CSS中背景background-position負值定位深入理解
編輯:布局實例
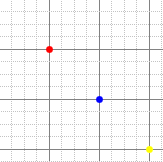
下面是我要用到的一個背景圖:

代碼如下:
HTML頁中是162*162的灰色背景DIV塊並加入三種不同位置的背景圖片,
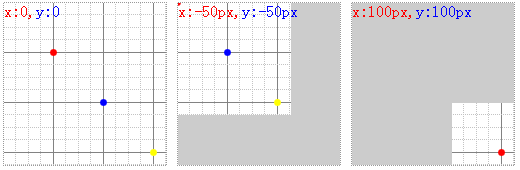
在浏覽器中看到的效果:

從上圖可以看到:當為background-position:0 0;時圖片的左上角與DIV的左上角是重合的,當我們定位於background-position:-50px -50px;時發現圖片向左、上移動了,也就以DIV的左上角為中心,圖向左移動了50PX,向上也移動了50PX.第三個示例采用的都是正值,可以解解釋為圖向右、向下移動的效果.這個應該是好理解的.
總結一下就是以上都是以DIV的0,0點為參考點圖片移動,如果把DIV區解釋為一個坐標軸圖,向左,上都為負,向右,下為正值.
好象說這麼多你也記不住,那我就告訴你,你應該記住什麼吧!
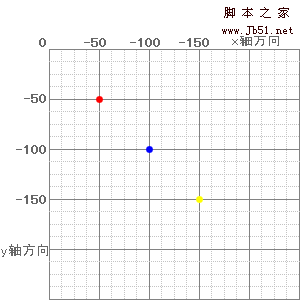
在實踐中多數情況是知道一個圖的位置要如上圖中那個黃色的點,我們應該在效果圖上量出它的長度得出兩個值都是150PX,那我們定義圖的位置就要寫background-position:-150px -150px;這樣就定義好了,在圖上的量法就看下圖(這張圖相當於你用的效果圖或稱設計圖),記住這張圖相信你一定能掌握背景圖負值的方法了。

小編推薦
熱門推薦