CSS:Table-cell屬性的妙用讓div也能享受table定位的好處
編輯:CSS詳解
復制代碼代碼如下:
<!--Html --!>
<div id="parent">
<div id="c1"></div>
<div id="c2"></div>
</div>
一個父容器,裝有兩個子容器,在c1寬度不確定的情況下,如何讓c2填充滿父容器呢?可以這樣:
復制代碼代碼如下:
<span style="white-space:pre"> </span>#parent{
width: 90%;
margin: 50px auto;
border: #333333 solid 1px;
padding: 10px;
display: table;
}
#c1{
height: 50px;
background: #f30;
width: 35%;
display: table-cell;
}
#c2{
height: 50px;
background: #03f;
display: table-cell;
}
將父容器的display指定為table,這樣浏覽器便會把parent當作一個table對待,然後向table中添加元素,元素具有的效果就會和直接使用td標簽一樣。
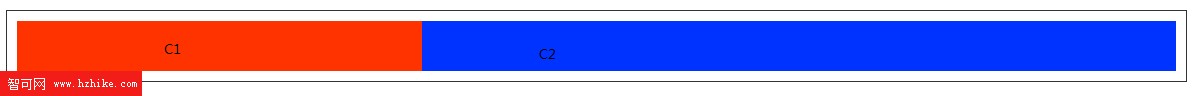
效果圖:

小編推薦
熱門推薦