網頁制作poluoluo文章簡介:隨著css3版本的發布,css3支持一些省時、省力的一些新屬性。盡管目前僅僅最新的浏覽器支持這些新屬性,但還是感覺不錯的。此文章我將介紹5個css3的新屬性。
css是大家眾所周知的,廣泛的用來定義網站樣式。隨著css3版本的發布,css3支持一些省時、省力的一些新屬性。盡管目前僅僅最新的浏覽器支持這些新屬性,但還是感覺不錯的。此文章我將介紹5個css3的新屬性。
效果浏覽
代碼下載
一、基本代碼結構
在開始這個教程之前,我們先把基本的代碼結構編寫好,我將結合這些代碼來講解介紹。
我們需要如下div代碼元素
1、#round,講解css3圓角效果時使用;
2、#indie,講解個性圓角效果時使用;
3、#opacity,講解css3實現透明的新方法;
4、#shadow,在不使用photoshop情況下,如何創建投影效果;
5、#resize,介紹一個新的css3屬性,調整縮放元素。
XHMTL代碼如下:
- <!DOCTYPE html PUBLIC ”-//W3C//DTD XHTML 1.0 Transitional//EN” ”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
- <html xmlns=“http://www.w3.org/1999/xhtml”>
- <head>
- <meta http-equiv=“Content-Type” content=“text/html; charset=utf-8″ />
- <title>An Introduction to CSS3; A Nettuts Tutorial</title>
- <link href=“style.css” rel=“stylesheet” type=“text/css” />
- </head>
- <body>
- <div id=“wrapper”>
- <div id=“round”> </div>
- <div id=“indie”> </div>
- <div id=“opacity”> </div>
- <div id=“shadow”> </div>
- <div id=“resize”>
- <img src=“image.jpg” alt=“resizable image” width=“200″ height=“200″>
- </div>
- </div>
- </body>
- </html>
在html文檔裡面,我們創建了幾個div,同時給相應的div定義了ID。
我們創建基本的css樣式。
- body {
- background-color: #fff;
- }
- #wrapper {
- width: 100%;
- height: 100%;
- }
- div {
- width: 300px;
- height: 300px;
- margin: 10px;
- float: left;
- }
- /*rest of the code will come here, later*/
正如你看到的,我們給每一個div標簽設置了300px的寬和300px的高。同時給它們定義了float:left(左浮動)讓它們顯示在一排。
二、圓角
創建圓角效果稍微有點麻煩。首先,你先設計這個圓角效果圖片,然後,創建多個結構標簽,把圓角圖片分別定義在相應的結構裡面。這個步驟你是了解的。
這個效果用css3的新屬性“border-radius”來做就很簡單了,我們先創建div標簽並定義黑色背景和黑邊。這個border是必須的,因為我們通過這個border邊來讓border-radius屬性生效。
代碼如下:
- #round {
- background-color: #000;
- border: 1px solid #000;
- }
刷新頁面,你就可以看到一個寬高為300px的黑色、正方形的div。現在,我們開始來實現這個圓角的效果。僅僅需要添加2行代碼就可以了。
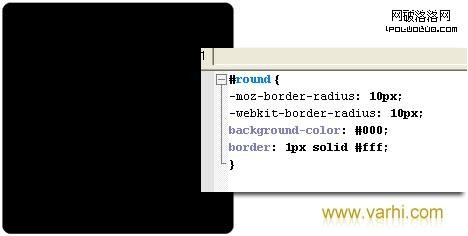
- #round {
- background-color: #000;
- border: 1px solid #000;
- -moz-border-radius: 10px;
- -webkit-border-radius: 10px;
- }
正如你所看到的,我們添加了2行幾乎相同的代碼,唯一不同的地方就是”-moz”和”-webkit”。-moz主要是針對firefox浏覽器的,-webkit則是Safari(蘋果)/Google Chrome(谷歌)浏覽器的。
刷新你的頁面,在firefox(火狐)和Safari(蘋果)浏覽器裡面是你可以看到平滑的圓角div,而在Chrome(谷歌)浏覽器裡面稍微會有點鋸齒的邊。
回到代碼裡面,修改border-radius的值,可以修復圓角有鋸齒的情況。border-radius的值越大圓角越平滑,就像在photoshop裡面的那樣。據我所知,這個元素沒有最大值。
三、個性圓角
制作傳統的圓角將花費你大量的時間,慶幸的是,css3可以輕而易舉的解決它。
這個屬性有點類似於我們前面例子,也是使用css3的border-radius屬性,然而,我們要對這個代碼做一些小的修改。
代碼如下:
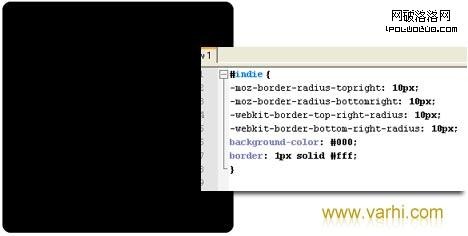
- #indie {
- background-color: #000;
- border: 1px solid #000;
- -moz-border-radius-topright: 10px;
- -moz-border-radius-bottomright: 10px;
- -webkit-border-top-left-radius: 10px;
- -webkit-border-bottom-left-radius: 10px;
- }
我們在代碼裡面添加了”topright”和”bottomRight”,它涉及到div元素的右上圓角和右下圓角。使用這些代碼你可以輕易的實現標簽似的效果
四、css3的新屬性改變透明度
目前,你實現透明的效果,需要添加很多行代碼來修復元素透明度。現在好了,css3簡化了這個過程,可以輕易的實現。
這行代碼很容易記住,僅僅opacity: value;這麼一段代碼。是不是很好記?
代碼如下:
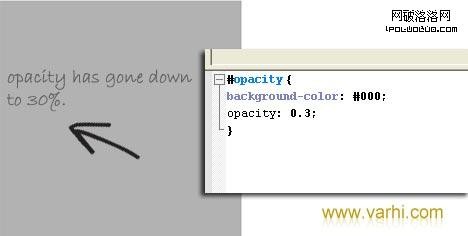
- #opacity {
- background-color: #000;
- opacity: 0.3;
- }
五、投影
在photoshop裡面給圖片添加投影效果是毫無意義的,因為當我們把它應用到網頁裡的時候,我們先將投影保存為一個圖片,然後把它設為背景來模擬投影的效果。現在就不用這麼做了(對於現在最新的浏覽器來說)不幸的是,還有一些老的浏覽器無法支持此屬性。
僅僅一行代碼,同時設置了4個不同的屬性值。
- -webkit-box-shadow: 3px 5px 10px #ccc;
第一個值我設置了3px,它主要是設置標簽和投影之間的水平距離;第二個值設置了5px,它主要設置標簽於投影之間的垂直距離。
另一個值我設置了10px,它是投影半徑,正確的解釋就是投影的模糊程度或是漸變的程度。
最後一個顏色值是設置倒影的顏色,這意味著陰影不僅限於灰色陰影了,我們還可以使用紅色,做成紅色投影從而讓投影更漂亮。
最終代碼如下
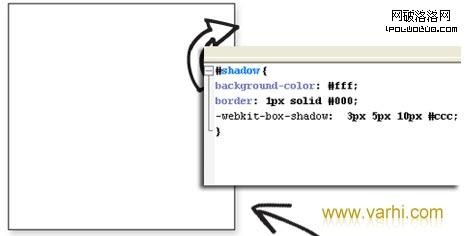
- #shadow {
- background-color: #fff;
- border: 1px solid #000;
- -webkit-box-shadow: 3px 5px 10px #ccc;
- }
正如你所看的,我給div定義了白色背景、黑邊和灰色的投影。
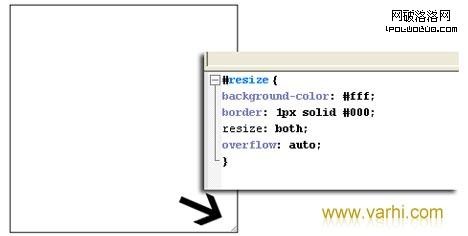
六、縮放
最新的css版本,它可以調整元素標簽的大小。
使用這個代碼以後,我們的元素的右下角會出現一個小三角以提示用戶這個元素是可以調整尺寸的。代碼依然很簡單,可以說僅需要一行代碼,當然你還可以配合使 用一些曾經使用過的屬性,比如”max-width”, “max-height”, “min-width”和 “min-height”.
- #resize {
- background-color: #fff;
- border: 1px solid #000;
- resize: both;
- overflow: auto;
- }
代碼裡面我添加了兩行css,”resize: both;” 和 “overflow: auto;”overflow這行是必須的,overflow有幾個屬性值,這裡的overflow屬性值應設置為auto。
另外一行我添加了”resize: both;”,它聲明元素的水平、垂直方向是可以被縮放的。
中文原文:5個效果幫你了解css3
英文原文:5 Techniques to Acquaint You With CSS 3