網頁制作poluoluo文章簡介:CSS網頁制作:浮動清除的新方法。
起源:
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
.clearfix { display: inline-table; }
/* Hides from IE-mac \*/
* html .clearfix { height: 1%; }
.clearfix { display: block; }
/* End hide from IE-mac */
說明:
- *對大多數符合標准的浏覽器應用第一個聲明塊,目的是創建一個隱形的
內容為空的塊來為目標元素清除浮動。 - *第二條為clearfix應用 inline-table 顯示屬性,僅僅針對IE/Mac。
*利用 * / 對 IE/Mac 隱藏一些規則: - * height:1% 用來觸發 IE6 下的haslayout。
- *重新對 IE/Mac 外的IE應用 block 顯示屬性。
- *最後一行用於結束針對 IE/Mac 的hack。
由於此方法針對的浏覽器或成為歷史(尤其是Mac下的IE5 ),或正在靠近
標准的路上,這個方法就不再那麼與時俱進了。
拋掉對 IE/Mac 的支持之後,新的清除浮動方法:
/* new clearfix */
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html .clearfix { zoom: 1; } /* IE6 */
*:first-child+html .clearfix { zoom: 1; } /* IE7 */
說明:
IE6 和 IE7 都不支持 :after 這個偽類,因此需要後面兩條來觸發IE6/7的haslayout,以清除浮動。幸運的是IE8支持 :after 偽類。因此只需要針對IE6/7的hack了。
糖伴西紅柿說:
Jeff Starr 在這裡針對IE6/7用了兩條語句來觸發haslayout。我在想作者為什麼不直接用 * 來直接對 IE6/7 同時應用 zoom:1 或者直接就寫成:
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
.clearfix{*zoom:1;}
以我目前的淺薄認知來講,以上寫法應該也可以直接達到同樣效果。關於這個地方,在文章的評論裡也有些討論,我希望再聽聽大家的高見。
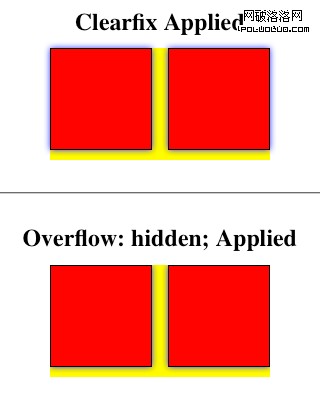
我平時都是用 overflow:hidden 來清除浮動的,因為夠簡單粗暴。但是 overflow 有時候也不太適用:
父級元素使用 overflow:hidden 時,如果其子元素定位到部分或全部在父元素之外,父元素就會對超出其外的子元素部分進行裁剪。
對 css3 來說,也會 overflow:hidden 也會對一些屬性產生影響。
例如 box-shadow, 當父元素使用 overflow:hidden 屬性時,box-shadow 會被裁剪。

其他可能被影響的元素如 text-shadow 和 transform。可以參考 Andy Ford 的 demo
對於那些不願意再給標簽添加額外的 clearfix 類來清除浮動的人來說,直接將需要清除浮動的元素添加進清除浮動代碼塊這個組也是一個辦法。
.group:after,
#content:after,
#sidebar:after,
#some .other .thing:after
{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
zoom:1;
}
這種情況下,html 和 css 文件就像一個跷跷板的兩頭。html 代碼倒是整潔了,css 代碼卻出現了一定的繁冗。而且一旦專題頁面過長,或者在項目中使用,用這個清除組的方式反而會不勝其擾。
歸結下來,還是得看個人、項目的權衡選擇.雖然我一直用簡單粗暴的overflow:hidden,但是現在更傾向於使用 clearfix,感覺這種一體化的東西更靠譜,能避免偶爾對 zoom 的遺忘。
成熟的東西穩定性好,但是會比較復雜、厚重;簡單的靈活性好,但是過於零散、隨意,沒有組織性,還沒那麼穩定.權衡決定到底要使用那種方法,有時候反而比問題本身還讓人頭疼.
我個人的想法是沒有好與壞的區別,只有合適不合適的區別。但是我們一直都受困於所受的教育,什麼問題都有標准答案,非對即錯,非好即壞。經常可見對一些工具的討論,都是奔著爭出個誰好誰壞而去的,例如 jQuery mootools YUI.相比起到底是好誰壞,我們還是最好趕緊轉變思想,摒棄”一刀切”的思想吧。
最後,關於為什麼要采用一下這種復雜方式來針對IE6/7,而不采用其他稍微簡潔的方式,還希望大家給我指點下迷津。
* html .clearfix { zoom: 1; } /* IE6 */
*:first-child+html .clearfix { zoom: 1; } /* IE7 */
Reference:
- [1].Jeff Starr,The New Clearfix Method, December 6, 2009
- [2].Andy Ford, Saying Goodbye to the overflow: hidden Clearing Hack, December 10th, 2009