網頁制作poluoluo文章簡介:本章通過多個示例展示CSS布局網頁的方法,並對CSS的“盒模型”作詳細闡述。相信讀者在深入理解“盒模型”後,布局網頁、定位CSS網頁元素將更加自如。
通過上一章的學習,讀者了解到了CSS強大的表現控制功能,特別是在布局方面有很大的優勢。相對於代碼條理混亂、樣式雜糅在結構中的表格布局,CSS將帶來全新的布局方法,讓網頁設計師更輕松、更自由。本章通過多個示例展示CSS布局網頁的方法,並對CSS的“盒模型”作詳細闡述。相信讀者在深入理解“盒模型”後,布局網頁、定位CSS網頁元素將更加自如。
11.1 什麼叫“Div+CSS”
上一章學習了Web標准的概念以及XHTML和CSS的基本知識。XHTML主要用div標簽進行網頁的布局,而控制布局的工具是CSS代碼,以使網頁符合Web標准。所以很多網頁設計師把這種布局方法的網頁叫做“Div+CSS”網頁。其實這是不太准確的說法,因為Web標准不太被行外人士所熟識,導致“Div+CSS”的概念取代了Web標准。Web標准不僅僅指用div標簽布局(有時候也用其他標簽布局),其含義非常廣,需要代碼編寫良好的結構,有良好的語義以及可讀性等。
所以“Div+CSS”制作的網頁不一定符合Web標准,而符合Web標准的網頁不一定完全由div標簽布局。
11.1.1 初識div
div標簽在Web標准的網頁中使用非常頻繁,那麼,相對於其他HTML繼承而來的元素,div有什麼特別之處呢?答案可能令讀者失望,div標簽什麼特性也沒有,一定要說其特性,不過是一種塊狀元素。正因為div沒有任何特性,所以更容易被CSS代碼控制樣式。
div標簽是雙標簽,即以<div></div>的形式存在,其間可以放置任何內容,包括其他的div標簽。也就是說,div標簽是一個沒有任何特性的容器而已。在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div.htm,編寫div.htm文件代碼如代碼11.1所示。
代碼11.1 默認的div標簽:div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>初識div標簽</title>
</head>
<body>
<div>我是第1個div標簽中的內容</div>
<div>我是第2個div標簽中的內容</div>
<div>我是第3個div標簽中的內容</div>
</body>
</html>
在浏覽器地址欄輸入http://localhost/div.htm,浏覽效果如圖11.1所示。沒有CSS的幫助下,div標簽沒有任何特別之處,只是無論怎麼調整浏覽器窗口,每個div標簽占據一行。即默認情況下,一行只能容納一個div標簽。為了再次證明一行只能容納一個div標簽,筆者對div通過id選擇符加入CSS代碼,使div擁有背景色以及寬度,修改div.htm如代碼11.2所示。
代碼11.2 設置背景的div標簽:div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>初識div標簽</title>
<style type="text/css">
#top,#bt{background-color:#eee;
}
#mid{background-color:#999;
width:250px;
}
#bt{width:120px;}
</style>
</head>
<body>
<div id="top">第1個div標簽中的內容</div>
<div id="mid">第2個div標簽中的內容</div>
<div id="bt">第3個div標簽中的內容</div>
</body>
</html>
在浏覽器地址欄輸入http://localhost/div.htm,浏覽效果如圖11.2所示。


圖11.1 默認的div標簽 圖11.2 設置背景的div標簽
通過背景色的設置,可以從圖11.2中看到div標簽默認占據一行,寬度也為一行的寬度。通過寬度的設置可以發現,並不是因為div的寬度為一行導致無法容納後面的div標簽。無論寬度多小,一行始終只有一個div標簽,讀者須謹記。
div標簽作為網頁CSS布局的主力元素,其優勢已經非常明顯。相對於表格布局,div更加靈活,因為div只是一個沒有任何特性的容器,CSS可以非常靈活地對其進行控制,組成網頁的每一塊區域。在大多數情況下,僅僅通過div標簽和CSS的配合即可完成頁面的布局,也難怪很多人稱Web標准頁為“Div+CSS”網頁了。
網頁制作poluoluo文章簡介:本章通過多個示例展示CSS布局網頁的方法,並對CSS的“盒模型”作詳細闡述。相信讀者在深入理解“盒模型”後,布局網頁、定位CSS網頁元素將更加自如。
11.1.2 XHTML中的塊狀元素和內聯元素
上一節提到了XHTML的布局核心標簽是div,並且div屬於XHTML中的塊級元素。XHTML的標簽默認為2種元素。
(1)塊狀元素。該元素是矩形的,有自己的高度和寬度。默認情況下,在父容器中占據一行,同一行無法容納其他元素及文本。其他的元素將顯示在其下一行,可以看做被塊級元素“擠”下去的。塊狀元素就是一個矩形容器,邊緣非常硬,CSS設置了高度和寬度後,形狀無法被改變。
(2)內聯元素。和塊級元素相反,內聯元素沒有固定形狀,也無法設置寬度和高度。內聯元素形狀由其內含的內容決定,所以在寬度足夠的情況下,一行能容納多個內聯元素。有人說相對於塊狀元素是一個硬盒子,內聯元素就是一個軟軟的布袋子(形狀由內容決定)。
塊狀元素適合於大塊的區域排版,所以常用來布局頁面。而內聯元素適合於局部元素的樣式設置,所以常用於局部的文字樣式設置。
11.1.3 div元素的樣式設置
讀者要使用div元素進行網頁布局,首先須學會使用CSS靈活地設置div元素的樣式。本節就幾個常用的示例學習div元素的多種樣式設置,使讀者快速理解div元素。作為單個div元素,width屬性用於設置其寬度,height屬性設置其高度。由於網頁大多數用於計算機顯示屏幕作媒介,所以常用像素作為固定尺寸的單位,即px。
— 注意:在HTML元素中設置樣式不需要填寫單位,默認為像素。
當單位為百分比時,div元素的寬度和高度為自適應狀態,即寬度和高度適應浏覽器窗口尺寸而變化。在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div_2.htm,編寫div_2.htm文件代碼如代碼11.3所示。
代碼11.3 設置div樣式:div_2.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>設置div樣式</title>
<style type="text/css">
#fst {
background-color: #eee;
border:1px solid #000;
width:300px;
height:200px;
}
#sec {
background-color: #eee;
border:1px solid #000;
width:50%;
height:25%;
}
</style></head>
<body>
<div id="fst">這是固定尺寸的寬度和高度</div>
<hr />
<div id="sec">這是自適應尺寸的寬度和高度</div>
</body>
</html>
為了更方便看到div的表現,筆者給2個div都設置了淺灰色背景色和黑色邊框,在浏覽器地址欄輸入http://localhost/div_2.htm,浏覽效果如圖11.3所示。

圖11.3 設置div樣式
很明顯,第1個div寬度和高度固定,形成了一個“堅硬”的盒子。而第2個div由於設置其寬度為50%,其寬度隨著浏覽器的寬度變化而變化。但是問題出現了,第2個div的高度雖然設置為25%,按理說其高度應該隨著浏覽器的高度變化而變化。然而在示例中div高度僅和文本高度相當,好像高度設置沒有起作用。
其實設置高度自適應有一個前提,div的高度自適應是相對於父容器的高度,本例中div父容器為body或者html(不同浏覽器解析方式不同)。body或者html在本例中沒有設置高度,div的高度自適應沒有參照物,也就無法生效。
接下來在CSS中設置body和html的高度,就可解決div的高度自適應問題。body和html的高度直接設置為100%即可,不會對頁面有任何影響。在div_2.htmd的CSS部分加入如代碼11.4所示的代碼。
代碼11.4 設置div樣式:div_2.htm
html,body{height:100%;}
為了考慮多種浏覽器的兼容性,html和body同時設置100%寬度。在浏覽器地址欄輸入http://localhost/div_2.htm,浏覽效果如圖11.4所示。
調整浏覽器高度後,第2個div的高度隨之變化。各種浏覽器對XHTML和CSS的解析方式有差異,在後面將詳細討論解決辦法,以解決浏覽器的兼容性問題。

圖11.4 設置div標簽高度自適應
網頁制作poluoluo文章簡介:本章通過多個示例展示CSS布局網頁的方法,並對CSS的“盒模型”作詳細闡述。相信讀者在深入理解“盒模型”後,布局網頁、定位CSS網頁元素將更加自如。
11.1.4 布局頁面的寬度
由於浏覽者的顯示分辨率不同,浏覽者常見顯示分辨率(單位:像素)為800×600、1024×768、1280×1024、1440×960等。所以在布局頁面時,要充分考慮頁面內容的布局寬度,一旦內容寬度超過顯示寬度,頁面將出現水平滾動條。
— 說明:盡量保證網頁只有垂直滾動條,才符合浏覽者的習慣,所以高度不需要考慮,由頁面內容決定網頁高度。
頁面布局寬度一般考慮最小顯示分辨率的浏覽用戶,即過去浏覽用戶的顯示分辨率最小為800×600(15寸CRT顯示器),其最小寬度為800像素。浏覽器的邊框及滾動條部分約占24像素左右,所以布局寬度為分辨率的水平像素減去24像素。所以過去網頁布局寬度一般為778像素,再寬就會使頁面產生水平滾動條。
由於計算機設備的飛速發展,現在使用800×600顯示分辨率的用戶很少了,現在頁面布局寬度最大不超過1002 ~1003像素(考慮到最小寬度1024像素,即1024×768顯示分辨率)。
11.1.5 布局頁面水平居中
為了適應不同浏覽用戶的分辨率,網頁設計師要始終保證頁面整體內容在頁面居中。使用HTML表格布局頁面時,只需要設置布局表格的align屬性為center即可。而div居中沒有屬性可以設置,只能通過CSS控制其位置。
在布局頁面前,網頁制作者一定要把頁面的默認邊距清除。為了方便操作,常用的方法是使用通配選擇符*,將所有對象的邊距清除,即margin屬性和padding屬性。margin屬性代表對象的外邊距(上、下、左、右),padding屬性代表對象的內邊距,也叫填充(上、下、左、右)。
— 說明:margin屬性和padding屬性類似於表格單元格的cellspacing屬性和cellpadding屬性,不過margin屬性和padding屬性作用於所有塊狀元素。
使div元素水平居中的方法有多種,常用的方法是用CSS設置div的左右邊距,即margin-left屬性和margin-right屬性。當設置div左外邊距和右外邊距的值為auto,即自動時,左外邊距和右外邊距將相等,即達到了div水平居中的效果。在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div_align.htm,編寫div_align.htm文件代碼如代碼11.5所示。
代碼11.5 設置div水平居中:div_align.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>設置div水平居中</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#all{width:75%;
height:200px;
background-color:#eee;
border:1px solid #000;
margin-left:auto;
margin-right:auto;
}
</style>
</head>
<body>
<div id="all">布局頁面內容</div>
</body>
</html>
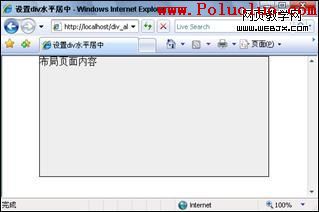
為了更方便看到div的表現,筆者給div設置了淺灰色背景色和黑色邊框,在浏覽器地址欄輸入http://localhost/div_align.htm,浏覽效果如圖11.5所示。
是不是很簡單?設置外邊距的CSS代碼可以進一步簡化,使用margin屬性,編寫方法為:
margin:0px auto;

圖11.5 設置div水平居中
margin屬性值前面的0代表上邊距和下邊距為0像素,auto代表左邊距和右邊距為auto,即自動設置。讀者注意,0px和auto之間使用空格符號分隔,而不是逗號。還有一種方法是使用html或body的text-align屬性,設置其值為center,即所有對象將居中。這樣將導致頁面文本居中,所以不作推薦,其編寫方法為:
html,body{text-align:center;}
網頁制作poluoluo文章簡介:本章通過多個示例展示CSS布局網頁的方法,並對CSS的“盒模型”作詳細闡述。相信讀者在深入理解“盒模型”後,布局網頁、定位CSS網頁元素將更加自如。
11.1.6 div元素的嵌套
類似於表格布局頁面,為了實現復雜的布局結構,div元素也需要互相嵌套。不過在布局頁面時盡量少嵌套,因為XHTML元素多重嵌套將影響浏覽器對代碼的解析速度。在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div_div.htm,編寫div_div.htm文件代碼如代碼11.6所示。
代碼11.6 div嵌套:div_div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div嵌套</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#all{width:400px;
height:300px;
background-color:#600;
margin:0px auto;
}
#one{width:300px;
height:120px;
background-color:#eee;
border:1px solid #000;
margin:0px auto;
}
#two{width:300px;
height:120px;
background-color:#eee;
border:1px solid #000;
margin:0px auto;
}
</style></head>
<body>
<div id="all">
<div id="one">頂部</div>
<div id="two">底部</div>
</div>
</body>
</html>
為了更方便看到div的表現,筆者給內部div設置了淺灰色背景色和黑色邊框,而外部的div為深紅色背景色。本示例綜合了div居中的知識,內部的2個div水平居中在其父容器(外部div)中。在浏覽器地址欄輸入http://localhost/div_div.htm,浏覽效果如圖11.6所示。

圖11.6 div嵌套
網頁制作poluoluo文章簡介:本章通過多個示例展示CSS布局網頁的方法,並對CSS的“盒模型”作詳細闡述。相信讀者在深入理解“盒模型”後,布局網頁、定位CSS網頁元素將更加自如。
11.1.7 div元素的浮動
作為塊狀元素,通過div布局網頁,CSS設置其屬性,完全符合內容與表現分離。不過一個div標簽占據一行,怎樣實現布局中並列的2塊區域呢?塊狀元素有一個很重要的“float”屬性,可以使多個塊狀元素並列於一行。
float屬性也被稱為浮動屬性,這個詞非常形象。對前面的div元素設置浮動屬性後,當前面的div元素留有足夠的空白寬度時,後面的div元素將自動浮上來,和前面的div元素並列於一行。float屬性的值有left、right、none和inherit。很多對象都有inherit屬性,這是繼承屬性,代表繼承父容器的屬性。float屬性值為none時,塊狀元素不會浮動,這也是塊狀元素的默認值。float屬性值為left時,塊狀元素將向左浮動;float屬性值為right時,塊狀元素將向右浮動。
— 注意:使2個div並列於一行的前提是:這一行有足夠的寬度容納2個div的寬度。
(1)在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div_float.htm,編寫div_float.htm文件代碼如代碼11.7所示。
代碼11.7 設置div浮動:div_float.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>設置div浮動</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#one{width:125px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:left;
}
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
}
</style></head>
<body>
<div id="one">第1個div</div>
<div id="two">第2個div</div>
</body>
</html>
(2)為了更方便看到div的表現,筆者給div設置了淺灰色背景色和黑色邊框,在浏覽器地址欄輸入http://localhost/div_float.htm,浏覽效果如圖11.7所示。
(3)筆者只設置了第1個div元素向左浮動,第2個div元素“流”上來了,並緊挨著第1個div元素。設置第2個div向右浮動如代碼11.8所示。
代碼11.8 設置div浮動:div_float.htm
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:right;
}
(4)在浏覽器地址欄輸入http://localhost/div_float.htm,浏覽效果如圖11.8所示。


圖11.7 設置div向左浮動 圖11.8 div左浮動和右浮動
(5)這時,第2個div緊挨著其父容器(浏覽器)的右邊框,當然,這2個div元素也可以換個位置,即設置CSS如代碼11.9所示。
代碼11.9 設置div浮動:div_float.htm
#one{width:125px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:right;
}
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:left;
}
(6)在浏覽器地址欄輸入http://localhost/div_float.htm,浏覽效果如圖11.9所示。

圖11.9 交換div浮動方向
浮動屬性是CSS布局的最佳利器,可以通過不同的浮動屬性值靈活地定位div元素,以達到靈活布局網頁的目的。塊狀元素(包括div)浮動的范圍由其被包含的父容器所決定,以上實例div元素的父容器就是body或html。
為了更加靈活地定位div元素,CSS提供了clear屬性,中文意思即為“清除”。clear屬性的值有none、left、right和both,默認值為none。當多個塊狀元素由於第1個設置浮動屬性而並列時,如果某個元素不需要被“流”上去,即可設置相應的clear屬性。
(1)在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div_clear.htm,編寫div_clear.htm文件代碼如代碼11.10所示。
代碼11.10 div的清除屬性:div_clear.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div的清除屬性</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
.all{width:400px;
height:170px;
background-color:#600;
margin:0px auto;
}
.one,.two,#three_1,#three_2,#three_3,#three_4{width:120px;
height:50px;
background-color:#eee;
border:1px solid #000;
}
.one{float:left;}
.two{float:right;}
#three_1{clear:none;}
#three_2{clear:both;}
#three_3{clear:right;}
#three_4{clear:left;}
</style></head>
<body>
<div class="all">
<div class="one">第1個div</div>
<div class="two">第2個div</div>
<div id="three_1">第3個div(clear:none;)</div>
</div>
<div class="all">
<div class="one">第1個div</div>
<div class="two">第2個div</div>
<div id="three_2">第3個div(clear:both;)</div>
</div>
<div class="all">
<div class="one">第1個div</div>
<div id="three_3">第2個div(clear:right;)</div>
<div class="two">第3個div</div>
</div>
<div class="all">
<div class="one">第1個div</div>
<div id="three_4">第2個div(clear:left;)</div>
<div class="two">第3個div</div>
</div>
</body>
</html>
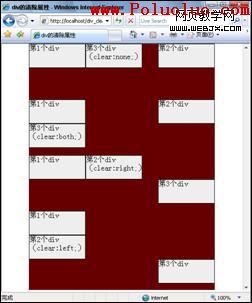
(2)為了更方便看到div的表現,筆者給內部div設置了淺灰色背景色和黑色邊框,而外部的div為深紅色背景色。在浏覽器地址欄輸入http://localhost/div_clear.htm,浏覽效果如圖11.10所示。

圖11.10 div清除屬性
— 第1種情況為默認情況,即clear屬性值為none,由於前面的div都設置了浮動屬性(1個向左浮動,1個向右浮動),所以第3個div元素自動“流”上去,處於2個div之間的空白處。
— 第2種情況clear屬性值為both,即不管前面的div設置向左浮動還是向右浮動,此div元素不自動“流”上去。其不受浮動影響,保持在底部不動。
— 第3種情況clear屬性值為right,第2個div兩邊都有浮動的div,但不允許向右浮動的div處於同一行,所以第3個div元素自動換行。
— 第4種情況clear屬性值為left,第2個div兩邊都有浮動的div,但不允許向右浮動的div處於同一行,所以第2個div元素自動換行。
通過clear屬性,div元素的定位更加方便自如,希望讀者多加練習。
網頁制作poluoluo文章簡介:本章通過多個示例展示CSS布局網頁的方法,並對CSS的“盒模型”作詳細闡述。相信讀者在深入理解“盒模型”後,布局網頁、定位CSS網頁元素將更加自如。
11.1.8 一些高級的div布局技巧
為了滿足更多布局的要求,本節特別選擇幾個常用布局技巧。
(1)右邊div元素寬度自適應。本例為並排2個div,其中左邊的div為固定寬度,右邊div為自適應寬度。常用於文章列表和文章內容的頁面布局。在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div_demo.htm,編寫div_demo.htm文件代碼如代碼11.11所示。
代碼11.11 右邊div元素寬度自適應:div_demo.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>右邊div元素寬度自適應</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#one{width:70%;
height:200px;
background-color:#eee;
border:1px solid #000;
float:right;
}
#two{width:50px;
height:200px;
background-color:#eee;
border:1px solid #000;
float:right;
}
</style></head>
<body>
<div id="one">第1個div</div>
<div id="two">第2個div</div>
</body>
</html>
為了更方便看到div的表現,筆者給div設置了淺灰色背景色和黑色邊框。在浏覽器地址欄輸入http://localhost/div_demo.htm,浏覽效果如圖11.11所示。
筆者特意把2個div設置為向右浮動,第1個div元素為自適應寬度,而第2個div元素為固定寬度。本例為了防止讀者的一個錯覺,即前面的div浮動後一定在左邊,其實左右方向取決於div元素浮動屬性的值。
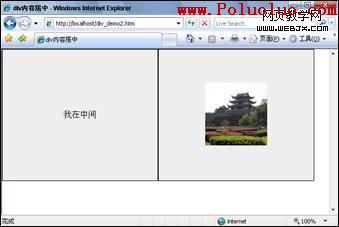
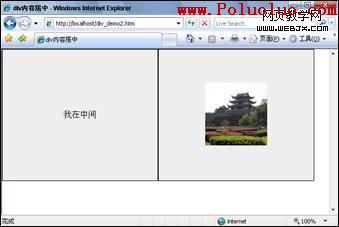
(2)div內容居中。這是很多網站需要用到的居中示例,即保持div包含內容的水平和垂直居中。在D:\web\目錄下創建img目錄,放入一個jpg格式圖片文件,並命名為cs.jpg,在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div_demo2.htm,編寫div_demo2.htm文件代碼如代碼11.12所示。

圖11.11 右邊div元素寬度自適應
代碼11.12 div內容居中:div_demo2.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div內容居中</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
body,html{height:100%;}
.center{width:300px;
height:250px;
text-align:center;
line-height:250px;
background-color:#eee;
border:1px solid #000;
float:left;
}
</style></head>
<body>
<div class="center">
我在中間
</div>
<div class="center">
<img src="img/cs.jpg" width="120" height="120" />
</div>
</body>
</html>
為了更方便看到div的表現,筆者給div設置了淺灰色背景色和黑色邊框。在浏覽器地址欄輸入http://localhost/div_demo2.htm,浏覽效果如圖11.12所示。

圖11.12 div內容居中
筆者在這裡用了text-align屬性,即內含內容水平居中,也用了line-height屬性,這是行距屬性,當設置為div的高度時,其所含內容就垂直居中了。
網頁制作poluoluo文章簡介:本章通過多個示例展示CSS布局網頁的方法,並對CSS的“盒模型”作詳細闡述。相信讀者在深入理解“盒模型”後,布局網頁、定位CSS網頁元素將更加自如。
![]() 11.1.9 一個典型的網頁布局實例
11.1.9 一個典型的網頁布局實例
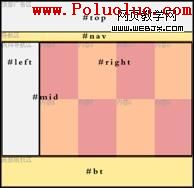
本節綜合前面學習的布局知識,制作比較典型的網頁布局實例,先分析這個例子布局的要求。這個例子要求頁面有上下4行區域,分別用作廣告區、導航區、主體區和版權信息區。而主體區又分為左右2個大區,左區域用於文章列表,右區域用於8個主體內容區。看上去布局區域比較多,用表格布局需要很多行代碼才能完成。利用div和CSS可以很好地完成,並且代碼比較簡練。
根據實例要求作圖,並分析布局的結構,從而方便編寫div布局的結構代碼,筆者做分析圖如圖11.13所示,並在每個區域做了id命名(#符號開頭),以方便div編寫。

圖11.13 網頁布局結構分析
從分析圖可以看出整個頁面的結構,其中,#top代表廣告區、#nav代表導航區、#mid代表主體區、#left代表#mid所包含的左區域、#right代表#mid所包含的右邊區域、#bt代表版權信息區。
#right區域包含8個具體內容區,由於這些內容區的尺寸相同,所以在實例中將會使用class選擇符作為統一樣式,對這個8個區域進行CSS樣式指定。根據結構分析圖可以編寫XHTML部分的結構代碼,編寫如下:
<div id="top">頂部廣告區</div>
<div id="nav">導航區</div>
<div id="mid">
<div id="left">縱向導航區</div>
<div id="right">
<div class="content">內容A</div>
<div class="content">內容B</div>
<div class="content">內容C</div>
<div class="content">內容D</div>
<div class="content">內容E</div>
<div class="content">內容F</div>
<div class="content">內容G</div>
<div class="content">內容H</div>
</div>
</div>
<div id="footer">底部版權區</div>
筆者在8個具體內容區用了同一個class名稱的選擇符,用於在CSS中指定統一的樣式。在D:\web\目錄下創建網頁文件(XHTML1.0),命名為div_page.htm,編寫div_page.htm文件代碼如代碼11.13所示。
代碼11.13 div網頁布局:div_page.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>網頁布局實例</title>
<style type="text/css">
* {margin:0px;
padding:0px;
}
#top,#nav,#mid,#footer{width:500px;
margin:0px auto;}
#top{height:80px;
background-color:#ddd;}
#nav{height:25px;
background-color:#fc0;}
#mid{height:300px;}
#left{width:98px;
height:298px;
border:1px solid #999;
float:left;
background-color:#ddd;}
#right{height:298px;
background-color:#ccc;}
.content{width:98px;
height:148px;
background-color:#c00;
border:1px solid #999;
float:left;}
#content2{background-color:#f60;}
#footer{height:80px;
background-color:#fc0;}
</style></head>
<body>
<div id="top">頂部廣告區</div>
<div id="nav">導航區</div>
<div id="mid">
<div id="left">縱向導航區</div>
<div id="right">
<div class="content">內容A</div>
<div class="content" id="content2">內容B</div>
<div class="content">內容C</div>
<div class="content" id="content2">內容D</div>
<div class="content" id="content2">內容E</div>
<div class="content">內容F</div>
<div class="content" id="content2">內容G</div>
<div class="content">內容H</div>
</div>
</div>
<div id="footer">底部版權區</div>
</body>
</html>
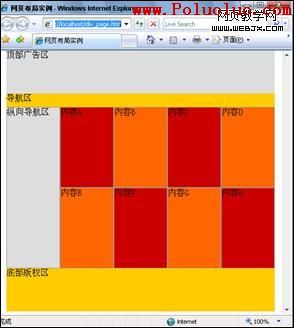
筆者稍微修改了XHTML部分的代碼,選了4個具體內容區加上了id名稱為content2的屬性,這是為了使這4個區域有不同的背景色。在浏覽器地址欄輸入http://localhost/ div_page.htm,浏覽效果如圖11.13所示。
本例綜合了前面的布局知識,如居中等。不過,而由CSS代碼可得,主體內容區(id名稱為mid)的寬度是500像素,高度是300像素。通過分析圖可以觀察得出以下關系公式:
主體內容區寬度=縱向導航區寬度+具體內容區寬度×4
主體內容區高度=縱向導航區高度=具體內容區高度×2
在CSS代碼中,縱向導航區(id名稱為left)的寬度只有98像素,高度為298像素。而右邊具體內容區(class名稱為content)的寬度也只有98像素,高度為148像素,可得:
縱向導航區寬度+具體內容區寬度×4=490(像素)
縱向導航區高度=298(像素)
具體內容區高度×2=296(像素)
主體內容區(id名稱為mid)的寬度與高度為什麼會與內含的div寬度有偏差?這涉及浏覽器解析CSS時對寬度和高度的計算方法,IE7.0浏覽器和FireFox浏覽器解析div的寬度和高度設置值並不包括邊框。由CSS代碼可得,縱向導航區(id名稱為left)和具體內容區(class名稱為content)的邊框為1像素粗,所以關系公式應該進一步修改為:

圖11.14 網頁布局實例
主體內容區寬度=縱向導航區寬度+縱向導航區邊框×2+具體內容區寬度×4+具體內容區邊框×8
主體內容區高度=縱向導航區高度+縱向導航區邊框×2=具體內容區高度×2+具體內容區邊框×4
寬度和高度的計算是合理布局頁面的很重要的基礎,一旦計算有誤將導致頁面布局混亂。並且針對不同浏覽器有不同計算辦法,本書示例使用IE7.0浏覽器,本書後面章節將學習不同浏覽器的兼容性解決辦法。
— 注意:在寬度和高度的計算中,IE6.0以前版本的浏覽器解析div的寬度和高度設置值包括邊框,如果讀者使用的是IE6.0以前版本的浏覽器,嘗試修改寬度值以達到圖11.14的效果。