學習DIV float在ff和ie下的布局區別(4)
編輯:CSS詳解
結論
再重申一次,本文討論的是一個比較高級的話題。如果在style中用height而不是min-height來設定高度,是不會出現以上這些問題的。不過,不用min-height就失去了DIV自動撐大這一個很有必要的特性。在min-height和float:left的情況下,沒有一種完美的寫法讓Firefox和IE結果相同。不過仍然可以發現繞開的方法。進一步試驗可以發現,margin遭到的影響在padding上比較好,所以最好是padding和margin都不用,或者只用padding。
兩者相同的代碼如下:
- DIV{padding:3px;}
- .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;float:left;}
- .d2{width:130px;min-height:40px;border:1pxsolid#0000cc;float:left;}
- .d3{width:100px;min-height:40px;border:1pxsolid#cc0000;float:left;}
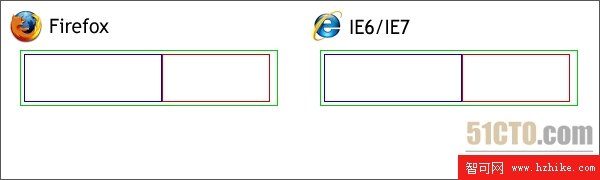
顯示結果如下。

當然所有這些情況也許是有合理解釋的,說不定增加某一個style的設置,這些問題都迎刃而解了,不過目前我還沒有找到這個設置。
小編推薦
熱門推薦