文本我們將介紹 2014 年推薦給 Web 設計師的 15 款 Html&CSS 框架。閱讀下面的框架列表,跟我們分享你的看法吧!
CSS 框架
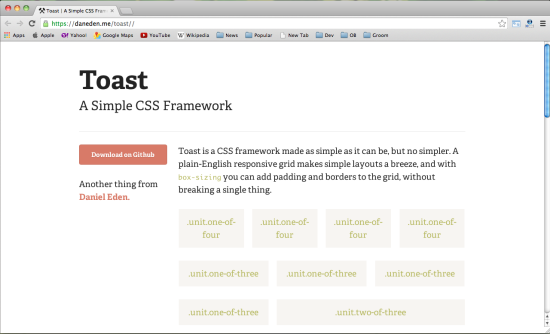
1) Toast
Toast 是一款讓所有設計都盡可能簡單的 CSS 框架,但它又一點也不簡單。一個全英文響應式網格很容易就構造一個簡單的布局,box-sizing 功能允許用戶自由的填充網頁和網格邊界,而不需要改變其他任何一個地方的設計。

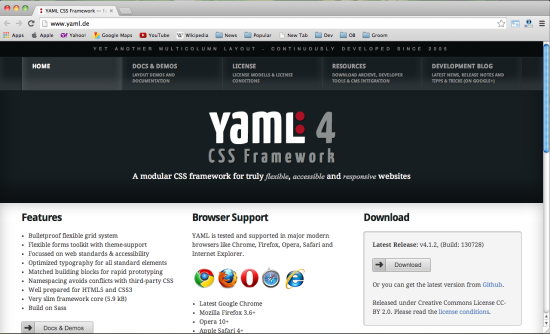
2) Yaml
Yaml 是一個模塊化的 CSS 框架,可以用來構造靈活,可訪問和響應式的頁面。YAML 提供一系列完整的匹配構建模塊來創建復雜的網頁界面。網格,導航,表格,字體排版模塊和所有附件都能進行無縫的協同合作。所有的布局模塊都能兼容 Html5 和 CSS 3,還很容易兼容其他最新的 web 開發技術。
特性:
-
靈活的網格系統
-
主題支持的靈活形式的工具包
-
聚焦於 web 標准和可訪問性
-
為所有標准元素進行排版優化
-
利用匹配構建模塊進行快速的原型開發
-
命名空間避免與第三方 CSS 沖突
-
為 Html5 和 CSS3 做好了充分的准備
-
非常小的框架核心 (5.9 kB)
-
建立在 Sass 基礎上

3) Gumby
Gumby 2 是建立在 Sass 的基礎上的,Sass 是一款非常強大的 CSS 預處理器,允許用戶自主快速的開發擴展 Gumby — 同時提供很多新的工具來自定義和擴展 Gumby 框架。Gumby 是一個響應式的以及 960 像素寬度的 CSS 網格框架,支持 PC、平板和手機屏幕顯示。類似 Twitter 的 Bootstrap,它包括一個Web UI工具包,有好看按鈕,表格,導航+標簽和一個很小的JavaScript文件Gumby 2 是一個非常棒的響應式 CSS 框架,為了更好的生存,網頁應該對移動端更友好。

4) Responsive
Responsive GS 是一個流體網格 CSS 框架,用於快速開發響應式的 Web 網站。Responsive GS 提供三種風格:12、16 和 24 列,使用 media querIEs 支持所有標准設備。

5) Less Framework
Less Framework 是一個 CSS 網格系統,用來設計自適應網頁,包括 4 個布局和 3 套字體預設置,所有都是基於單個網格的。

6) Columnal
Columnal CSS 框架是一個眾多自定義代碼組合成的“混合體”,是一款富有彈性的 CSS 框架,用來進行響應式網頁的快速原型開發。靈感來源於 960 Grid System 。