恭喜你終於使領導們信服:你的下一個Web 設計項目需要進行響應式設計。雖然說服他們相信是一件非常艱難的事情,但是你現在不能在榮譽上休息。現在項目最關鍵的問題是:如何帶領你的團隊去構建響應式設計?
響應式簡介
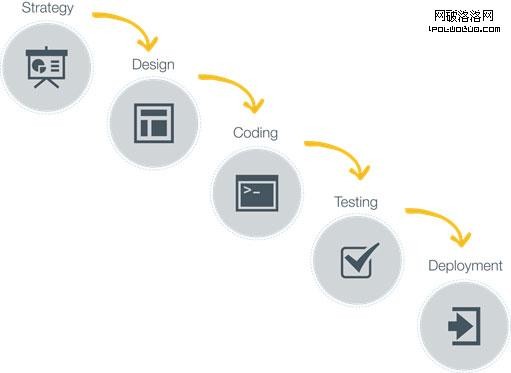
你可能熟悉典型的“瀑布模式”的開發過程:從系統需求分析開始,然後著手設計,接著開始前後台開發,最後進行評估並且實施。線性性質是瀑布式開發的主要特點:當這一階段完成,下一階段緊接開始,兩者配合的幾乎天衣無縫。“瀑布模式”開發過程是通過設計一系列階段順序展開的,只需朝一個單一的方向推進工作,而不幸的是,隨著問題的不斷積累,不得不放慢腳步,來應付各種棘手的問題。
“瀑布模式”開發過程演示圖:
所謂的“響應式Web 設計”,它是指在網站建設過程中,利用同一套代碼,使網站內容在PC、平板電腦以及智能手機浏覽器上都能正常的顯示。那些為了發布同樣的內容,而創建PC,mobile等多個版本的日子一去不復返了。現在你可通過構建一個非常靈活的網站去應付所有的運行環境。
“響應式”設計過程如下圖所示:
那麼,為什麼要使用響應式設計而不是采取瀑布模式?瀑布模式只按照標准的桌面浏覽器進行設計,除此之外,幾乎沒有考慮任何其它的設計開發環境,這是它最大的缺點。而敏捷的響應式設計從一開始就考慮到這些跨平台問題,從而進行更詳細的前期框架構圖,設計和測試,而這些工作恰恰在瀑布模式中被省略了。基於響應式設計的網站一旦完成實施,將正確的呈現在PC、移動設備和平板電腦上。
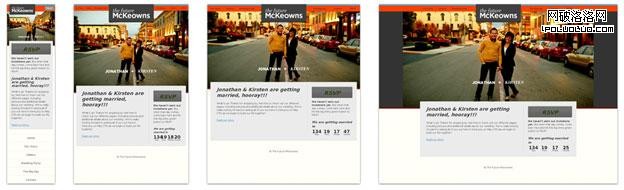
響應式設計在不同設備上的效果展示圖:
既然如此,那麼如何在團隊中實施響應式Web 設計呢?下面,我們將回顧典型的瀑布模式的開發步驟並且說明如何使他們變為響應式設計模式。
如何實現響應式Web 設計
第一步:計劃
瀑布模式開發
在瀑布模式開發過程中,框架圖主要由布局和小部件構成。它們被設定為一個特定的尺寸(通常基於像素),並且幾乎沒有調整的余地。這些框架圖給出了具體的網格/布局的尺寸大小,但是不同的屏幕分辨率會導致布局發生變化,這時一切都變得毫無意義。最終,導航條菜單無法使用,無法進入表單頁面,並且界面也會變得凌亂不堪。
響應式Web 設計
解決此問題並不困難。你需要為不同的視圖設計不同的部件,並且不要將一個頁面當成一整“頁”。頁面不是最小的組成單元——而是滾動條,文字內容,表單和其他成份是組成整個頁面的最小元素。框架圖必須考慮不同的屏幕尺寸,因此布局尺寸也是不固定的。布局可以從三列變至兩列,在最小的顯示設備上(移動智能手機),甚至可將其調整為單列顯示。
同時,你也需要改變網站的用戶體驗——在小尺寸的屏幕上,要求滾動條不僅僅是可以通過鼠標進行操作,而是人們用手指也能夠控制它。這樣框架圖僅僅是一個原型設計工具,而不再是模板,並且需要通過一些開發和測試來確保其能在顯示屏上執行。如果在這些初步測試之前開始設計的話,一些未知的開發問題就會接踵而至。不管怎樣,項目根本的願景必須是保持不變的,因此,保持部門之間開放的溝通渠道是必不可少的。
第二步:設計
瀑布模式開發
在瀑布模式開發中,接下來將按照框架圖來進行設計,並且通過字體、顏色、間距以及其他設計工具、手法使其變得豐富多彩而富有生機。通常情況下,設計會進行來回的修改,並且通過設計的不斷更新,來逐步完善品牌和設計的規范。
響應式Web 設計
為了更好的使用分配的項目時間和資源,響應式的Web 設計應該設計不同尺寸的布局和部件。響應式的Web 設計不再使用基於像素的完美設計。我們認為在不固定的網格中設計靈活的部件,設計不同尺寸的布局和部件的工作量是可控的,雖然完成可以兼容桌面浏覽器的設計就已經極具挑戰性了。
讓HTML采用在所有環境中的流體布局來提高設計品質。不去專注於用戶的總體體驗,而考慮每一種浏覽器寬度是非常浪費時間的做法。例如,需要確保在小型移動設備上操作rotating banner的原件是快速反應的,並且按照行業推薦的最小的44px作為標准的人類手指尖的尺寸來進行設計。對於用戶體驗的設計和針對所有屏幕尺寸進行外觀設計是同等重要的。
第三步:開發
瀑布模式開發
在瀑布式開發方法中,一旦客戶確認了設計圖,接下來的前端開發中,就會發現在小型屏幕中存在各種問題。不幸的是,由於瀑布模式的線性特征,這些不可預見的問題只能隨著項目的推進而出現。
響應式Web 設計
在敏捷的響應式的開發過程中,設計必須以靈活網格為基礎。需要由開發者對部件進行規劃和原型設計,並且在每一個階段都進行測試。為了確保部件是可能的最小的組成單元,需要對代碼進行優化。因為部件可以容易的加入到布局中和從中移除,所以在最初的設計中並沒有規劃出來。通過開發者、設計師和策劃者之間良好的協作來規避由於必需的修改而引起的各種問題。這樣,團隊中的成員達成共識,就可以早點發現和解決問題。
第4步:耐心的測試
瀑布模式開發
在標准的瀑布模式開發的最後階段是通過單元測試和功能測試來評估站點。在這個階段發現的問題,可能會要求重新規劃項目最初的設想,甚至有時候一個新上市的設備可能對項目造成沉重的打擊。需求分析團隊和設計團隊不得不重新規劃和設計以顧及到這些變化,並且將花費更多的時間來進行修改。
響應式Web 設計
在響應式開發過程中,每一個階段都會在多種浏覽器和不同尺寸屏幕中進行測試,因此問題可盡早發現。這樣也可發現某種移動環境與框架圖不匹配的問題,以及了解該設計在不同平台上的性能。響應式Web設計會盡早的完成項目原型,讓客戶更早的檢查成果以實現雙贏。
第五步:盡早發現問題,盡早解決
瀑布模式開發
傳統的瀑布式開發過程中,沒有通過設計和界面迭代的過程。瀑布式開發忽略項目建設過程中的小細節,從而引起一些問題並與客戶期望相沖突。雖然通過不斷的及時與客戶溝通,最終問題解決了,但是這些糟糕決策的嚴重性卻仍未察覺。
響應式Web 設計
響應式解決方法,在取得同樣進展的同時,采用動態代碼向客戶展示每一步的實現過程。這樣,這些早期的工作有利於推動下階段工作,並且可以在截至日期之前進行關鍵的修改。
總結
采用敏捷的響應式Web設計,可以將你從瀑布模式中解放出來。它將簡化你的設計和開發工作,讓你的工作更有效率,並在所有可能的平台上最大化宣傳你的品牌形象。真正的挑戰是跳出瀑布式開發模式而成為一個響應式設計團隊。但只要按照以上的五個步驟去做,你就會與瀑布模式說“bye, bye”,而對響應式Web 設計說“hello”。
客座作者Travis Sheppard是BGT Partners的技術副總裁。BGT在2010,2011,2012被《廣告時代》評為15個最好的工作地方之一。它為全球的企業提供互動營銷和技術解決方案,以幫助企業加強品牌宣傳,挖掘更多的合作伙伴和進行業務變革。
原文出處:Bye, Bye Waterfall: 5 Steps to Implement Responsive Web Design