CSS技巧:列表菜單的設計
這是一個很簡單的教程,主要教你怎麼用list的邊框樣式和背景圖像來創建一個菜單出來.技巧在於使用list的相對定位,來轉移邊框的位置.這個技巧非常靈活,你可以輕松的改變邊框和背景的布局.它甚至可以讓浏覽器的字體逐漸變小(也可以增大).

源碼下載:200911191240125525.rar
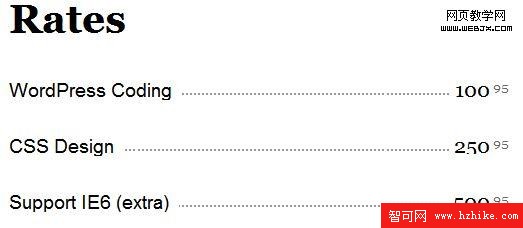
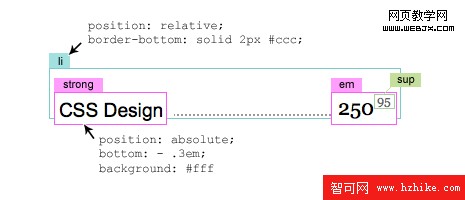
1.認真的查看下面的Html代碼,並配合下面的示圖,可以讓你更加清楚這些代碼的作用.
---------------
<ul>
<li><strong>CSS Design</strong> <em>250<sup>95</sup></em></li>
</ul>
------------------

2.給<li> postion:relative 並添加一個底邊框樣式.
給<strong><em> 設 position:absolute 並使用負值讓它們位於邊框之下.
注:使用相對值來控制padding的空間.
------------------------
.menu {
width: 500px;
list-style: none;
margin: 0 0 2em;
padding: 0;
font: 150%/100% Arial, Helvetica, sans-serif;
}
.menu li {
clear: both;
margin: 0;
padding: 0 0 1.8em 0;
position: relative;
border-bottom: dotted 2px #999;
}
.menu strong {
background: #fff;
padding: 0 10px 0 0;
font-weight: normal;
position: absolute;
bottom: -.3em;
left: 0;
}
.menu em {
background: #fff;
padding: 0 0 0 5px;
font: 110%/100% Georgia, "Times New Roman", Times, serif;
position: absolute;
bottom: -.2em;
right: 0;
}
.menu sup {
font-size: 60%;
color: #666;
margin-left: 3px;
}
-------------------------
3.現在來設置<li>的CSS樣式
----------------------
li {
border-bottom: dashed 1px #000;
padding: 0 0 2.3em 0;
----------------------
4.也可以使用背景圖片來做邊界(見後面的演示)
------------------
li {
background: url(images/circle.gif) repeat-x left bottom;
}
--------------------------
5.如果你仍在使用IE6以下版本或者buggier IE6,你可能會注意到布局顯示不正常,要解決這個問題,只要添加clearfix 給<li>元素.
-------------------
/* clearfix */
.menu li:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.menu li {display: inline-block;}
/* Hides from IE-Mac \*/
* Html .menu li {height: 1%;}
.menu li {display: block;}
/* End hide from IE-Mac */
------------------
轉載請注明鏈接,木木在此謝謝了.
本文地址:http://www.ximumu.cn/post/172.Html
- 上一頁:CSS實例教程:制作網站橫向導航
- 下一頁:推動浏覽器更新的原因和方法