CSS解決文字環繞圖片問題
編輯:CSS詳解

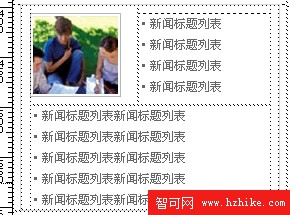
上圖是美工為一站點制作的圖文並茂的新聞標題列表,采用表格進行布局,右上和下部分分布在兩個單元格中,程序實現起來可不太容易:要麼分兩次查詢,一次取4條,一次取5條;要麼一次取出9條,再分在兩個單元格中顯示。能不能通過設置圖片的屬性,讓文字和圖片像Word中一樣可以四周環繞對齊?這樣程序就不用理會圖片,只負責一次讀取顯示就可以了。經測試將圖片的float屬性設置為left可解決我們的問題,效果如下圖:
·新聞標題列表<br>
·新聞標題列表<br>
·新聞標題列表<br>
·新聞標題列表<br>
·新聞標題列表新聞標題列表<br>
·新聞標題列表新聞標題列表<br>
·新聞標題列表新聞標題列表<br>
·新聞標題列表新聞標題列表<br>
·新聞標題列表新聞標題列表
</div>
- 上一頁:讓廣告代碼不影響網頁站打開速度
- 下一頁:單行圖片文字垂直居中問題——實戰
小編推薦
熱門推薦