寫在前面的戲:
最近參加了度娘前端IFE的春季班,刷任務,百度真是有營銷頭腦,讓咱們這幫未來的技術狂人為他到處打廣告(我可不去哪),其中做的幾個任務中有幾個以前沒有用到的東西,
也算是有些許收獲(現在做了一半任務哦,萌萌哒),今天就來捋一捋css強大的nth-child(n)選擇器功能(以慶祝博客粉絲突破YI員,訪問量突破一百大關,可喜可賀,榮登博客名人指日可待!!)
(常規選擇器的YY)
這裡說的東西有些初級哦,自己捋一捋思路寫的,不想看就跳過吧
選擇器又稱為“查戶口”,想找到一個節點,或者是找到多個節點,就跟警察抓凶手是一樣一樣的,從多方面入手,最簡入手,就是抓人的准則
number1. class類(飯卡,能夠證明是這個學校的,可以找出一批人)
number2. id身份證(就是找你吶,大胸弟)
number3. *[tittle='大光頭']屬性選擇器(強哥嗎?)
指向不到你哈,用關系找你
number1. div span後代選擇器 (盒子兄啊,看看span是不是你孫子兒子啥的,有事兒)
number2. div>span子代選擇器(好啊,盒子兄,就是你兒子span)
number3. div+span鄰居選擇器(span是你鄰居吧)
最意外的是沒有father選擇器
事件選擇器(犯人已經抓住)
a:link (抓住之前的生活,吃喝嫖賭是樣樣精通啊)
a:hover (被盯上的生活,女票跟人跑了)
a:active (被抓後的生活,吃牢飯)
a:visited (釋放後的生活,吃喝嫖賭是樣樣精通啊)
偽元素(選中之後,施加魔法,給他個私生子,my god!這不是港劇才有的劇情嗎)
:after 後面
:before 前面
(可以優雅得消除浮動
可以添加小三角...如下)
.hidden:before {
content: '';
display: block;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #999999;
position: absolute;
top: -7px;
left: 50px;
}

有沒有很贊(瞧這,又扯到小三角去了,灰色效果為展示使用,漸變後毫無p感)
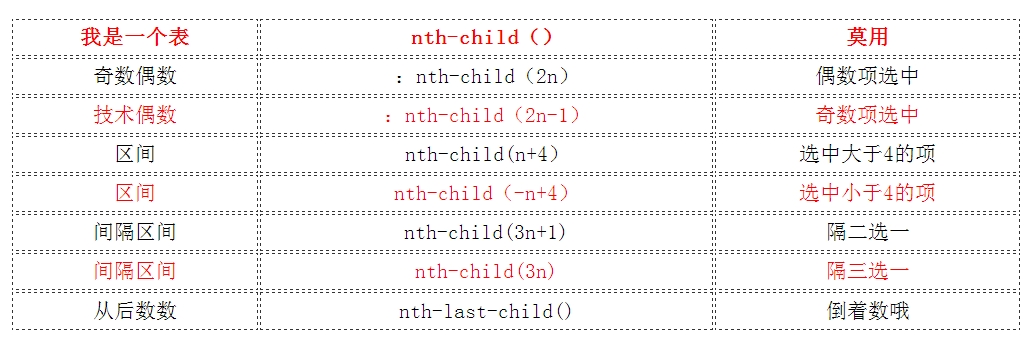
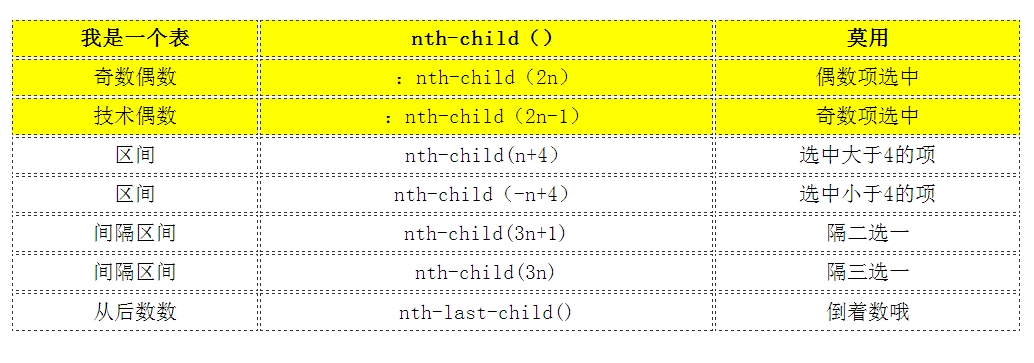
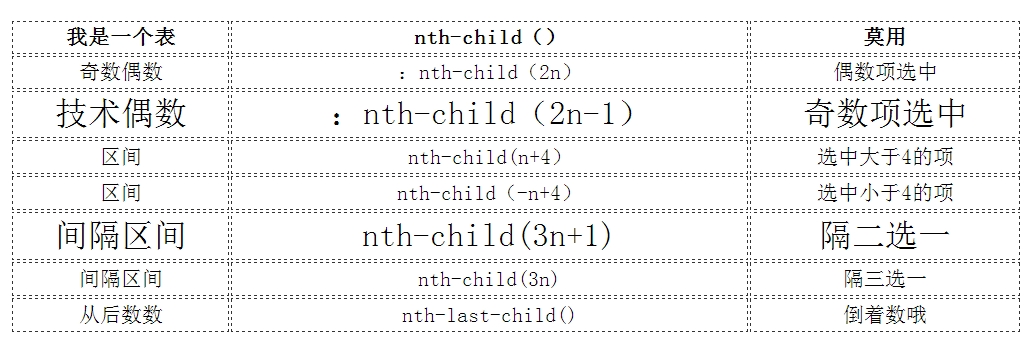
除了以上的常規選擇器之外,其他的生僻選擇器就不寫了,亮出主題(沒事兒,列個表)
如果想選中表格中的元素,使用強大的nth-child()偽類選擇器異常方便(更加讓人著迷的是,括號中的函數表達式,可以有無限可能)
我想來【奇數】項變成color:red;中國紅
table tr:nth-child(2n-1){color: red;}

(偶數自行把玩)
我想【前三項】變成background-color:yellow;(幸運黃)

得勁
兄弟【隔三選一】來個過過瘾font-size:25px;
table tr:nth-child(3n){font-size: 25px;}

come on man!!
最後一個咱就不試了,咱不騙人,鐵定能成。
像這種需要簡單函數表達式的,最好玩了,或者還有其他的玩法,這些只是常用的幾種選擇方法而已
關鍵是周圍“敵軍還有三十秒到達戰場...”哎呦,“全軍出擊”
你懂的,(我不玩游戲,只是想出去透透氣兒,哈哈哒)
手裡有很多的學習筆記沒有整理,等有空之後,再一篇一篇整理上博客,也算是對自己一個交代了
最後總結:前端文化博大精深,妙趣橫生,實在有想走一輩子的沖動啊,ps(山無稜天地合,才敢...)
文章落款:2016年3月十七日,晚上十點不到,頸椎有點酸痛的感覺,(哎( ⊙ o ⊙ ),是頸椎)
- 上一頁:CSS3偽類和偽元素的特性和區別
- 下一頁:css 圓角