弱類型的Javascript不會按照程序員的願望從實際的變量類型到所需要的數據類型轉換,例如一個非常常見的錯誤,在浏覽器腳本中,從表單控件中獲取用戶將要輸入的一個數值類型的變量與另一個數值變量的和。因為變量類型在表單控件中是字符串類型(計時字符串序列包含一個數字)這種嘗試將會添加那個字符串到變量,即使這些值碰巧是一些數字,結果在第二個變量將會被轉換為字符串類型,在最後只會把從表單控件中得到的變量添加到第一個字符串末尾。
轉換到布爾類型
當表達式是 if 以及其他一些判斷情況時,類型轉換的結果將會是布爾型為了用於判斷。這些判斷包括邏輯運算比如 與 (&&), 或 (||) 以及 非 (!)。 非運算轉換變量為波爾型並且如果變量是波爾型-真。那麼將返回假,反之將返回真。兩次非操作將會返回等同於變量轉換成為波爾型的值。
var boolValue = !!x;
這個技巧將會後面將會用到。
另外一種可選擇的方法就是把目標作為參數傳遞給Boolean 構造函數。
var boolValue = Boolean(x);
(1) 當數值類型轉換為布爾型時,數值零將會變成假而其他數值將會變成真。除開特殊數值 NaN (Not a Number),NaN 被用於其他類型轉換到數值類型時當沒有返回一個有意義的數值時。NaN 總是返回假。 無論是無限大還是無限小或者是有限數值,只要不是零,在轉換為布爾型時總是返回true。
(2) 字符串類型轉換規則是簡單的,字符串類型轉換到布爾型除了空字符串外都是返回真,空字符串返回假。
(3) 對於其他類型,undefined 和 null 將會返回假,Object以及function類型總是返回真。
當需要判斷某一對象是否是未定義的對象時,這是最有價值的功能。如果調用未定義的變量(undefined 或者 null) 將會產生錯誤。當這些都還不確定時(通常是網頁浏覽器所關心的)為了避免代碼產生錯誤,需要對對象進行 if 判斷。建議把對象作為表達式,轉換為波爾型,如果返回 false 則說明對象不存在,如果返回 true 則說明對象存在。
if(document.documentElement){
scrollX = document.documentElement.scrollLeft;
}
兩次非操作可以判斷對象是否能被使用。
復制代碼 代碼如下:
var hasDocEl = !!document.documentElement;
...
if(hasDocEl){
scrollX = document.documentElement.scrollLeft;
}
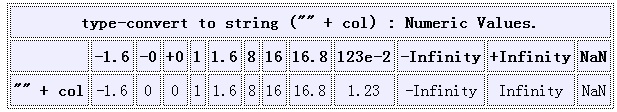
轉換到字符串類型

另外一種可選擇的方法就是把目標作為參數傳遞給 String 構造函數。
var stringValue = String(x);
注意上面數值 123e-2 已經被轉換為字符串 "1.23" ,因為已經由科學計數法轉換為普通表達式了。然而,Javascript 的本質數值類型是來自於IEEE的雙精度浮點類型,這就意味著只能儲存有限的精度。數學操作結果可能只能產生近似的值。當他們轉換到字符串時,可能會收到意想不到(指壞的)的結果。所以常常需要設置特定的定制函數用以獲得可接受的結果。這種類型轉換機制難以保證正常結果。
當一個對象或者函數被轉換為字符串時,他們的 toString 方法將會被調用。默認會執行 Object.prototype.toString 以及Function.prototype.toString 除 除非重寫 "toString" 方法。把一個函數轉換到字符串,返回結果並非是必須的.Function.prototype.toString 方法就能完成大部分需要,它將會返回 "host objects" 和方法(這個對象和方法取決於不同環境,比如 DOM 元素)。
轉換到數值型
轉換到數值類型,特別是由字符串轉換到數值類型,有很多通用的方法,任何數學操作方法除了加法( + )都會執行類型轉換。所以轉換字符串類型到數值類型可以使之與一個數值操作,比如減去零或者乘以一。
var numValue = stringValue - 0;
/* or */
var numValue = stringValue * 1;
/* or */
var numValue = stringValue / 1;
但是 + (取正)操作還是可以轉換字符串類型到數值類型。因為他不做任何計算操作,所以這種方法是最快的。
順便一提,相反數操作 - 同樣也會執行類型轉換,使得目標成為相反的結果。
var numValue = (+stringValue);
/* 這是不必要的,在 + 操作後已經被添加了括弧,只是為了使得代碼更容易被人理解並且使得他很清楚,特別是避免了與添加和連續操作相混淆。
+ (取正)操作是最快的轉換字符串類型到數值類型的方法。傳遞給 Number 構造函數一個參數,它將會執行類型轉換並且返回一個數值類型。
var numValue = Number(stringValue);
Number構造函數是最慢的類型轉換方法,但是當速度不是所考慮的關鍵時,使用它能夠使得代碼變得很干淨。
對於其他類型,Objects 和 functions 總是被轉換為 NaN 。undefined 與 null 同樣代表沒有東西,但是只有 null 被轉換為數值零。可能是因為他們先被轉換為波爾型,然後才轉換為數值型,在上文中轉換為波爾型的結果已經很清楚了, null 轉換為波爾型將會返回 false 。它將會變為數值零。他們幾乎都不必轉換為數值類型,他們如何進行轉換的真正意義在於為了考慮一些偶然的結果,要轉換一個字符串時,結果返回的是他們這些(或者是由於進行了一些數學計算操作才返回了這些)。
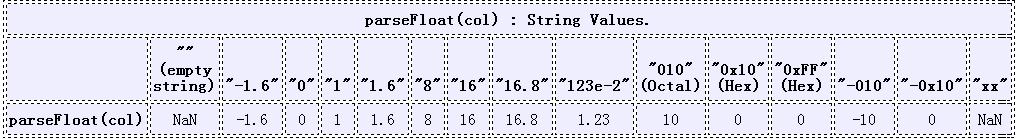
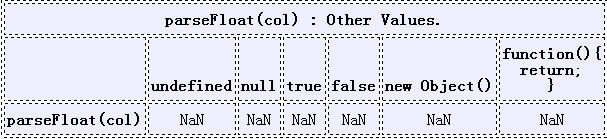
parseFloat

對於 parseFloat 解析空字符串將會返回對於 parseFloat 解析空字符串將會返回 NaN ,是因為空字符串不屬於數字表達式。指數可以被解析,由0起頭的八進制不會阻止字符串解析為十進制數。十六進制數卻因為 "x" 無法作為數字被解析而停止解析而返回一個零。

非字符串類型轉換成為快速轉換,作為一個字符串傳遞給 parseFloat 。當那些類型轉換作為字符串時不在是正常的結果,它的解析結果是 NaN,Objects 和 functions 。可能有自定義 toString 方法返回字符串將會被解析成為數值,這是一個特殊的要求。
parseInt
parseInt 函數的工作方式和parseFloat 有些相似,不同之處在於它是嘗試把字符串轉換為整型數值,只能辨認幾個少數作為數字的符號。
parseInt 函數偶爾被用作轉換單精度浮點數值類型為整型。由於這種轉換首先要從字符串類型轉換到單精度數值類型所以是不太適用的。另外由於它會產生一些錯誤,所以變得非常沒有效率,比如 2e-200 這個科學計數法的數值正確的返回因該是零,但是 parseInt 返回 2。並且由於是Javascript 格式化,數值常常返回的是一些近似值。比如 1/2 + 1/3 + 1/6 = 0.9999999999999999 ,這個表達式的結果的近似值應該是 1 ,但 parseInt 竟會返回 0。
可以取得近似值的 Math.round,Math.ceil 和 Math.floor 都比較合適這個工作,為了取得結果,表達式將會被作為32位有符號整型,這個規則同樣適用於下面這些情況。
注 Math.round 函數執行的是常見的四捨五入,0.4以及一下將會被忽略,0.5以及以上將會被加1。Math.ceil 函數在只要有小數的情況是就加1 。Math.floor 函數則無論小數大小都會被忽略。由這些函數的定義可知 parseInt 方法對於小數采取的是同 Math.floor 一樣的處理方式。
ToInt32
ToInt32 是一個內置函數,雖然很有用,但是無法像 parseInt 一樣被直接調用。用它轉換Javascript變量到數值有一些不同尋常的方式。但是它能在一些有限的情況下被使用。位操作,比如按位OR(|)和 按位AND (&) 操作數值時,在使用它們操作時能被轉換為數值類型。但是他們只工作在32位有符號的整形中,所以我們可以通過調用內置函數 ToInt32 返回已轉換的32位有符號整形變量(進行類型轉換)。結果就像是 parseInt 函數調用後,只是結果被限定為32位,因此都是數值,而沒有 NaN 或者 Infinity。就算是用空值進行操作,結果返回的也是一個數值,使用一個位運算不會印象結果,卻可以調用 ToInt32 函數。
甚至 undefined, objects 和 functions 都被轉換為 0,布爾值 true 被轉換成了數值 1。
文章作者:高維鵬(Brian)
文章出處:http://www.cnblogs.com/gaoweipeng