Firefox 的 Jetpack 可以讓我們很輕松地創建 Firefox 插件,僅通過已掌握的前端技能(Html/CSS/JS),估計讓人更興奮的一點—— Jetpack 還集成了 jQuery 框架。
Adobe Air 也好,Web OS 也好, Jetpack 也好,至少讓我們肯定一點,前端的價值將會在機遇中越來越大的被展現。
下面讓我們一起來看看如何一步步創建你的第一個 Firefox 的 Jetpack 擴展:
第一步:安裝 Jetpack 插件
Jetpack 插件地址:https://jetpack.mozillalabs.com/install.Html
安裝完成 Jetpack 插件後,你就可以通過在地址欄中輸入 about:jetpack 來訪問 Jetpack 本地界面了。

第二步:創建 planabc.JS 文件。
planabc.JS 的詳細代碼為:
jetpack.statusBar.append({
Html: '<img src="http://www.planabc.Net/favicon.ico"/>',
width: 16,
onReady: function(widget){
$(widget).click(function(){
jetpack.tabs.focused.contentWindow.location ="http://www.planabc.Net/";
});
}
});
jetpack.statusBar.append 將執行 Javascript 對象(該JavaScript 對象有四個屬性:Html、url、width 和 onReady)。
- html 屬性:定義初始的 Html,將顯示在狀態欄。此樣例中,將顯示一個簡單的 IMG 元素。
- url 屬性:定義將在狀態欄上顯示的外部 Html 內容的 URL。此樣例中,未使用該屬性。
- width 屬性:定義內容在狀態欄上的寬度(單位:像素)。此樣例中,定義為 16 像素,也就是 IMG 元素本身的寬度。
- onReady 屬性:定義被調用的函數(一旦狀態欄被創建,此函數將會被調用)。由於 Jetpack 集成了 jQuery 框架,所以可以直接使用 jQuery 的屬性和方法。在此樣例中定義了這樣一個函數,當點擊該 Jetpack 擴展時,我們將修改 jetpack.tabs.focused.contentWindow.location 屬性為http://www.planabc.Net/。jetpack.tabs.focused.contentWindow.location對象相當於 window 對象,你可以訪問通過 JavaScript 訪問網頁。
-
第三步:測試 planabc.JS 代碼。
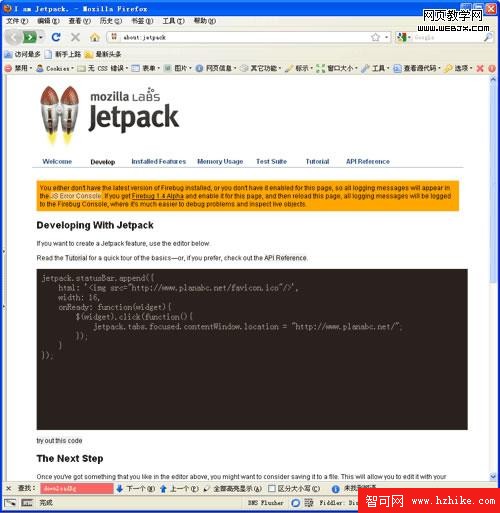
通過在地址欄中輸入 about:jetpack 訪問到 Jetpack 本地界面,點擊 Develop 標簽,然後將 planabc.JS 文件中的代碼拷貝到頁面上的輸入框中。點擊 “try out this code” 按鈕,你將會看到一個新的 icon 出現在 Firefox 窗口的右下角。
Develop 非常方便在代碼部署前,在 Firefox 中測試你的代碼。

第四步:部署 Jetpack 擴展。
創建一個簡單的頁面,在頁面的 HEAD 元素內添加如下的 LINK 元素:
<link rel="jetpack" href="planabc.JS" name="怿飛的博客"/>
Html 文件 源碼如下:
<!DOCTYPE Html>
<Html>
<head>
<meta http-equiv="Content-Type"content="text/Html; charset=utf-8" />
<title>Mozilla Jetpack 案例</title>
<link rel="jetpack" href="planabc.JS" name="怿飛的博客"/>
</head>
<body>
<a href="http://www.planabc.Net/2009/10/13/
build_Firefox_extensions_with_jetpack/">《如何創建 Firefox 的 Jetpack 擴展》 </a>
</body>
</Html>最後,將 Html 文件和 planabc.JS 文件都上傳到服務器。
第五步:安裝 Jetpack 擴展。
在 Firefox 中浏覽該 Html 頁面時,Jetpack 插件將會在屏幕的最上方顯示一個安裝條,點擊 “install” 按鈕。將會提示安裝不受信任的特性,點擊 “I know what I’m doing. Install It!” 按鈕。
安裝完成和第三步測試一樣,將會看到一個新的 icon 出現在 Firefox 窗口的右下角。如果此時你發現狀態欄有2個相同的新 icon,那意味著原先的測試代碼依然還在 about:jetpack 頁面的 Develop 標簽頁中,清空輸入框的代碼即可消除。
返回到 about:jetpack 頁面,點擊 Installed Features 標簽,將在列表中顯示有新安裝的 Jetpack 擴展。
測試Demo:http://www.planabc.Net/lab/jetpack/planabc/
- 上一頁:CSS制作3D立方體
- 下一頁:有趣圖例:你是一個網頁設計師嗎?
相關文章
- AjaxSubmit()提交file文件
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- jQuery is not defined 錯誤原因與解決方法小結
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript 詳解封裝from表單數據為json串進行ajax提交
- JSF中confirm彈出框的用法示例介紹
- 一次簡單的安裝FreeBSD系統+添加用戶+設置網絡+安裝web服務+mysql+php
- 解壓縮軟件在安裝制作領域的增值思考
- AIX下安裝SyBase11.92
- PHP PEAR::Config管理配置信息