CSS教程—元素的定位
編輯:CSS進階教程
position:static是所有元素定位的默認值, 一般不用注明,除非有需要取消繼承的別的定位
example: 以下是引用片段:
#div-1 {
position:static;
}
2. position:relative|相對定位
使用position:relative,就需要top,bottom,left,right4個屬性來配合,確定元素的位置。
如果要讓div-1層向下移動20px,左移40px:
example: 以下是引用片段:
#div-1 {
position:relative;
top:20px;
left:40px;
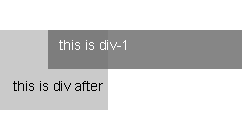
}如果用到相對定位,緊隨他的層divafter是不會出現在div-1的下方,而是和div-1在同一個高度出現。

可見, position:relative;並不是很好用。
3. position:absolute|絕對定位
使用position:absolute;,能夠很准確的將元素移動到你想要的位置,
讓我將 div-1a 移動到頁面的右上角:
example: 以下是引用片段:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}使用絕對定位的div-1a層前面的或者後面的層會認為這個層並不存在,絲毫不影響到他們。所以position:absolute;用於將一個元素放到固定的位置很好用,但是如果需要div-1a層相對於附近的層來確定位置就不要實現了。
*這裡有個Win IE的bug需要提到,就是如果為絕對定位的元素定義一個相對的寬度,那麼在IE下它的寬度取決於父元素的寬度而不是整個頁面的寬度。
4. position:relative + position:absolute|絕對定位+相對定位
如果給父元素(div-1)定義為position:relative;子元素(div-1a)定義為position:absolute,那麼子元素(div-1a)的位置將相對於父元素(div-1),而不是整個頁面。
讓div-1a定位於div-1的右上角:
example: 以下是引用片段:
<div id="div-1">
<div id="div-1a">
this is div-1a element.
</div>
this is div-1 element.
</div>
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
5. two column layout|兩列布局
讓我們實踐position:relative + position:absolute的理論,實現兩列布局。
example: 以下是引用片段:
<div id="div-1">
<div id="div-1a">this is the column-one</div>
<div id="div-1b">this is the column-two</div>
</div>
#div-1 {
position:relative;/*父元素相對定位*/
}
#div-1a {
position:absolute;/*子元素絕對定位*/
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;/*子元素絕對定位*/
top:0;
left:0;
width:200px;
}注意,在這個例子中會發現夫元素的告訴不會隨著子元素的告訴變化,所以如果父元素的背景和邊框需要定義一個足夠高的高度才能顯示出來。
6.float|浮動對齊
使用float定位一個元素有float:left;&float:right;兩種值。這種定位只能在水平坐標定位,不能在垂直坐標定位。而且讓下面的元素浮動環繞在它的左邊或者右邊。
example: 以下是引用片段:
#div-1a {
float:left;
width:200px;
}
7.make two clumn with float|浮動實現兩列布局
如果讓一個元素float:left;另一個float:right;控制好他們的寬度,就能實現兩列的布局效果。
example: 以下是引用片段:
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
8.clear float|清除浮動
如果你不想讓使用了float元素的下面的元素浮動環繞在它的周圍,那麼你就使用clear,clear有三個值,clear:left;(清除左浮動),clear:right;(清除右浮動),clear:both;(清除所有浮動)。
example: 以下是引用片段:
<div id="div-1a">this is div-1a</div>
<div id="div-1b">this is div-1b</div>
<div id="div-1c">this is div-1c</div>
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
至此,這個css的定位部分就結束了,你可以動手體會體會加深印象。
- 上一頁:詳細介紹CSS的三種selector
- 下一頁:用ASP+CSS實現隨機背景
小編推薦
熱門推薦