網頁制作poluoluo文章簡介:50例強大璀璨的CSS3/JS 技術運用。CSS3來了。雖然支持的浏覽器很有限,但 許多設計師都在實驗它的強大功能。本文可以讓你了解css3的新技術和功能。
50例強大璀璨的CSS3/JS 技術運用。CSS3來了。雖然支持的浏覽器很有限,但許多設計師都在實驗它的強大功能。本文可以讓你了解css3的新技術和功能。Visual Effects and Layout Techniques With CSS3
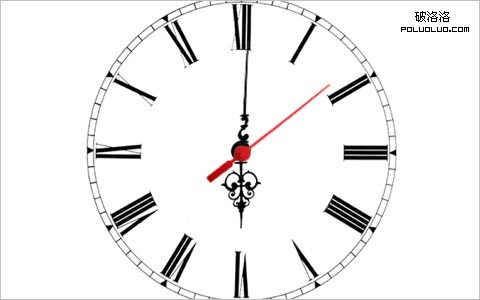
CSS3 Analogue Clock
Analogue clock created using webkit transition and transform CSS. JavaScript is only used to pull in the current time.

Use CSS3 to Create a Dynamic Stack of Index Cards
We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).

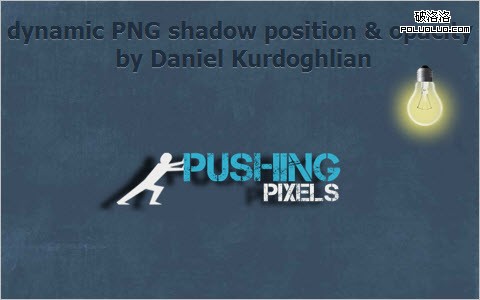
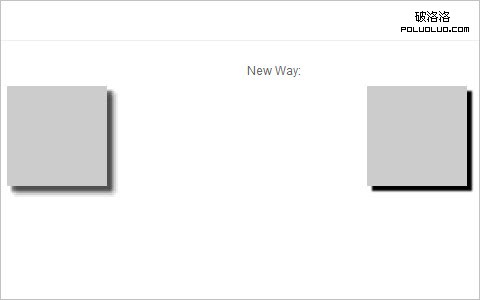
dynamic PNG shadow position & opacity
When the light is turned on, the position and opacity of the logo shadow will change dynamically, depending on the position and distance of the light bulb. Don’t forget to drag the logo and/or the light bulb around!

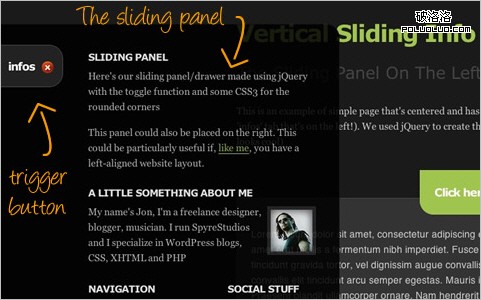
How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
So, what about a vertical sliding panel that would act as some sort of drawer instead of the usual top horizontal sliding panel that pushes everything else down when it opens? While thinking of alternatives to the usual horizontal panels, I thought it would be nice to create something that works in a similar way, but that is a bit more flexible.

Awesome Overlays with CSS3
The trick with these overlays is the gradient border, going form a lighter to darker orange as you go from top to bottom. To create that effect we used to the border-image property, which is a tricky little addition to CSS.

CSS3 & Flexible UI: Avoid Recutting UI Graphics for Mobile
What if we could replace almost all of the graphical UI elements within Fennec with CSS created equivalents? As a designer, am I comfortable bypassing Photoshop and letting CSS run the pixel rodeo? After a few initial tests, the answer to both of those questions was a very solid “yes”. A solid “friggin’ right” if in Cape Breton.

How To Create Depth And Nice 3D Ribbons Only Using CSS3
We will use box-shadow to create a drop-shadow with RGBa, a color model that allows an optimized contrast with any kind of backgrounds. RGBa is the standard RGB model (0,0,0 – 255,255,255) and it adds the last option (a) for the opacity. We can use this model also for other properties and it works with the new browser.

Create a Beautiful Looking Custom Dialog Box With jQuery and CSS3
This custom dialog box is one of the scripts in that website and I think it will be quite useful for all of us. The reason I have this custom dialog box is to overcome the inconsistencies across different browsers. And, of course, it uses CSS3 to style everything.

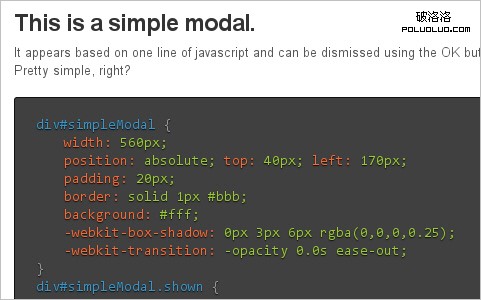
Drop-In Modals with CSS3
For those using WebKit based browsers (Safari and Chrome), CSS3 effects and properties can help you create fast, simple modals by using transforms, animation, and some subtle design cues.

Newspaper Layouts with Columns and Image Masks
The faux-newspaper look goes in and out of style online pretty frequently, but these tricks can be used for quite a few cool applications. What we’ll talk about here is using -webkit-mask-image and -webkit-column-count.

網頁制作poluoluo文章簡介:50例強大璀璨的CSS3/JS 技術運用。CSS3來了。雖然支持的浏覽器很有限,但 許多設計師都在實驗它的強大功能。本文可以讓你了解css3的新技術和功能。
Navigation Menus With CSS 3
Sweet AJAX Tabs With jQuery 1.4 & CSS3
This post is a tutorial of making an AJAX-powered tab page with CSS3 and the newly released jQuery 1.4.

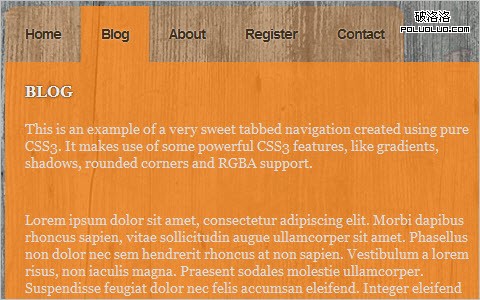
Sweet tabbed navigation bar using CSS3
Although I don’t understand why animations have been added in CSS3, this upcoming standard does have a couple of very neat features added to the CSS we’re using today. I wanted to take a couple of these new things, and create a Sweet tabbed navigation using CSS3.

Halftone Navigation Menu With jQuery & CSS3
Today we are making a CSS3 & jQuery halftone-style navigation menu, which will allow you to display animated halftone-style shapes in accordance with the navigation links, and will provide a simple editor for creating additional shapes as well.

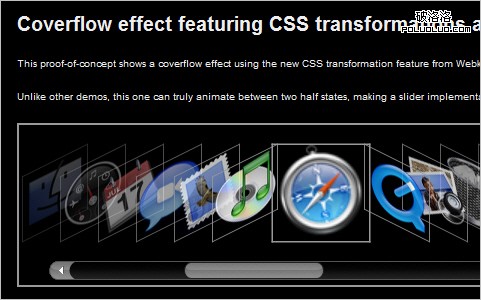
Building Coverflow With CSS Transforms
I was able to create a coverflow effect that actually flows and animates in real-time, without using canvas or prerendered graphics.

CSS3 Hover Tabs without JavaScript
With the new techniques in CSS3 and clever applications of existing CSS it is increasingly stepping on the toes of JavaScript. Which to be honest isn’t necessarily a bad thing. I thought I’d try my hand at something so here is a basic CSS tabbed content section that changes on hover.

網頁制作poluoluo文章簡介:50例強大璀璨的CSS3/JS 技術運用。CSS3來了。雖然支持的浏覽器很有限,但 許多設計師都在實驗它的強大功能。本文可以讓你了解css3的新技術和功能。
CSS 3 Transitions and Animations
Going Nuts with CSS Transitions
I’m going to show you how CSS 3 transforms and WebKit transitions can add zing to the way you present images on your site.

Sliding Vinyl with CSS3
We take a standard album cover, a little HTML, and some CSS3 transitions and transforms to create a sliding vinyl effect for showing off the music you love.

Fun with CSS3 and Mootols
These examples came about when experimenting with the extend property in MooTools. By extending the styles class I could add CSS3 properties into the Core MooTools framework and do CSS3 animations.

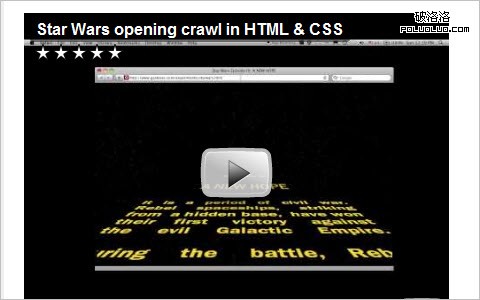
Star Wars HTML and CSS: A NEW HOPE
There are a lot of CSS transitions experiments going on right now. Yesterday I discovered another HTML and CSS experiment which went “far far away”, compared with my simple CSS gallery.
Guillermo Esteves presented a piece of history translated for tomorrows browsers: the Star Wars Episode IV opening crawl in HTML and CSS.

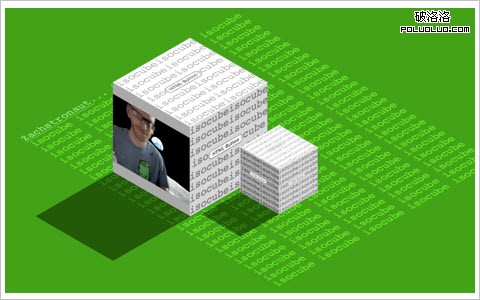
Fun with 3D CSS and video
Zach Johnson has been having fun with 3D effects via CSS such as his isocube above, which is brought to you with simple HTML (including a video tag for a playing video on the surface!) and some CSS.

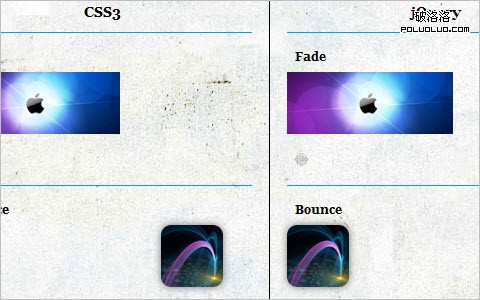
CSS3 animations and their jQuery equivalents
This tutorial/these examples will show the use of the same HTML, with different classes for CSS3 and jQuery. You can compare both the codes and see which one you like more. Don’t forget to check the demo/download the source code to view how everything is working under the hood.

CSS Animations
No matter how fast internet tubes or servers are, we’ll always need spinners to indicate something’s happening behind the scenes.

Snowy CSS3 Animation
It’s cold and snowy down here in Brighton, so to celebrate the falling white stuff (and of course the various festivities at this time of year) Clearleft’s very own Natbat has made a snowy CSS3 animation surprise for all you Safari and Chrome users out there.

What You Need To Know About Behavioral CSS
In this article, we will take those properties a step further and explore transformations, transitions, and animations. We’ll go over the code itself, available support and some examples to show exactly how these new properties improve not only your designs but the overall user experience.

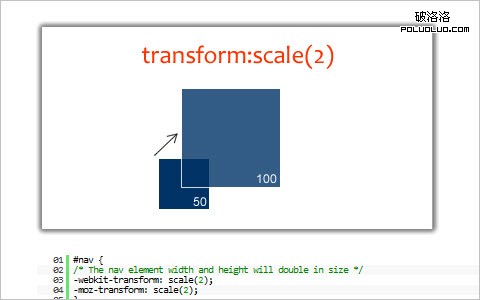
3D Cube using new CSS transformations
The impression of a three dimensional cube can be created using modern CSS techniques, without the need for JavaScript, imagery, canvas or SVG. Using the proprietary transform property to skew and rotate shaded rectangles, individual cube faces can combine to form a 3D object.

Playing around with WebKit Animations
I’ve been playing around doing a KeyNote like animation done with CSS and some JS to hook up the necessary events. The animation is kind of like a deck of cards. When you go to the next one the current one zooms in and fades out, symbolizing getting closer to the viewer. The next card then zooms and fades in from the back and to give a fancy effect-

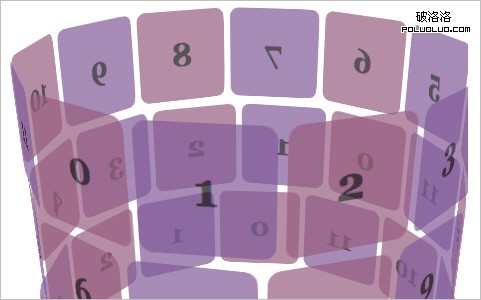
More on 3D CSS Transforms
Various 3D CSS Transforms in an overview.

網頁制作poluoluo文章簡介:50例強大璀璨的CSS3/JS 技術運用。CSS3來了。雖然支持的浏覽器很有限,但 許多設計師都在實驗它的強大功能。本文可以讓你了解css3的新技術和功能。
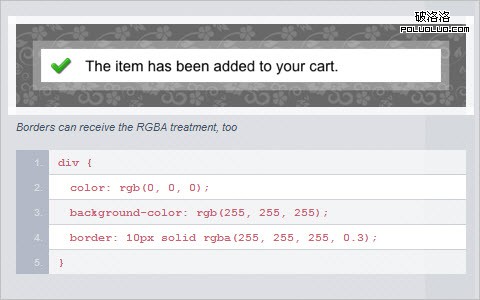
Gradients, RGBA and HSL with CSS 3
Working With RGBA Colour
CSS3 introduces a couple of new ways to specify colours, and one of those is RGBA. The A stands for Alpha, which refers to the level of opacity of the colour, or to put it another way, the amount of transparency. This means that we can set not only the red, green and blue values, but also control how much of what’s behind the colour shows through. Like with layers in Photoshop.

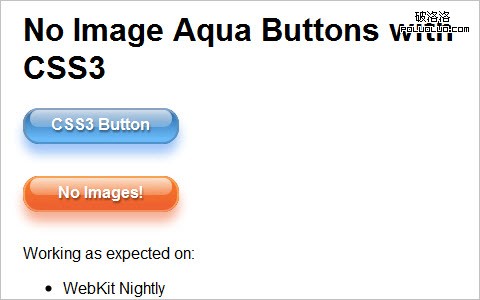
CSS3 Gradients: No Image Aqua Button
I played around with WebKit CSS3 gradient and created a useless but fun stuff – an Aqua button with no images! Back in the time when Mac OS X was first announced, there’re a plenty of web tutorials that describe how to create the sexy aqua button with Photoshop, and now I can show how to create one with CSS!

CSS3 HSL & HSLA
A tutorial on using the HSL & HSLA declarations along with the quick + / – guide to which browsers currently support the herein effect.

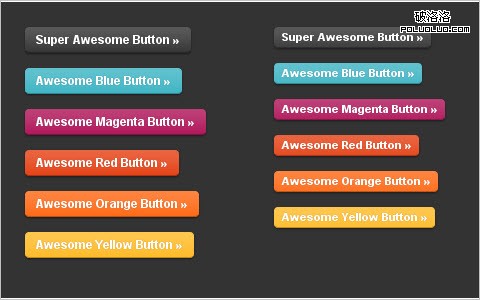
Super Awesome Buttons with CSS3 and RGBA
One of our favorite things about CSS3 is the addition of RGBA, a color mode that adds alpha-blending to your favorite CSS properties. We’ve kicked the tires on it a bit with our own projects and have found that it helps streamline our CSS and makes scaling things like buttons very easy. To show you how, we’ve cooked up an example with some super awesome, scalable buttons.

網頁制作poluoluo文章簡介:50例強大璀璨的CSS3/JS 技術運用。CSS3來了。雖然支持的浏覽器很有限,但 許多設計師都在實驗它的強大功能。本文可以讓你了解css3的新技術和功能。
Using the Shadow-Property in CSS3
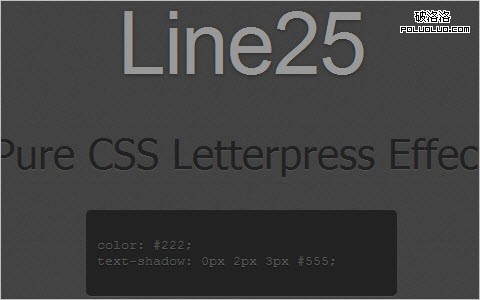
Create a Letterpress Effect with CSS Text-Shadow
The letterpress effect is becoming hugely popular in web design, and with a couple of modern browsers now showing support for the text-shadow CSS3 property it’s now simple and easy to create the effect with pure CSS. No Photoshop trickery here!

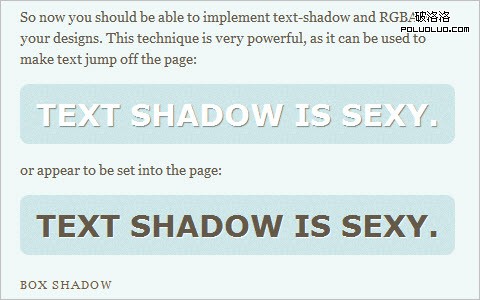
Shadows and CSS3
I’m currently working on a design that uses text-shadow and box-shadow, with RGBA in place to create the shadow color. I wanted to tweet about this technique because it’s simple and awesome, but to my surprise I couldn’t find a good, quick tutorial that covered the use of both text and box-shadow, along with RGBA. So I decided to create one.
I learned this technique from Dan Cederholm’s Handcrafted CSS book, so if you’re able I’d recommend just going out and grabbing that, as he explains it much more elegantly and thoroughly than I ever could.

Learning New CSS3 Selectors
CSS3 + Progressive Enhancement = Smart Design
Progressive enhancement is a good thing, and CSS3 is even better. Combined, they enable designers to create lighter, cleaner websites faster and easier than ever before.
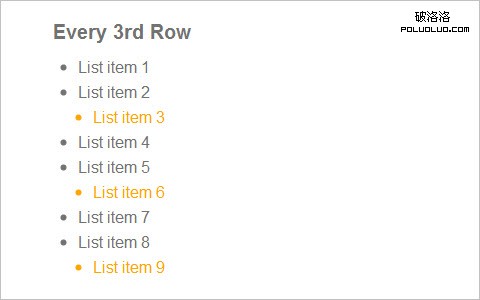
 A Look at Some of the New Selectors Introduced in CSS3
A Look at Some of the New Selectors Introduced in CSS3
Here is a run-down of just some of the things that is possible with CSS3 selectors. Of course CSS3 isn’t supported at all by any IE browsers including IE8 but all latest versions of Safari, Firefox and Opera support most, if not all of them.

Cleaner Code with CSS3 Selectors
In this article I’m going to take a look at some of the ways our front and back-end code will be simplified by CSS3, by looking at the ways we achieve certain visual effects now in comparison to how we will achieve them in a glorious, CSS3-supported future. I’m also going to demonstrate how we can use these selectors now with a little help from JavaScript – which can work out very useful if you find yourself in a situation where you can’t change markup that is being output by some server-side code.

The CSS3 :target Pseudo-class And CSS Animations
It’s no secret that I’m always looking for an easy way out using CSS instead of trying to replicate things with convoluted code — there are so many underused techniques that we could be applying to our designs as an enhancement layer! In this experience, I take a brief look into the :target pseudo-class and a very simple CSS animation.

The CSS3 :not() selector
There isn’t a lot of information to be found about the :not() selector. The specifications only offer 3 lines of text and a couple of examples. So lets see what it can do!

IE CSS3 pseudo selectors
ie-css3.js allows Internet Explorer to identify CSS3 pseudo-class selectors and render any style rules defined with them. Simply include the script in your pages and start using these selectors in your style sheets — they’ll work in IE… Honest…!

網頁制作poluoluo文章簡介:50例強大璀璨的CSS3/JS 技術運用。CSS3來了。雖然支持的浏覽器很有限,但 許多設計師都在實驗它的強大功能。本文可以讓你了解css3的新技術和功能。
CSS3 Galleries
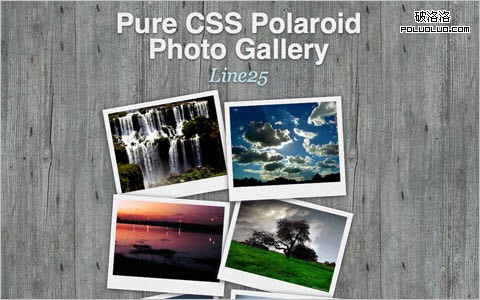
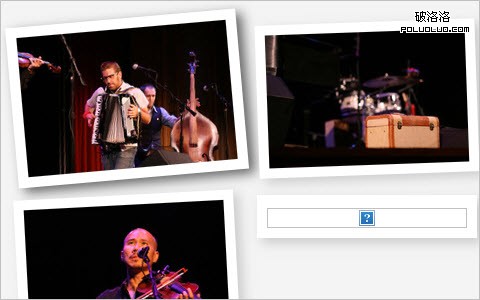
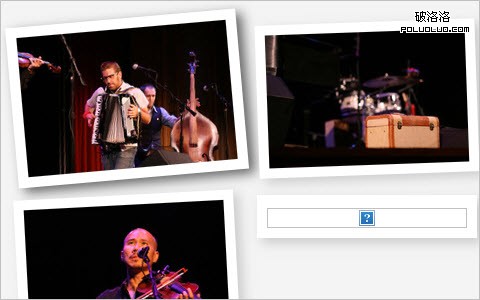
How To Create a Pure CSS Polaroid Photo Gallery
Magical things can be done by combining various CSS properties, especially when some of the new CSS3 tricks are thrown into the mix. Let’s take a look at building a cool looking stack of Polaroid photos with pure CSS styling.

An Awesome CSS3 Lightbox Gallery With jQuery
In this tutorial we are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it.

If That Is An Awesome CSS3 Gallery, How Would You Call Mine?

Editable CSS3 Image Gallery
We build a pretty typical image gallery design pattern, a grid of images that pop up larger when clicked. But this image gallery page makes use of hot semantic HTML5 markup, loads of visual treats with CSS3 and jQuery, and made editable through the CMS PageLime. Quick reminder, the demo is awesome-est in a WebKit browser (Safari or Chrome).

網頁制作poluoluo文章簡介:50例強大璀璨的CSS3/JS 技術運用。CSS3來了。雖然支持的浏覽器很有限,但 許多設計師都在實驗它的強大功能。本文可以讓你了解css3的新技術和功能。
Replacing CSS Hacks with CSS 3
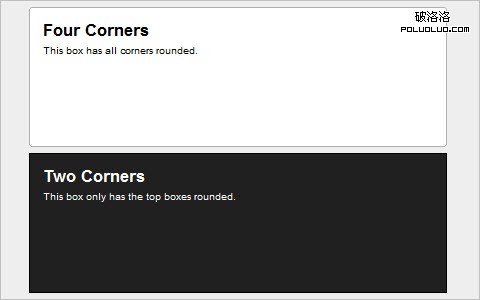
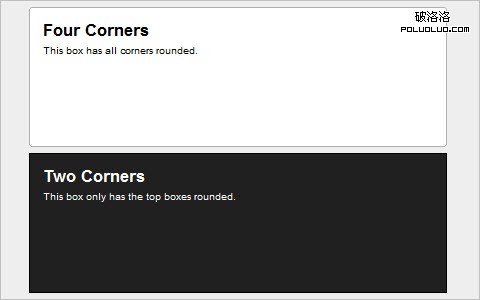
Rounded corner HTML elements using CSS3 in all browsers
This is a behavior htc file for Internet explorer to make CSS property ” border-radius ” work on all browsers. At present, all major browsers other than IE shows curved corner by adding 4 lines of css.

Using Rounded Corners with CSS3
As CSS3 gets closer to becoming the new standard for mainstream design, the days of rounded corners through elaborate background images is fading. This means less headache and time spent working out alternatives for each browser.

Better Image Preloading with CSS3
Using CSS3’s new support for multiple background images, we can use a single, existing element to preload all of the required images.

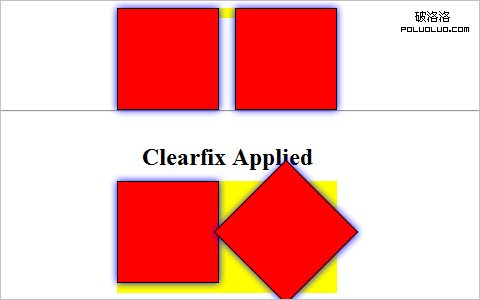
Saying Goodbye to the overflow: hidden Clearing Hack
I’m now saying goodbye to overflow: hidden and the deciding factor for me is CSS3. Specifically box-shadow. At least in the sense that box-shadow was the first property I noticed being negatively impacted by the use of overflow: hidden. Like the positioned child elements mentioned above, box-shadow can get clipped when the parent (or other ancestor) element has overflow applied. And there are several other things to consider as we move forward using more CSS3. Text-shadow and transform can also potentially be clipped by overflow: hidden.

General articles about CSS 3
How to bring CSS3 features into your design
Top web browser (such as Firefox 3.5 and Safari 4) have introduce some cool features you can already use. Now, with just a few lines of css you can do things you used to do with images and javascript.

Practical Uses of CSS3
In this article I’ll show you some practical uses for CSS3.

11 Classic CSS Techniques Made Simple with CSS3
We’ve all had to achieve some effect that required an extra handful of divs or PNGs. We shouldn’t be limited to these old techniques when there’s a new age coming. This new age includes the use of CSS3. In today’s tutorial, I’ll show you eleven different time-consuming effects that can be achieved quite easily with CSS3.

Mobile optimised websites using CSS3 Media Queries
A while ago I wrote about using CSS3 Media Queries on my website redesign to provide mobile visitors with an optimised view designed for smaller screens. I thought it might be useful if I went into a bit more detail on how I’m doing this.

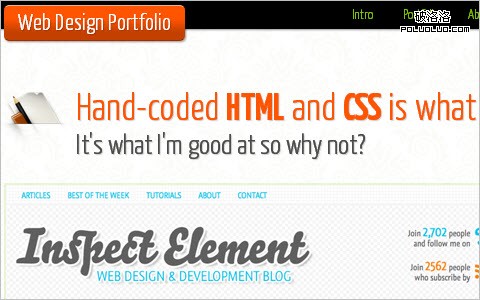
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
HTML5 is the future of web development but believe it or not you can start using it today. HTML5 is much more considerate to semantics and accessibility as we don’t have to throw meaningless div’s everywhere. It introduces meaningful tags for common elements such as navigations and footers which makes much more sense and are more natural. This is a run through of the basics of HTML5 and CSS3 while still paying attention to older browsers. Before we start, make note of the answer to this question. Do websites need to look exactly the same in every browser?

Get the best out of CSS3
Craig Grannell turns into a cross between Jeffrey Zeldman and Russell Grant, taking a peek at what the future of CSS has to offer – with a little help from Opera, Safari and Firefox

Practical Uses of CSS3
“One big item for me is how much we use CSS3. Yes I know, it is not fully supported across all browsers. If you still want everything to look exactly the same across all browsers, you should probably just close this article and not read about CSS for another 10 years. A user is not going to pull up your site in two different browsers to compare the experience, so they won’t even know what they are missing. Just because something is not fully supported, that does not mean that we can’t use it to an extent. In this article I’ll show you some practical uses for CSS3.”

A Crash-Course in Advanced CSS3 Effects
This video tutorial reviews a bunch of different neat effects that can be used in Safari 4, Chrome, and for all iPhone development.

33 Must Read CSS3 Tips, Tricks, Tutorial Sites and Articles
An extensive overview of CSS3-techniques, tools, articles and resources.