做網頁時候為了美化網頁,常常把表格邊框的拐角處做成圓角,這樣可以避免直接使用表格直角的生硬,使得網頁整體更加美觀。下面就給大家介紹兩種制作圓角表格的常用的辦法。
方法一:用圖片制作圓角表格
這是最常用也是最通用的方法,它能很好地適應各種浏覽器和不同分辨率,大部分網頁都使用這種方法。
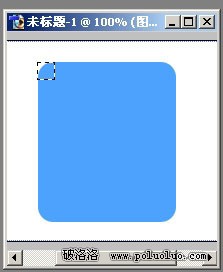
①先用Photoshop等作圖軟件繪制一個圓角矩形,再用“矩形選框工具”選取左上交的圓角部分(如圖1),復制它。

②不要取消選取,直接新建一副圖像,Photoshop會根據選取部分的高度、寬度自動設置新建圖像的大小。張貼後,保存為WEB所用格式即可。
③重復步驟②,分別用“水平翻轉”工具和“垂直翻轉”工具,保存另外三個方向的圓角。(如圖2)

④打開網頁制作軟件,這裡以Dreamweaver為例。插入一個一行三列的表格,設置其CellPad、CellSpace和Border屬性值都為0。在第一列插入圖片1.gif,第三列插入圖片3.gif,並設置單元格的高度和寬度與圖片一致。設置第二列的背景顏色為與圓角圖片一致的顏色,設置寬度為整個表格的寬度減去兩個圖片的寬度,並打開源代碼察看器,刪除這列中的字符” ”(Dreamweaver會自動在每個單元格中插入此字符,若不刪除會撐大表格)。依葫蘆畫瓢,做好下半部分的圓角。
⑤再已插入的兩個表格中間再插入一個一行三列同寬的的表格,CellPad、CellSpace和Border屬性值都為0,寬度為100%。設置第一列和第三列背景顏色為與圓角圖片一致的顏色,寬度為1像素,並打開源代碼察看器,刪除這兩列中的字符” ”。到這,一個圓角表格就做好了,您可以在第二列中添加您想要的內容。(如圖3)

方法二:利用VML技術
用VML技術可以更容易地制作一個圓角表格,而且還有投影哦!
①修改<html>表識為<html xmlns:v>
②在<head>區域添加如下代碼:
<style>〈br>v\:* {behavior: url(#default#VML);}〈br〉</style>
③在您要添加圓角表格的地方加入以下代碼:<v:RoundRect style="position:relative;width:200;height:100px">
<v:shadow on="T" type="single" color="#b3b3b3" offset="5px,5px"/>
<v:textbox style="font-size:12px">
這裡輸入表格中的內容
</v:textbox>
</v:RoundRect>
您可以在上面的代碼中設置圓角表格的寬度、高度、投影顏色等。
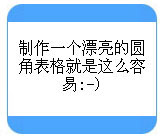
這樣,一個有投影的圓角表格就制作好了(如圖4)。

這種添加圓角表格的方法雖然很方便,但是它不能很好的適應每個浏覽器版本,且在設計時是以層的方式現實,不利於版面設計,所以盡量使用第一種方法。