對於Web開發人員來說,好用的CSS工具可以讓那些枯燥的工作變得有趣,並且還可以幫你更高效的編寫CSS代碼,在這裡向大家推薦15個必不可少的CSS開發工具和應用。
1. CSS Desk : An online CSS Sandbox

這是一個支持即時預覽的在線CSS編輯工具,無需安裝任何形式的插件或是軟件,就能在線編輯CSS文件,並且支持樣式的即時預覽,非常方便,尤其對於新手來說,絕對是一個入門CSS的好工具。
2. Prefix Free

你有常常寫 CSS Code 嗎?你有覺得給每個游覽器添加前綴很麻煩嗎?今天推薦一款 Javascript 解決你的問題!
特點:
處理 <link> 或者 <style> 元素,在需要的地方自動添加前綴
處理新的 <link> 或者 <style> (也就是網頁加載完後再添加的新標簽,則需要一款插件:Dynamic DOM plugin)
缺點:
不支持 @import 文件
不支持跨域(cross-origin)鏈接的樣式表
* 不支持 filter
浏覽器支持:
IE9+, Opera 10+, Firefox 3.5+, Safari 4+ 和 Chrome
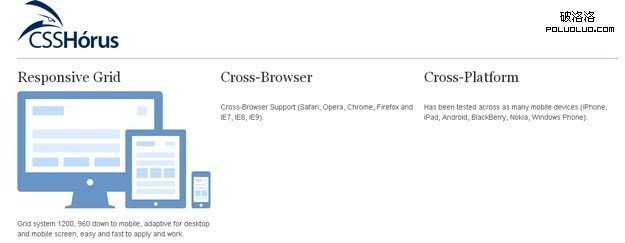
3. CSS Horus : Responsive CSS Framework

CSSHórus是一個CSS框架,用於快速創建可以跨浏覽器的響應式和移動網站。
該框架有一個16列的網格和並為復位,排版,表格,列表,表格與按鈕提供基本樣式。
4. SoFresh : Automated Browser Refreshes for CSS Update

sofresh也利用了書簽小程序,你直接拖拽對應的圖標,然後就可以激活CSS刷新功能。
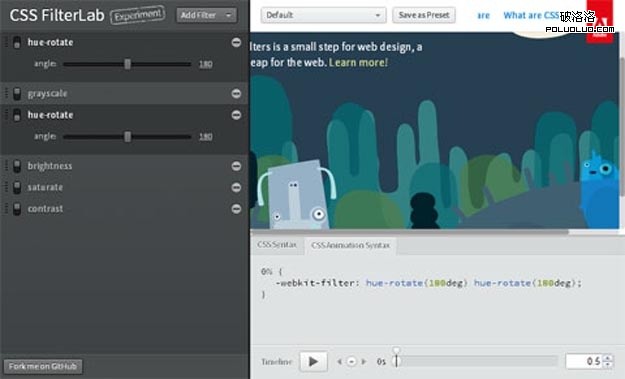
5. CSS FilterLab by Adobe

CSS FilterLab 是Adobe 創建的一個免費的 CSS 濾鏡設置和演示工具:CSS FilterLab,它可以讓你給一張圖片設置各種不同濾鏡效果或者疊加,並且可以通過簡單拖動定義不同的值,查看生成的效果以及獲取相應的 CSS 代碼。
另外 CSS FilterLab 還有一個“動畫”的功能,讓你使用 CSS 濾鏡創建基於關鍵幀的動畫,並且還可以保存下來以供將來使用。CSS FilterLab 是一個開源程序,你可以到 GitHub 去下載。
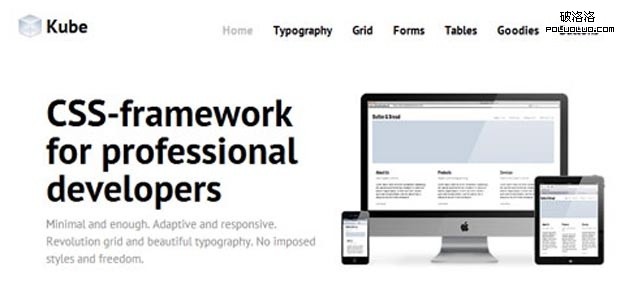
6. Kube Framework : A Minimal Responsive CSS Framework

Kube Framework 是一個非常簡潔的 CSS 框架,整個框架就是一個簡單的 CSS 文件,但是已經包含了響應式設計的布局(responsive layouts)。
Kube 雖小,但是五髒俱全,它包含了表單,網格,按鈕,表格,文字排版以及鏈接和圖片的樣式。並且還提供了 LESS 文件,對於習慣使用 LESS 語法格式寫 CSS 代碼的同學也非常方便。
7. Easings.net : CSS and JavaScript for Easing Functions

jquery.easing plugin,這個插件可以幫助你生成不同類型的動畫風格。使用的方式都是不同的easing功能,例如:easeInCirc;easeOutCirc ;easeInOutCirc 等等
easing簡單說來是動畫運行速度。 通過控制它,你可以得到不一樣的動畫效果,比如,均勻移動,加速移動,減速移動等等。
8. CSScomb : Sort CSS Properties in a Given Order

CssComb:CSS屬性排序工具一個超棒的前端開發工具,使用這個工具可以幫助你重新排列CSS中定義的屬性,幫助你按照你預定義的排序格式生成新的CSS。
CssComb主要特性:
1、幫助排序CSS屬性;
2、自定義排序規則;
3、可以處理標簽<style>內的CSS屬性;
4、格式不變化;
5、完全支持CSS2/CSS2.1/CSS3和CSS4;
6、在線版本和IDE整合插件,你可以方便的整合到你喜歡的編輯器中。
CssComb工具不是一個格式化工具,不會修改你的代碼格式,例如,縮進等,只是修改CSS屬性的排列順序。
9. ResponsiveAeon : CSS3 Grid System Framework

ResponsiveAeon 是一個 HTML5/CSS3 框架,可以用它快速設計出響應式的布局。
ResponsiveAeon 還包含一個基於 12 列總共 1024px 寬的網格系統,通過提供3個最基本的 class 讓你快速上手使用。這個框架通過試用 @mediaqueries 來實現在任何大小的設備中工作運行。除了網格系統之外,它還提供排版,列表,表格,按鈕,表單等的樣式。
ResponsiveAeon 提供的下載包中出了核心的 CSS 文件之外,還包含了用於 IE 兼容性的一些 Javascript 文件,以及還包含 PSD/AI/PNG 的源文件。
10. CSS3Ps : Convert Your Photoshop Layers into CSS3 Styles

CSS3Ps 是一個免費的基於雲端的 Photoshop 插件,用來將 PhotoShop 的圖層轉成用 CSS3 實現的方式,外觀完全一致。您可以選擇多個圖層和圖層組,一鍵轉換。行程轉換為CSS邊框屬性。內陰影,內發光,陰影,外發光轉換成CSS的box-shadow屬性。您可以在浏覽器中看到的結果樣式,並與其他人分享。它適用於Windows或Mac OS X和Photoshop CS3及更高版本。最重要的是,它是完全免費的!
11. Photon

Photon 是一個JavaScript庫,實現了在三維空間中的任何元素添加簡單的照明效果。為了制造出效果,它采用了WebKitCSSMatrix的對象(WebKit是唯一支持的浏覽器引擎)。光的角度可以定義,並隨時更改所提供的功能。這是可能被點亮一個由一個或一組一次來定義對象,我們可以通過設置的最大黑色+白色用法自定義的效果。
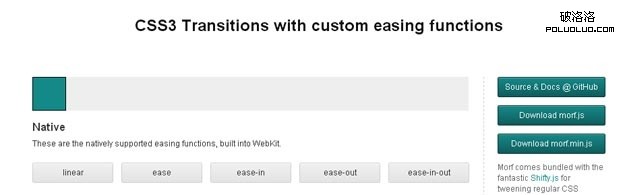
12. Morf.js

Morf.js 提供了一組 JavaScript 方法用於加速 CSS3 的各種轉換效果,支持的方法都在上圖中,無需編寫 CSS3 代碼。
13. Gumby : Responsive CSS Framework

Gumby 是一個響應式的以及 960 像素寬度的 CSS 網格框架,支持 PC、平板和手機屏幕顯示。類似 Twitter 的Bootstrap,它包括一個Web UI工具包,有好看按鈕,表格,導航+標簽和一個很小的JavaScript文件
14. Css2Less

css2less 是一個用 Ruby 開發的小工具用來將 css 轉成 Less CSS 格式的文件。
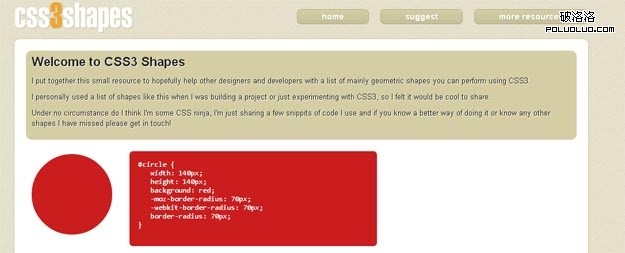
15. CSS3 Shapes

使我們能夠創造出許多不同的形狀,造型的單個元素。包括三角形,菱形,星形,注釋氣泡,雞蛋,心髒和更多的樣式。