些屬性建立了內容和區域的橋梁。我們可以如下編寫樣式規則來使內容流向區域。
這個地方flow-into跟flow-from後面的單詞是你自己定義的!比如說我想把a容器的文字流b c區域,我可以設置flow-into:a或者你能想象到的任何名稱,之後用flow-from:你剛才用的名稱。
CSS Code復制內容到剪貼板
article {
-webkit-flow-into: article;
flow-into: article;
}
.demo-wrapper aside {
-webkit-flow-into: aside;
flow-into: aside;
}
#region-1,
#region-2,
#region-4 {
-webkit-flow-from: article;
flow-from: article;
}
#region-3 {
-webkit-flow-from: aside;
flow-from: aside;
}
添加一些額外的css,我們將在浏覽器中得到下面的結果。
