兼容主流浏覽器的CSS漸變代碼制作下拉菜單
編輯:CSS詳解
Webkit 介紹 CSS 漸變特性差不多有兩年時間了,但由於與大部分浏覽器不兼容的原因,很少實際應用。值得欣慰的是 Firefox 3.6 + 已經支持 CSS 漸變,我們可以通過樣式呈現漸變效果,而不必創建一個漸變圖像。這篇文章將告訴你如何書寫 CSS 漸變代碼使其兼容主流浏覽器:IE,Firefox 3.6 +,Safari 和 Chromr。此外,嘗試更新使用了 CSS 漸變的下拉菜單演示。
Webkit 引擎
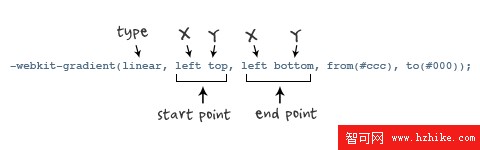
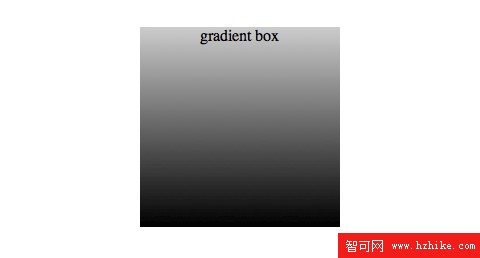
以下代碼適用於 webkit 引擎的浏覽器,如 Safari,Chrome 等。它會從頂部 (#ccc) 到底部 (#000) 呈現一個線性漸變。
background: -webkit-gradIEnt(linear, left top, left bottom, from(#ccc), to(#000));

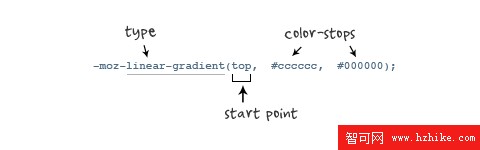
Firefox 3.6+
background: -moz-linear-gradIEnt(top, #ccc, #000);

Internet Explorer
以下的濾鏡代碼只能被 IE 解釋執行:
filter: progid:DXImageTransform.Microsoft.gradIEnt(startColorstr='#cccccc', endColorstr='#000000');

跨浏覽器 CSS 漸變(演示)
結合將上面的三塊代碼,就是一個跨浏覽器的漸變效果。注:我添加了一個背景顏色以防用戶使用的浏覽器不支持該功能。
background: #999; /* for non-CSS3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000'); /* for IE */ background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#000)); /* for webkit browsers */ background: -moz-linear-gradIEnt(top, #ccc, #000); /* for Firefox 3.6+ */

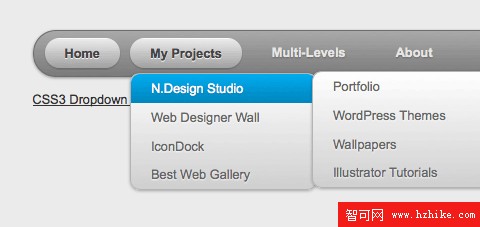
CSS 漸變下拉菜單
以下是一個使用 CSS3 文字陰影 (text-shadow),圓角 (radius-border),陰影 (box-shadow) 的純 CSS 漸變下拉菜單,未涉及任何 JavaScript 或 圖片。

Internet Explorer 的局限性
IE 的漸變濾鏡不支持多重漸變 (color-stop),漸變角度 (gradient angle),徑向漸變 (radial gradIEnt)。這意味著你只能使用 StartColorStr 和 EndColorStr 兩種顏色指定水平或垂直的線性漸變。
結束語
請注意並不是所有浏覽器都支持 CSS 漸變屬性。為保證安全,在編碼頁面布局時不要依賴於 CSS 漸變,它只適合用來加強樣式表現。
小編推薦
熱門推薦