在做項目開發時遇到了一個怪異現象“整段內容被重影”的問題,一般來說這類問題在IE6中表現的比較多,但這次出人意料的是IE7也殃及在內。在早前互聯網上就有分享過使用Html注釋會引起類似的文字倒影問題,但此時的頁面卻是沒有任何注釋~,持續地測試分析問題變得越來越有趣了…
測試結果為當不適當地使用float:left/right; width:100%; display:none;CSS屬性值及相應的Html結構做組合,會引發在IE中的七種怪異問題,此問題在中文及英文字體均會出現。詳細如下例:
閱讀約定:
cont1是指:<p class=”cont1″>ABCDEFG</p>
cont2是指:<p class=”cont2″>1234567</p>
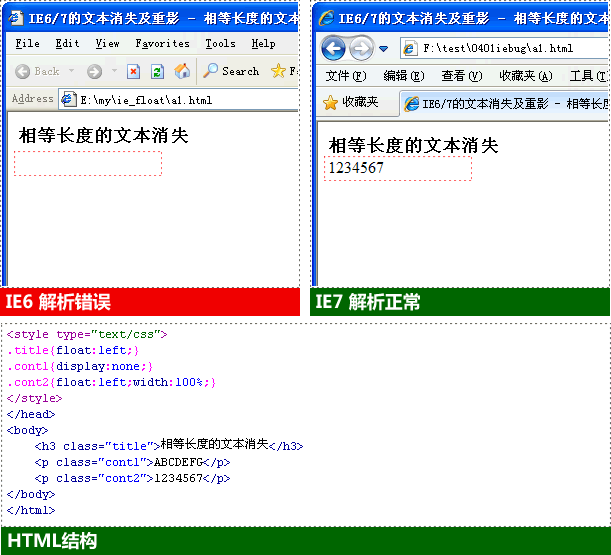
一、相等長度的文本消失
在IE6中,cont1與cont2字符長度相同時,文本會消失,且容易引起浏覽器IE6崩潰。
但改變浏覽器窗口尺寸時內容會再次顯示。
注意:測試了IE Collection的:6.0.2900.5512.xpsp_sp2_qfe.090206-1239IC版本出現此問題
DEMO:http://blog.gulu77.com/demo/200908/float/a1.Html

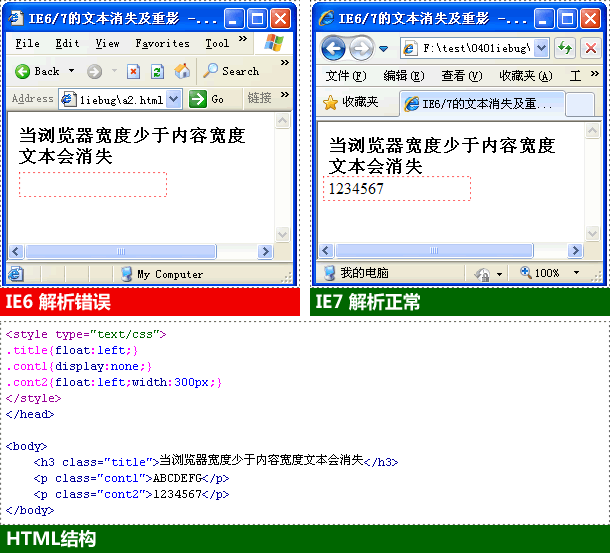
二、當浏覽器寬度少於內容寬度文本會消失
在IE6中,當浏覽器寬度少於內容寬度文本會消失,且容易引起浏覽器崩潰。
但改變浏覽器窗口尺寸時內容會再次顯示。
注意:測試了IE Collection的:6.0.2900.5512.xpsp_sp2_qfe.090206-1239IC版本出現此問題
DEMO:http://blog.gulu77.com/demo/200908/float/a2.Html

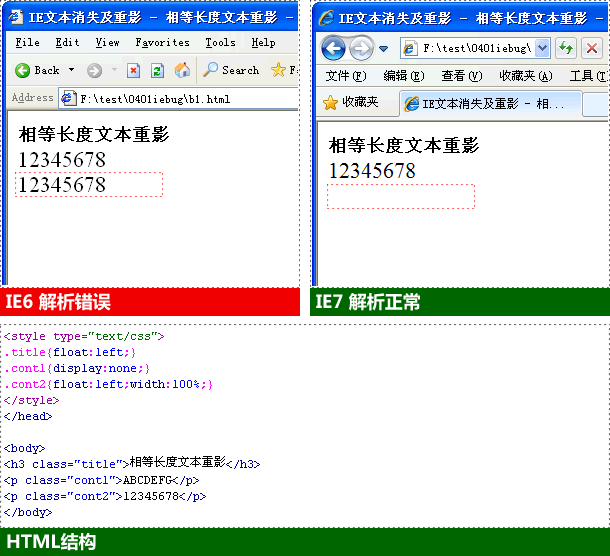
三、相等長度文本重影
在IE6中,cont2比cont1多出一個字符時,內容會被重映為相等長度的文本,且容易引起浏覽器IE6崩潰。
DEMO:http://blog.gulu77.com/demo/200908/float/b1.Html

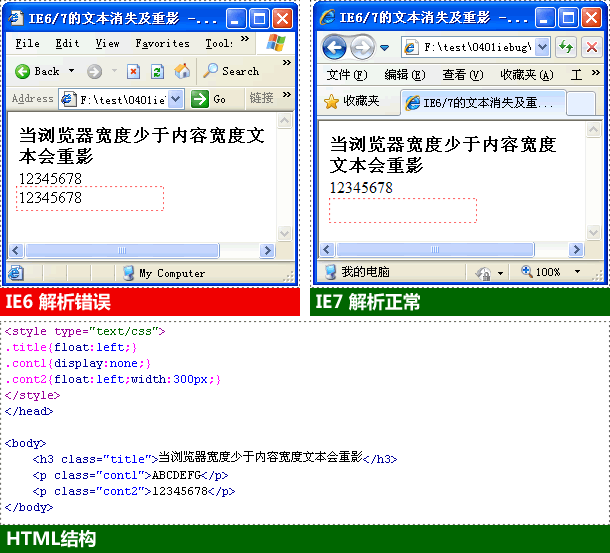
四、當浏覽器寬度少於內容寬度文本會重影
在IE6中,cont2比cont1多出一個字符時,且浏覽器寬度拉伸至小於內容寬度文本會完全重影。
此問題與第三個對比在於一個不需要拉伸,一個需要拉伸。
DEMO:http://blog.gulu77.com/demo/200908/float/b2.Html

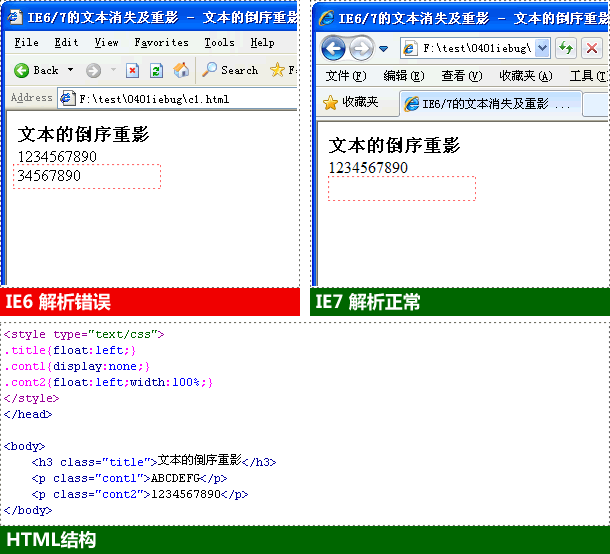
五、文本的倒序重影
在IE6中,cont2比cont1多出兩個字符或以上時文本會被倒序重影,且容易引起浏覽器IE6崩潰。
規律為:重影字符數 = cont1的字符數 + 1個字符數
DEMO:http://blog.gulu77.com/demo/200908/float/c1.Html

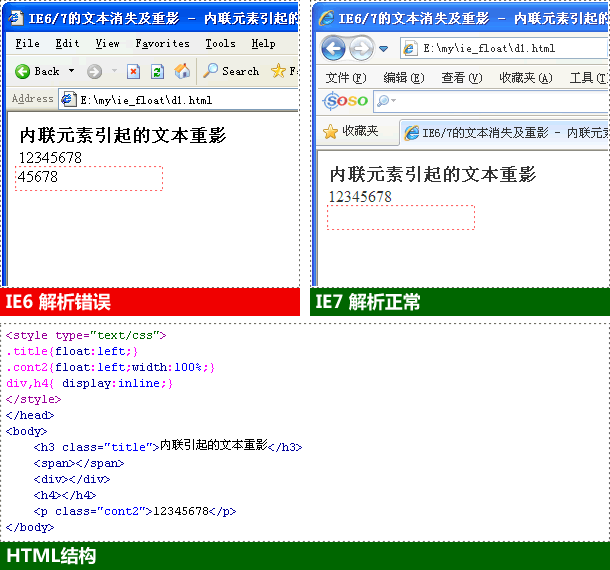
六、內聯元素引起的文本重影
在IE6中,浮動元素之間有不含內容的內聯元素的標簽(指內聯標簽或CSS模擬的內聯標簽)後會引起文本重影。
規律為:重影字符數 = 內聯元素數量 * 2字符數 – 1個字符數
DEMO:http://blog.gulu77.com/demo/200908/float/d1.Html

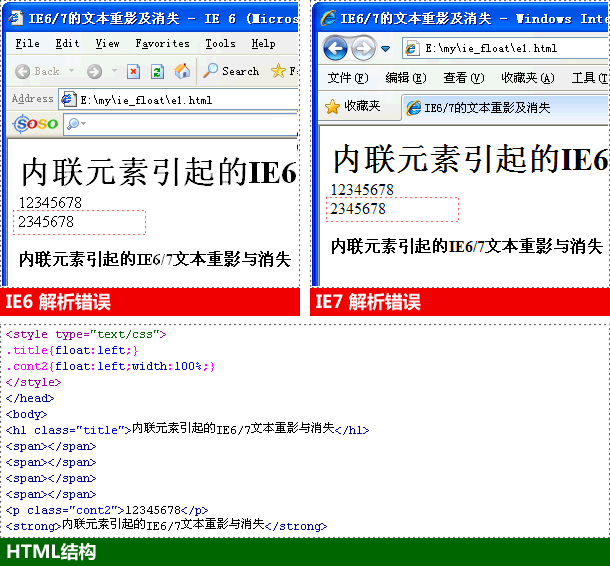
七、內聯元素引起的IE6/7文本重影與消失
與第六的《內聯元素引起的文本重影》類似,但在cont2後面添加了一個內聯元素後會導致IE7也出現重影BUG。
而內聯元素相加超出cont2字符數時,IE7表現正常,IE6則表現為消失。
規律為:重影字符數 = <span>數量 * 2字符數 – 1個字符數
DEMO:http://blog.gulu77.com/demo/200908/float/e1.Html

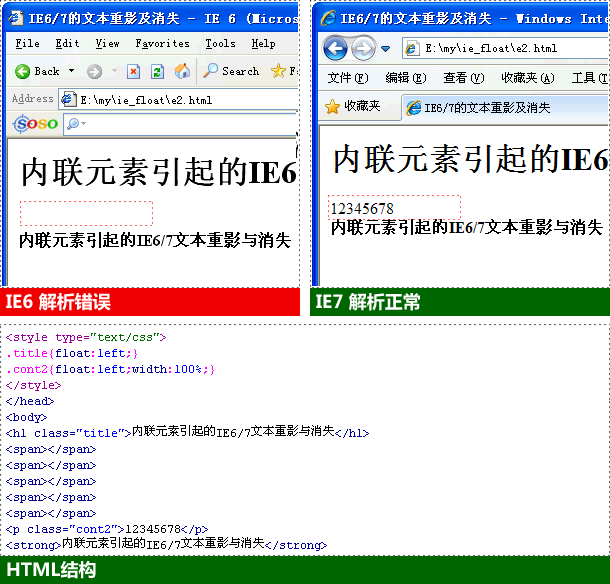
而內聯元素相加超出cont2字符數時,IE7表現正常,IE6則表現為消失。
注意:測試了IE Collection的:6.0.2900.5512.xpsp_sp2_qfe.090206-1239IC版本出現此問題
規律為:重影字符數 = <span>數量 * 2字符數 – 1個字符數
DEMO:http://blog.gulu77.com/demo/200908/float/e2.Html

感激Mr.Q 提供的解決方法,很不錯~ 給有問題的元素加上position:relative能一一對應解決問題。