CSS3的box-shadow屬性可以讓我們輕松實現圖層陰影效果。我們來實戰詳解一下這個屬性。
1. box-shadow屬性的浏覽器兼容性
先來看一個這個屬性的浏覽器兼容性:
- Opera: 不知道是從哪個版本開始支持的,我在發這篇文章測試的時候,正好更新了Opera到最新的10.53版本,已經支持box-shadow屬性。
- firefox通過私有屬性-moz-box-shadow支持。
- Safari和Chrome通過私有屬性-webkit-box-shadow支持。
- 所有IE不支持(不知道IE9是否有所改善)。別急,我們將在文章最後會介紹一些針對IE的Hack。
2. box-shadow屬性的語法
box-shadow有六個可設值:
img{box-shadow:陰影類型 X軸位移 Y軸位移 陰影大小 陰影擴展 陰影顏色 }
3. 實例解析
讓我們通過幾個實例來看一個box-shadow的效果,先弄個簡單的html供測試:
<html>
<head>
<style type="text/css">CSS部份寫在這裡</style>
</head>
<body>
<img src="test.jpg" />
</body>
</html>
請注意:為了省事兒,下面的CSS代碼中只寫了box-shadow,在實際使用中,你應該把-moz-box-shadow和-webkit-shadow也寫上。你需要做的很簡,復制兩個box-shadow,在它們前面分別加上-moz-和-webkit-。
img {
-moz-box-shadow:2px 2px 10px #06C;
-webkit-box-shadow:2px 2px 10px #06C;
box-shadow:2px 2px 10px #06C;
}
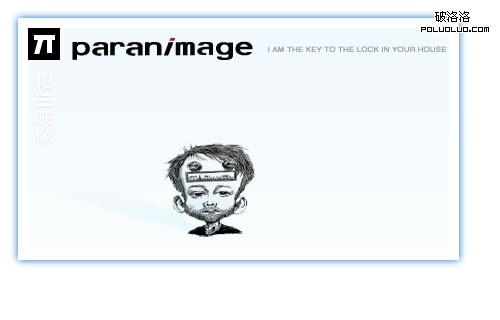
(1). 投影,沒有位移,10px的陰影大小,沒有擴展,顏色#06C
img{box-shadow:0 0 10px #06C;}

這裡的顏色值是HEX值,我們還可以使用RGBA值,RGBA值的好處是,它多了一個Alpha透明值,你可以控制陰影的透明度。
img{box-shadow: 0 0 10px rgba(0, 255, 0, .5)}
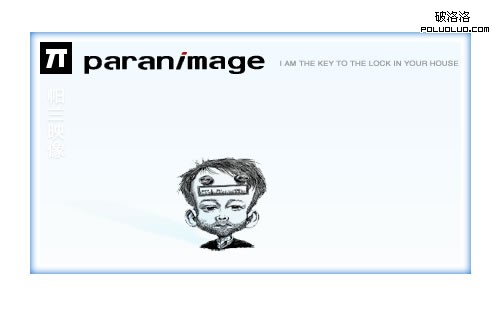
(2). 在上面的基礎上加上20px的擴展
img{box-shadow:0 0 10px 20px #06C;}

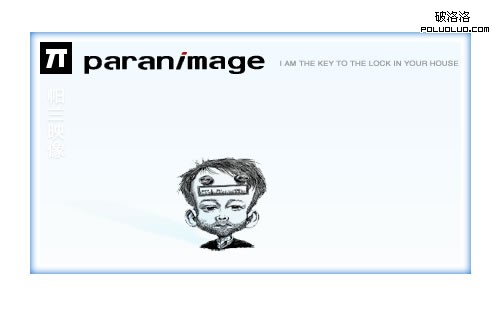
(3). 內陰影,無位移,10px大小,沒有擴展,顏色#06C
img{box-shadow:inset 0 0 10px #06C;}

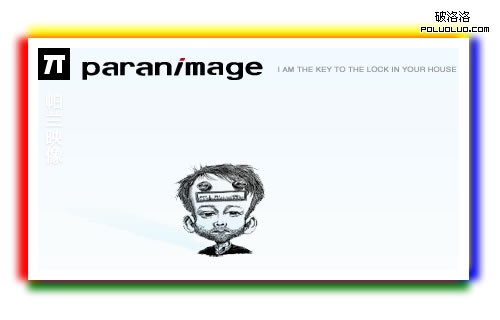
(4). 多重陰影效果
box-shadow可以同時使用多次,我們來個四色的陰影。
img{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}

(5). 使用多個陰影屬性的順序問題
當給同一個元素使用多個陰影屬性時,需要注意它的順序,最先寫的陰影將顯示在最頂層。比如下面這段代碼,我們先寫一個10px的綠色陰影,再寫一個10px大小但擴展20px的陰影。結果是:綠色陰影層在黃色陰影層之上。
img{box-shadow:0 0 10px green;box-shadow:0 0 10px 20px yellow}

但如果我們把順序調一下,像這樣:
img{box-shadow:0 0 10px 20px yellow,box-shadow:0 0 10px green;}

我們將看不到後寫的綠色陰影層,因為它先寫且半徑比較大的黃色層覆蓋掉了。
4. 讓IE也支持box-shadow
IE本身是shadow濾鏡可以實現類似效果的,還有一些js和.htc的hack文件可以幫助你在IE中實現這一效果。我也無法一一都去嘗試,這裡只介紹我用過的一個。
ie-css3.htc 是一個可以讓IE浏覽器支持部份CSS3屬性的htc文件,不只是box-shadow,它還可以讓你的IE浏覽器支持圓角屬性border-radius和文字陰影屬性text-shadow。
它的使用方法是:下載它並放到你的服務器目錄
在你的<head></head>裡面寫入下面的代碼:
<!--[if IE]> <style type="text/css"> img, #testdiv, .testbox{behavior: url(http://yourdomain.com/js/ie-css3.htc);} </style> <![endif]-->
藍色部份輸入要使用box-shadow屬性的選擇器,綠色部份輸入ie-css3.htc的絕對路徑,或相對路徑,反正要保證能訪問得到。
然後這樣就OK了。但還是有幾點需要注意的是:
- 當你使用了這個htc文件後,你的CSS裡面,只要寫有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一種,IE就會渲染。
- 當使用了這個htc文件後,你不能這樣寫box-shadow: 0 0 10px red; 而應該是box-shadow: 0px 0px 10px red; 否則IE中會失效。
- 不支持RGBA值中的alpha透明度。
- 不支持inset內陰影。
- 不支持陰影擴展。
- 陰影在IE中只會顯示為黑色,不管你設置成其它什麼顏色。
所以說,這個腳本了僅僅是讓IE支持了部份的box-shadow值。如果你有其它更好的IE hacks腳本,歡迎留言分享。
原文:http://paranimage.com/css3-box-shadow-property-tutorial/