CSS中的文本屬性
編輯:CSS詳解
本文總結一下CSS中關於文字的相關屬性,最後給出實例。
CSS基礎文字屬性
文字的基礎屬性主要包括:字體、顏色和文本。除去顏色color的屬性外,字體和文本的相關屬性可以權威參考:
CSS 文本屬性(Text)
CSS 字體屬性(Font)
CSS3新增屬性
- 文本陰影:text-shadow
- 文本溢出:text-overflow
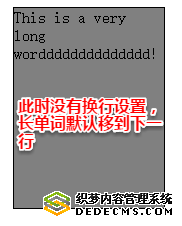
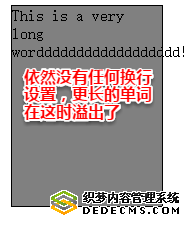
這個屬性一般需要配合overflow:hidden和white-spance:nowrap(強制文本容器不換行)使用。 - 文本換行:Word-wrap Word-break
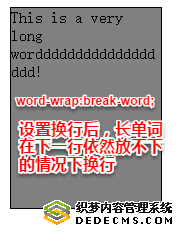
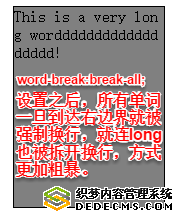
這裡有兩個設置有點類似,都是對長單詞或網址、數字之類的字符串在到達右邊界時進行斷行。區別是:word-wrap:break-Word會首先嘗試將長字符串移入下一行,如果仍然顯示不下,就切斷分割;而Word-break:break-all則會直接進行切割。
代碼示例



另外,屬性white-space也對文本換行有影響,當其為nowrap時會強制不換行。
實際應用
利用文本溢出的text-overflow屬性,可以對列表的文本展示進行設置,
即充分利用空間又保證樣式美觀,詳見代碼示例
文本設置tips
單元格td自動換行:
table {
table-layout:fixed; //列寬由表格寬度和列寬度設定。
width:**px;
}
table td{
overflow:hidden;
word-wrap:break-Word;
}
文本的垂直居中vertical-align:
這個問題也許大家經常碰到,我就不詳說具體解決方案了,可以參考這兩篇文章我對CSS vertical-align的一些理解與認識和未知高度多行文本垂直居中。只說一下要點,vertical-align設置時一定要有參照點,而且vertical-align只在inline-block的容器內有效,塊級元素容器設置vertical-align是不起作用的。
- 上一頁:css六種實現元素水平居中
- 下一頁:css的鉤子機制
小編推薦
熱門推薦