在網頁中,我們可以用CSS的font-family屬性來定義字體,然而定義的字體在用戶的電腦上能否正確呈現則要看用戶的電腦是否安裝了該字體。我們經常能看到國外的一些個人網站使用了非常漂亮的字體,而這些字體通常在用戶的電腦中是沒有安裝的,所以用font-family屬性就無法實現了,今天我們就介紹使用@font-face實現個性化字體。
CSS3 @font-face
說@font-face是CSS3的新特性並不准確,因為CSS2就已經支持了這一特性,並且Internet Explorer早在第5版的時候就已經支持它了,不過IE實現方式是通過自有的eot(Embeded Open Type)字體格式,其它浏覽器都不支持這個格式。@font-face支持如下屬性:
font-family:設置文本的字體名稱。
font-style:設置文本樣式。
font-variant:設置文本是否大小寫。
font-weight:設置文本的粗細。
font-stretch:設置文本是否橫向的拉伸變形。
font-size:設置文本字體大小。
src:設置自定義字體的相對路徑或者絕對路徑。
@font-face浏覽器兼容性如下:
 4+
4+
 3.5+
3.5+
 4+
4+
 3.1+
3.1+
 10+
10+
一個簡單例子
先聲明一個名為ChantelliAntiquaRegular的字體,有一種老的寫法是這樣的:
@font-face { font-family: "ChantelliAntiquaRegular"; src: url("Chantelli_Antiqua-webfont.eot"); src: local("☺"), url("Chantelli_Antiqua-webfont.woff") format("woff"), url("Chantelli_Antiqua-webfont.ttf") format("truetype"), url("Chantelli_Antiqua-webfont.svg#webfontZjhIjbDc") format("svg"); font-weight: normal; font-style: normal; }第一個src是兼容IE,第二個src是兼容其它浏覽器。local("☺")是一種hack寫法,避免從客戶端加載字體,這種寫法在Android系統中有BUG,感興趣的同學可見《Best Practice For @Font-Face CSS Takes A Turn》,改進方案是聲明兩個@font-face,如下:
@font-face { font-family: "ChantelliAntiquaRegular"; src: url("Chantelli_Antiqua-webfont.eot"); } @font-face { font-family: "ChantelliAntiquaRegular"; src: url(//:) format("no404"), url("Chantelli_Antiqua-webfont.woff") format("woff"), url("Chantelli_Antiqua-webfont.ttf") format("truetype"), url("Chantelli_Antiqua-webfont.svg#webfontMFqI76bT") format("svg"); font-weight: normal; font-style: normal; }我們首先聲明一個引用eot字體文件的@font-face,以確保它在IE中能正常工作,第二個@font-face引用了多個字體格式是為了兼容其它浏覽器,它們將按順序查找,直到找到支持的格式,這意味著同一個字體需要有多個格式。url(//:) format("no404")是一種Bulletproof寫法,感興趣的同學可見《New @Font-Face Syntax: Simpler, Easier》一文。
其它的HTML和CSS代碼如下:
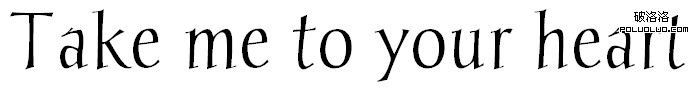
.font-face-display { font: 66px ChantelliAntiquaRegular, Helvetica, sans-serif; } <div class="font-face-display">Take me to your heart</div>最重效果如下:

免費字體網站Font Squirrel
Font Squirrel是一個非常優秀的免費字體資源網站,收集了很多高品質字體供網頁設計者免費下載,還有個字體格式生成工具@font-face generator,上傳一個字體文件,可以生成多種字體格式及CSS代碼,非常有用。如果你需要一些優秀的免費英文字體,這是個好去處。

想要豐富多彩的頁面就需要有更多的字體樣式,人們想出了很多字體替代方案,除了@font-face方案外還有sIFR、Cufon、Typeface.js等,還有.webfont,簡單說,.webfont 就是在字體中嵌入了訪問許可表,浏覽器可以讀出這些許可信息,並決定是否應該下載和渲染這些字體。另外還有Typekit也是一種值得關注的方案,將字體放在第三方服務器上供調用。這些方案的優缺點,將會在以後做詳細的介紹。