基於Vue如何封裝分頁組件
編輯:關於JavaScript
使用Vue做雙向綁定的時候,可能經常會用到分頁功能
接下來我們來封裝一個分頁組件
先定義樣式文件 pagination.css
ul, li {
margin: 0px;
padding: 0px;
}
.page-bar {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.page-button-disabled {
color:#ddd !important;
}
.page-bar li {
list-style: none;
display: inline-block;
}
.page-bar li:first-child > a {
margin-left: 0px;
}
.page-bar a {
border: 1px solid #ddd;
text-decoration: none;
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
cursor: pointer;
}
.page-bar a:hover {
background-color: #eee;
}
.page-bar .active a {
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.page-bar i {
font-style: normal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}
js文件 pagination.js
(function (vue) {
// html模板信息
var template = '<div class="page-bar"> \
<ul> \
<li><a class="{{ setButtonClass(0) }}" v-on:click="prvePage(cur)">上一頁</a></li> \
<li v-for="index in indexs" v-bind:class="{ active: cur == index }"> \
<a v-on:click="btnClick(index)">{{ index < 1 ? "..." : index }}</a> \
</li> \
<li><a class="{{ setButtonClass(1) }}" v-on:click="nextPage(cur)">下一頁</a></li> \
</ul> \
</div>'
var pagination = vue.extend({
template: template,
props: ['cur', 'all'],
computed: {
indexs: function () {
var left = 1
var right = this.all
var ar = []
if (this.all >= 11) {
if (this.cur > 5 && this.cur < this.all - 4) {
left = this.cur - 5
right = this.cur + 4
} else {
if (this.cur <= 5) {
left = 1
right = 10
} else {
right = this.all
left = this.all - 9
}
}
}
while (left <= right) {
ar.push(left)
left++
}
if (ar[0] > 1) {
ar[0] = 1;
ar[1] = -1;
}
if (ar[ar.length - 1] < this.all) {
ar[ar.length - 1] = this.all;
ar[ar.length - 2] = 0;
}
return ar
}
},
methods: {
// 頁碼點擊事件
btnClick: function (data) {
if (data < 1) return;
if (data != this.cur) {
this.cur = data
this.$dispatch('btn-click', data)
}
},
// 下一頁
nextPage: function (data) {
if (this.cur >= this.all) return;
this.btnClick(this.cur + 1);
},
// 上一頁
prvePage: function (data) {
if (this.cur <= 1) return;
this.btnClick(this.cur - 1);
},
// 設置按鈕禁用樣式
setButtonClass: function (isNextButton) {
if (isNextButton) {
return this.cur >= this.all ? "page-button-disabled" : ""
}
else {
return this.cur <= 1 ? "page-button-disabled" : ""
}
}
}
})
vue.Pagination = pagination
})(Vue)
pagination分頁組件就封裝好了,需要使用的時候,引入以上兩個文件即可
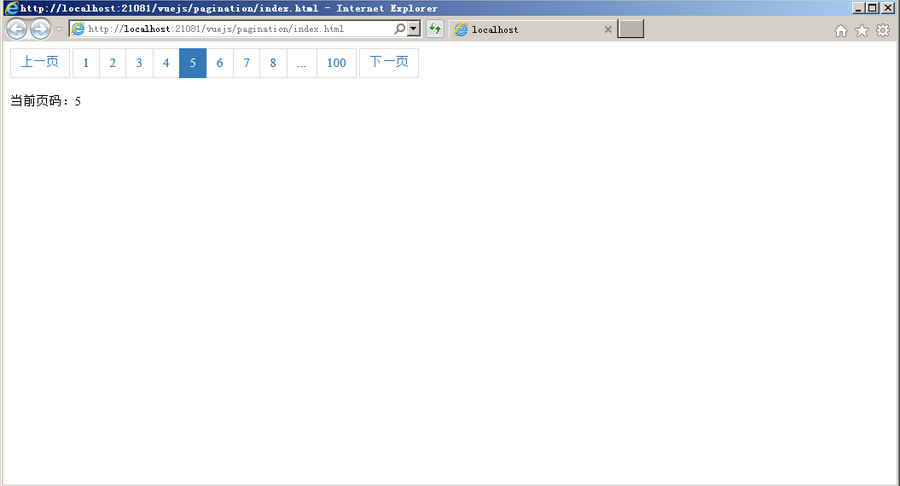
接下來我們測試下效果
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title></title>
<script src="vue.js"></script>
<link href="pagination.css" rel="stylesheet" />
<script src="pagination.js"></script>
</head>
<body>
<div id="app">
<vue-pagination :cur.sync="cur" :all.sync="all" v-on:btn-click="listen"></vue-pagination>
<p>{{msg}}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
// 當前頁碼
cur: 1,
// 總頁數
all: 100,
msg: ''
},
components: {
// 引用組件
'vue-pagination': Vue.Pagination
},
methods: {
listen: function (data) {
// 翻頁會觸發此事件
this.msg = '當前頁碼:' + data
}
}
})
</script>
</body>
</html>
最終效果

頁碼切換事件在listen中處理即可
點擊此處下載源碼:源碼下載地址
以上所述是小編給大家介紹的基於Vue如何封裝分頁組件,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦