在現在項目產品的前端開發中隨著交互的增多,再加上Html結構的語義化要求,元素的層級關系越發重要了,經常頁面會出現頁面某些元素會被其他元素遮蓋,很多時候我們通過position:relative或position:absolute,及z-index值來改變元素的層級,但是z-index過多或其值如果沒有充分考慮的話,元素的層級關系會非常復雜。我這裡只總結了position:relative和position:absolute在兄弟元素中的一些層級關系,有遺漏或者不足的地方,歡迎大家留言補充和斧正。
注意:這裡把position : static這個默認的定位屬性值同意認為沒有定位,position:relative、position:absolute和position:fixed都認為是有定位 。position:fixed在IE6下未支持,所以本位不做實例,在其他浏覽器下同樣適用。
一、在沒有定位屬性的兄弟元素中,一般在Html結構下面的元素層級高於結構上面的元素。
可能表達不清楚,看一段代碼吧:
<div style="width:400px; height:200px; background:#000; color:#FFF">結構上面的元素:width:400px; height:200px;<br /> 這裡黑色的可見高度是150px,還有50px被紅色的元素遮罩了(margin-top:-50px)。</div> <div style="width:500px; height:100px;background:red; margin-top:-50px;color:#FFF">結構下面的元素:width:500px; height:100px;</div>
如圖顯示:

=====================分割線===========================
在了看一個類似的例子:
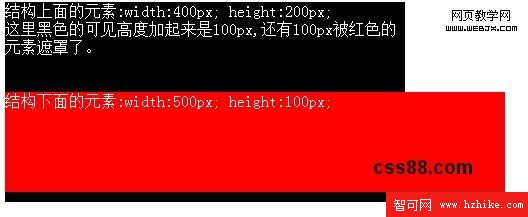
<div style="width:400px; height:200px; background:#000; color:#FFF;margin-bottom:-110px;">結構上面的元素:width:400px; height:200px;<br /> 這裡黑色的可見高度加起來是100px,還有100px被紅色的元素遮罩了。</div> <div style="width:500px; height:100px;background:red;color:#FFF">結構下面的元素:width:500px; height:100px;</div>
如圖顯示:

這兩個例子充分說明了一般情況下:沒有定位的兄弟元素中,在Html結構下面的元素層級高於結構上面的元素。
二,兄弟元素中有定位屬性的元素層級高於沒有這兩個屬性的其他兄弟元素。
看一個在結構上面元素上加position:absolute例子,這個可能大家很常用:
<div style="width:400px; height:200px; background:#000; color:#FFF; position:absolute">結構上面的元素:width:400px; height:200px;<br /> 這裡黑色的可見高度加起來是200px,紅色的元素被遮罩了。</div> <div style="width:500px; height:100px;background:red; color:#FFF">結構下面的元素:width:500px; height:100px;</div>
如圖顯示:

=====================分割線===========================
看一個在結構上面元素上加position:relative例子,這個可以用來做很多事情,特別是選項效果,還有元素不想脫離文檔流的時候:
<div style="width:400px; height:200px; background:#000; color:#FFF; position:relative">結構上面的元素:width:400px; height:200px;<br /> 這裡黑色的可見高度加起來是200px,紅色的元素的50高度被遮罩了。</div> <div style="width:500px; height:100px;background:red; margin-top:-50px; color:#FFF">結構下面的元素:width:500px; height:100px;</div>
如圖顯示:

三、兄弟元素中有position:relative和position:absolute定位屬性的元素,結構下面的元素層級高於結構上面的元素,但是有z-index設置時,z-index值大者居上。
看一個在例子:
<div style="width:500px; height:140px; background:#000; position:relative; z-index:100"></div> <div style="position:absolute;top:0; width:600px; height:120px;background:red; z-index:99"></div>
四、非兄弟元素,任意一者或其祖元素擁有動態定位時,同時各自向上尋找動態定位的祖元素,並分別從中拿出具備最高級別的祖元素(或其本身)進行比較。
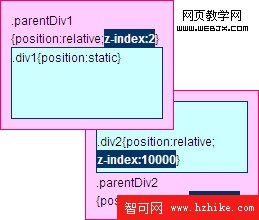
1.子元素的z-index無論多大,父元素大者居上,如圖:

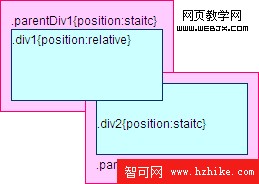
2.父元素居下,子元素也可以居上,如圖:

或者看這段代碼:
<div style="width:800px; height:160px; background:#CDCDCD"> <div style="width:500px; height:140px; background:#000; position:relative; z-index:100">這個在最上層</div> <div style="position:absolute;top:0; width:600px; height:120px;background:red; z-index:99"></div> </div> <div style="background:#00F;width:600px; height:130px; margin-top:-50px"></div>
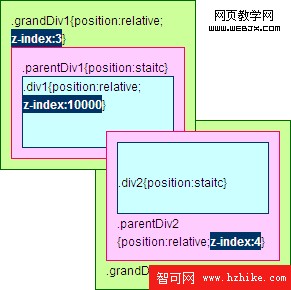
3.結合以上兩點,看個更加復雜的,如圖:

有遺漏或者不足的地方,歡迎大家留言補充和斧正。