CSS實例教程:非浮動區域設置寬度
編輯:CSS進階教程
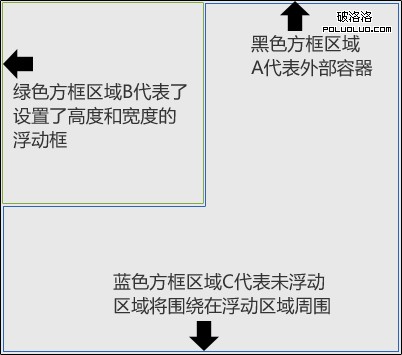
前一段時間我在做Green Gaint這個主題的時候,發現了一個在布局中出現的關於浮動的問題。讓我來說明一下,如下圖所示:

我們假設有一個容器A,在這個容器內有兩個容器B和C,B設置了高度和寬度,並且向左浮動,C沒有浮動,它將圍繞在B區域的周圍,這是典型的浮動效果,沒有問題。
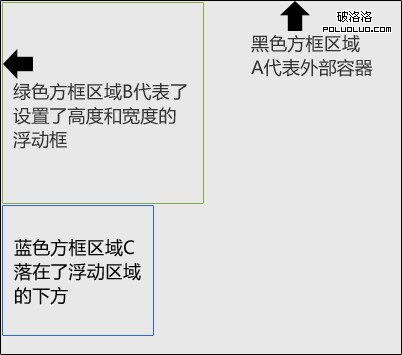
但是當C容器設置了寬度之後,並且B和C的寬度之和小於A容器之後的效果,在Firefox和IE8中是這樣的:

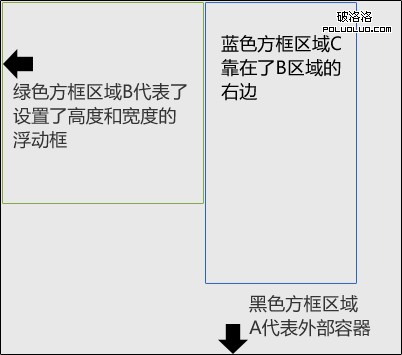
在IE6和IE7中的表現是這樣的:

在這裡,讓我們將B區域看作是網頁中的主要內容區,C區域看作是側邊欄,要達到B在左,C在右,B和C之間還要保留一定的空間的話,我們還要給C設置margin-left屬性,當添加上左邊距的屬性後,IE和Firefox中的布局一致了。
當然,你可以完全不用給C區域設置寬度,只需要添加左邊距就能達到希望的布局效果,但是有時候我們需要給C區域添加寬度值的時候,你要明白Firefox、IE8和IE6、IE7對於這種布局的表現是不同的。
- 上一頁:5個使用CSS3實現的常見效果
- 下一頁:IE6在解析浮動:3像素Bug
小編推薦
熱門推薦