動態LOGO的制作
編輯:Fireworks基礎
本文為中國教程網合作伙伴印象特別供稿,轉載必須取得授權
本例主要針對一個LOGO的漸隱效果做出仔細講解 本例涵蓋了FW所有的主要動畫技巧 對初學者來說可能有點難,但只要仔細揣摩,那麼用fw做gif就可以完全掌握
1,新建一個88*31的畫布,畫出如圖中的兩個條,並按F8轉換為元件.(圖1)

2,在畫布上用8 pt的象素字寫上文字並分別保存為元件(圖2)

3,選中一個元件 用"濾鏡">>模糊>>運動模糊 對字體進行處理, 設置是180度 3象素然後保存為元件(圖3)

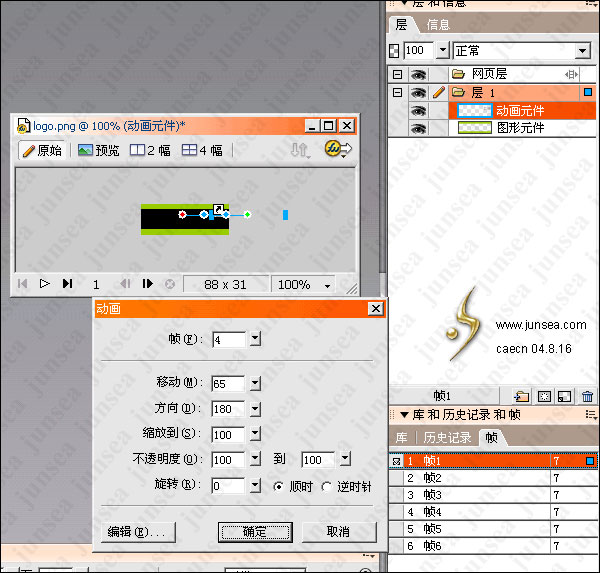
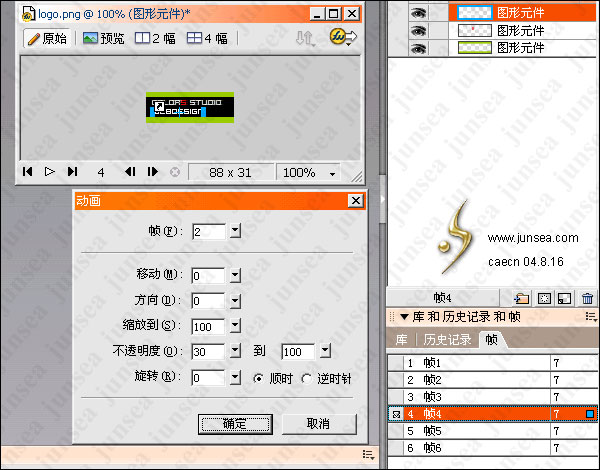
4,在第一幀位置,刪掉其他元件 僅留下圖中的運動模糊元件移動到圖中位置 進行如下設置 (圖4)

5,在第4幀位置 從庫中拖出圖形元件(1),按ctrl+shift+d克隆一次,同時選中這2個元件 右鍵點擊>>元件>>補間實例 設置是2幀 鉤選"分散到幀"然後對 下面那個文字元件創建動畫如圖設置(圖5)

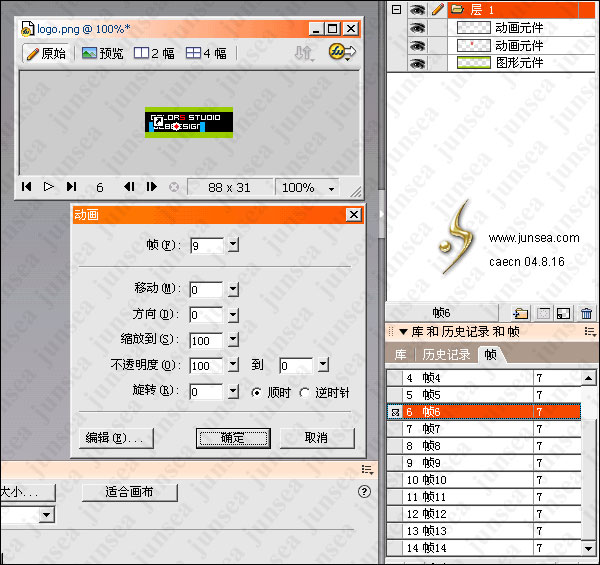
6,在第6幀選中2個元件 分別設置成■圖中動畫效果(圖6)

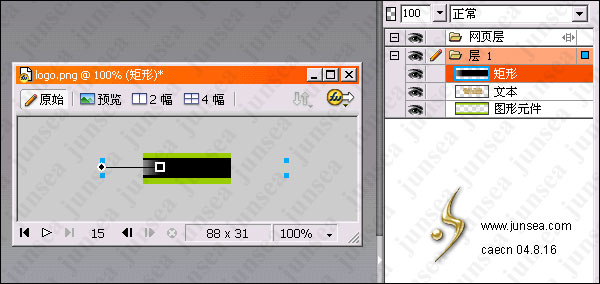
7,在15幀處 新建一個文本 畫一個矩形 和圖中一樣大 然後按住■shift選中矩形和文本 點修改>>蒙板>>組合為蒙板■ 在幀面板中復制6幀 (圖7)

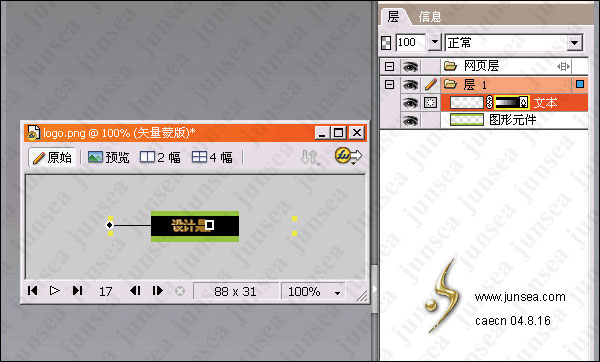
8,在16 17 18 19 20 21 幀中分別選中蒙板 調節漸變程度■■在21幀 復制一個"設計是空"轉換為元件 創建一個漸隱動畫■■並在最後一幀設置為1秒時間 接下來是輸出(圖8)

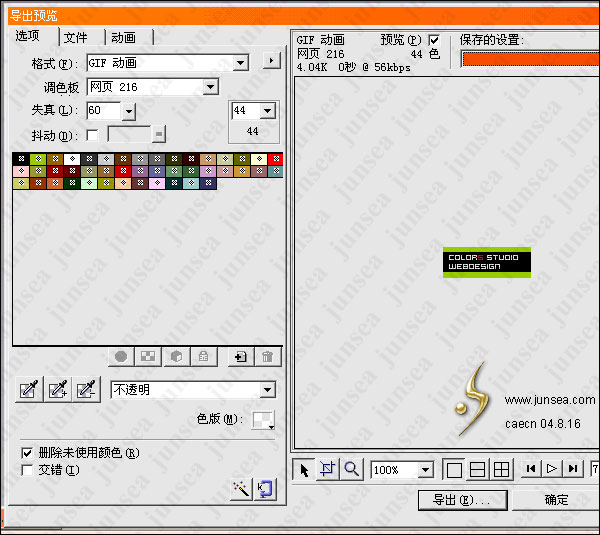
9,好了 設置成我圖上的輸出 就可以達到效果了 (圖9)(圖10)

最終效果圖

小編推薦
熱門推薦