IE6的某些元素在表現上有多余的一些空白間隙,或者更形象的說是“外邊距(margin)”,要麼是margin-top,要麼是margin-bottom,當然還有margin-left,margin-right。這個在表單元素中特別常見。即使我們的reset CSS已經將這些元素的margin值設為0。
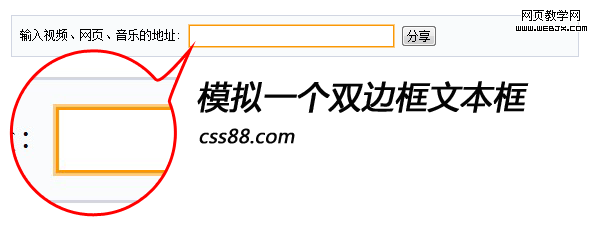
可以看一個實例:比如們想模擬一個雙邊框的文本框,如圖:

看Html代碼:
1.<span><input type="text" name="textfield2" id="textfIEld2" /></span>
CSS代碼:
1.span{border:1px solid #FCCC83; display:inline-block; overflow:hidden; zoom:1}
2.
3..url-input{ width:200px; height:18px; background-color:#FFFFFF; padding:2px 0 0 3px; border:1px solid #FA9806;}
其他浏覽器下正常,但是ie6下(IE7下未測試),如圖顯示:
![]()
span和input之間明顯有個間距。這個時候直接無語了。即使我們將input設為margin:0; padding:0;
百般無奈下只能使input浮動,因為以前也碰到過類似的問題——【IE6的瘋狂之六】li在IE中底部3像素的BUG(增加浮動解決問題)
看Html代碼:
1.<div>輸入視頻、網頁、音樂的地址: <span><input type="text" name="textfield2" id="textfIEld2" /></span> <input type="submit" name="button" id="" value="分享" /> </div>
CSS代碼:
vIEw sourceprint?1.*{ margin:0; padding:0; font-size:12px}
2..share-submit{margin:5px 0 20px; background-color:#F9FBFC; border:1px solid #D1D6E2; padding:8px; overflow:hidden; zoom:1; width:550px; margin:20px auto }
3..share-submit .url-input{width:200px;height:18px;background-color:#FFFFFF; padding:2px 0 0 3px; float:left;border:1px solid #FA9806}
4..share-submit span,.share-submit input{ vertical-align:middle}
5..share-submit span{border:1px solid #FCCC83; display:inline-block; overflow:hidden; zoom:1}
該問題我昨天也拿到CSS森林討論,期待有更好的解決方法,開始沒有找到
經過次測試,這個方法屢試不爽,雖然不知道原因但是也算是一個解決方案了。歡迎留言說出您的解決方法,歡迎拍磚!,如果您知道原因歡迎留言告知,感激不盡!
- 上一頁:定位屬性在元素中的層級關系
- 下一頁:CSS網頁定位教程:詳細學習定位知識