CSS3徑向漸變----大魚吃小魚之孤單的大魚
編輯:CSS特效代碼
最近迷戀上了釣魚,可是總釣不到大魚,所以就畫條大魚來安慰一下我這柔弱的心靈。
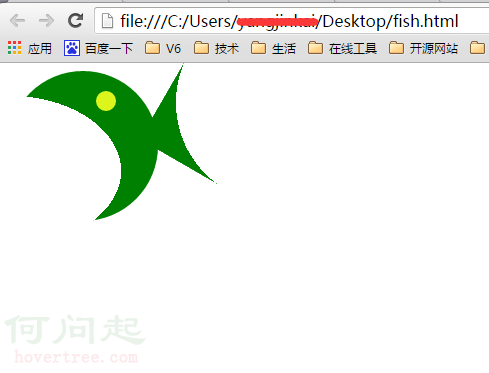
先上圖:

上面這個就是今晚上我要跟大家分享的小DEMO,我給他起名字就“大魚吃小魚之孤單的大魚”。
轉入正題,這條大魚分為三部分:頭,尾巴,眼睛。首先看一下這條魚的框架,如下面所示,class已經說得很直接了
<div class="fish">
<div class="fisg-head"></div>
<div class="fisg-tail"></div>
</div>
首先給整條魚做一點小小的處理
.fish{
display: inline-block;
position:relative;
}
然後就是精雕細刻了,第一步,繪制魚頭:
.fisg-head{
float: left;
width: 150px;
height: 150px;
border-radius: 100px;
background: radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%);
background: -webkit-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%);
background: -moz-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%);
background: -ms-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%);
}
第二步,繪制尾巴:
.fisg-tail{
float: left;
width: 100px;
height: 100px;
transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
background: radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%);
background: -webkit-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%);
background: -moz-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%);
background: -ms-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%);
}
最後一步,畫魚點睛
.fisg-head::after{
content:"";
display:block;
position:absolute;
top:20px;
left:35%;
width:20px;
height:20px;
border-radius:10px;
background:rgba(220, 245, 29,1);
}
radial-gradient是CSS3的新特性,這裡我是用的其中一種方式去實現的這條大魚,大家還有其它的高招不妨分享出來,讓我也開開眼界。
後續還會有其它的魚,只有一種魚怎麼能行呢?
哈哈,12點了,碎覺轉自:http://www.cnblogs.com/bfgis/p/5415085.html
小編推薦
熱門推薦