CSS屬性:text-shadow,box-shadow,border-radius
編輯:CSS進階教程
網頁制作poluoluo文章簡介:這篇文章將對 CSS 的幾個新屬性 (text-shadow,box-shadow,and border-radius) 做基本介紹。這些 CSS3 屬性通常用來加強頁面布局。
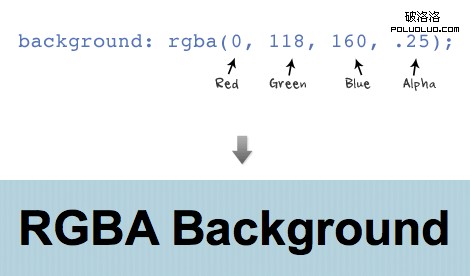
這篇文章將對 CSS 的幾個新屬性 (text-shadow,box-shadow,and border-radius) 做基本介紹。這些 CSS3 屬性通常用來加強頁面布局。RGBA
前面的 3 個值是 RGB 顏色值,最後一個值是透明度的級別(0 = 透明,1 = 不透明)。

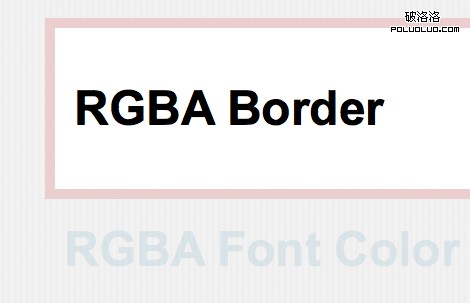
RGBA 可以應用於與顏色的任何屬性,如字體顏色,邊框顏色,背景顏色,陰影顏色等。

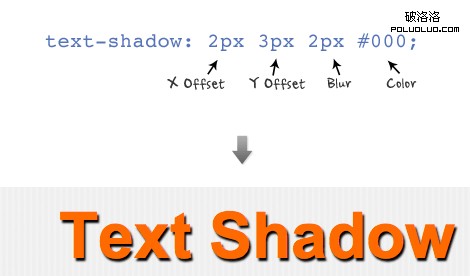
Text Shadow
文字陰影的結構順序為:x 軸偏移,y 軸偏移,模糊,顏色。

設置一個負值的 x 軸偏移將陰影轉移到左側。設置一個負值的 y 軸偏移轉將陰影轉移到頂部。別忘了,你可以在陰影顏色中應用 RGBA 值。

您也可以指定一個文本陰影列表(以逗號分隔)。下面的示例使用兩個文本陰影聲明制作了文字凸版效果(頂部 1px 和底部1px)。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

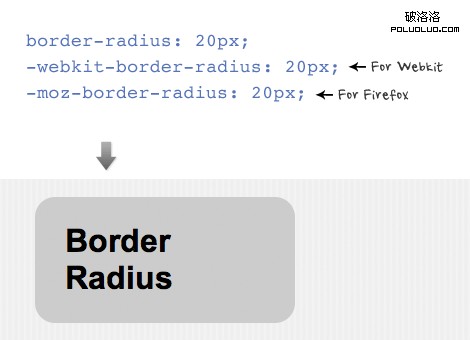
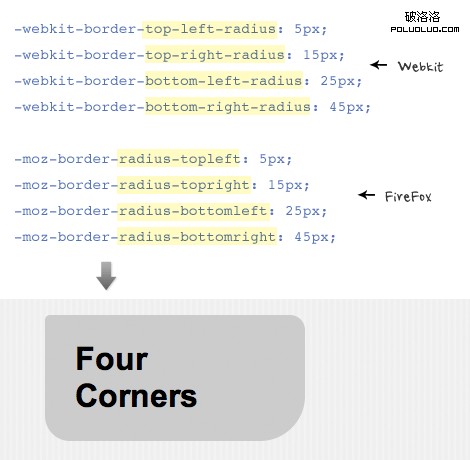
Border Radius
邊界半徑 (border radius) 的寫法類似內邊距 (padding) 和 外邊距 (margin) 屬性(例如:border-radius:20px)。為使浏覽器渲染邊界半徑屬性,需要在屬性名稱加上前綴,Webkit 引擎的浏覽器為 "-webkit-",Firefox 則為 "-moz-"。

您可以為每個邊角指定不同的值。注意:Firefox 和 Webkit 的邊角屬性名稱是不相同的。

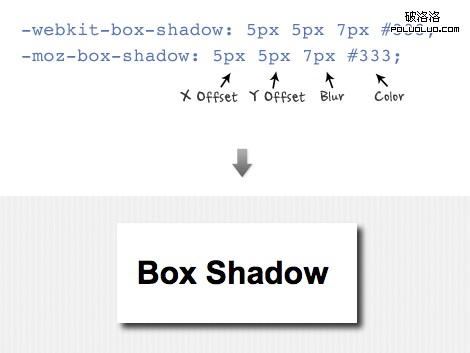
Box Shadow
盒陰影的結構和 text-shadow 相同,x 軸偏移,y 軸偏移,模糊,顏色。

同樣,您可以設置一個以上的盒陰影。下面是三個盒陰影聲明示例。
-moz-box-shadow: -2px -2px 0 #fff, 2px 2px 0 #bb9595, 2px 4px 15px rgba(0, 0, 0, .3);
英文原稿:The Basics of CSS3 | WebDesignWall
小編推薦
熱門推薦