網頁制作poluoluo文章簡介:這些無用的浪費了一些服務器空間和帶寬消耗,也會增大我們的維護成本。那麼有沒有一些辦法來清理那些無用的樣式呢?今天就讓我們來了解一下幾個比較有用的工具。
在我們寫樣式的時候,頁面的CSS在經歷幾個版本的修改之後,可能有些樣式已經用不到了,或許將某些樣式更名了而原來的忘了刪除,總之頁面中可能存在著一些無用的樣式。這些無用的浪費了一些服務器空間和帶寬消耗,也會增大我們的維護成本。那麼有沒有一些辦法來清理那些無用的樣式呢?今天就讓我們來了解一下幾個比較有用的工具。
Dust-Me selectors
Dust-Me是一個很有用也很好用的Firefox插件,它可以分析到你的頁面中調用的所有CSS文件並分析那些在頁面中沒有被用到。
- 支持本地和遠程樣式文件,包括使用<link>標簽、<?xml-stylesheet?>處理指令、@import語句等方式引入的樣式文件;(但是不支持頁面中的<style>塊和內聯樣式)
- 支持IE條件注釋中引入的樣式文件;
- 可以檢查一個頁面,也可以檢查整個網站;
- 支持CSS1選擇器、大部分CSS2和CSS3選擇器;
- 理解通用的CSS hack,比如 “* html #fuck-ie”將會被認為是”html #fuck-ie”;
- 支持Firefox 3.5和Firefox 3.0,事實上得益於FF 3.5的js引擎的改進,FF 3.5中的性能比FF 3.0要高50%。

安裝:點擊這裡。同時,你可以下載該項目的源代碼,了解更多請訪問 Dust-Me selector官方頁面。
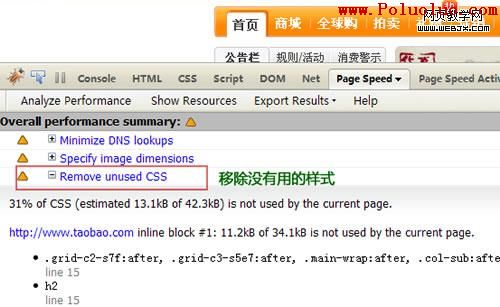
Page Speed
Page Speed是Google提供的一個前端性能分析工具,有些類似於YSlow,但是提供了一些比較個性且很有用的工具,比如Remove unused CSS:

Page Speed和YSlow一樣依賴Firebug,了解詳情和安裝請訪問這裡。
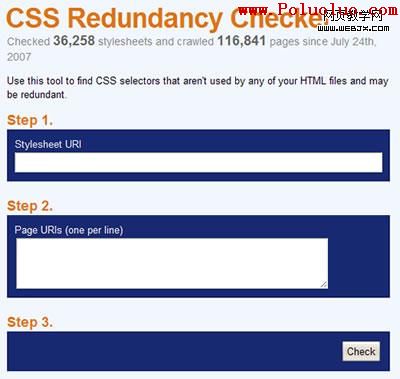
CSS Redundancy Checker
CSS Redundancy Checker是一個免費的在線應用,可以檢查所有的使用某個CSS文件的頁面中無用的樣式。可以同時檢查某一個樣式在多個頁面中的使用情況。該工具的不足是雖然一次能檢查多個HTML頁面,但每次只能檢查一個CSS文件,而且還要手動輸入:

IntelliJ IDEA
IntelliJ IDEA這是一個頗強大的IDE,類似於DreamWeaver,不過在國內用的不多。該軟件包括一個即時代碼分析工具(On-the-fly Code Analysis),可以分析CSS文件中未用到的class和id。
Expression Web
Expression Web作為微軟的新一代網站開發工具,還是有很多人使用的,其CSS Report功能可以檢查未用到需要被清除的CSS(我的確沒有使用EW開發過網站,希望使用該軟件的童鞋可以幫忙確認一下這一點)。
結語
當然可能還有其它的某些工具這裡沒有提到,如果大家有所了解,可以與大家分享。
另外,通常我們將整個網站的樣式寫入一個或多個樣式文件中,然後在頁面中全部調用或者分模塊調用,那麼某個CSS文件中的樣式可能在某個頁面中的確沒有用到但是在其它的頁面中被用到了,所以使用這些工具檢測CSS文件中多余的樣式的時候,需要保持一定的謹慎,清除樣式可能會影響到其它的頁面,所以page speed提供的檢查結果只適用於單個頁面,不適合整個網站,而使用Dust-Me或CSS Redundancy Checker的時候可以對整個網站或者網站的多個頁面同時檢查,這樣可能能避免萬無一失。
PS:Thanks to Knowledge Capsules’s work very much.