Fireworks MX 2004特效字系列教程——銹蝕文字特效制作
編輯:Fireworks基礎
源文件1及源文件2下載
原來在PS的很多教程中都看到了銹蝕效果的文字制作的方法,不過很多方法放到FW中就不太現實了,經過試驗,制作出了如下圖所示的文本效果,感覺和PS制作的銹蝕效果文本還是有很大的差距,不過可以暫且肯定一點,使用FW,我們同樣也能制作出比較接近的銹蝕特效文字了。先來看兩個不同的效果圖。
【操作步驟】
第一種銹蝕特效的制作方法:
1、在編輯區輸入文本“text”,字體采用“方正超粗黑簡體”,字號為“100”大小,填充顏色為“#FF9900”。設定完畢後,編輯區的對象會如下圖所示。
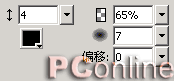
2、選中文本對象,選擇屬性面板上效果菜單中的“陰影和光暈|內側發光”效果命令,在彈出的設定框中進行如下圖所示的設定。
設定後編輯區的文本效果會如下圖所示。
設定完畢後,編輯區的文本效果會如下圖所示。
原來在PS的很多教程中都看到了銹蝕效果的文字制作的方法,不過很多方法放到FW中就不太現實了,經過試驗,制作出了如下圖所示的文本效果,感覺和PS制作的銹蝕效果文本還是有很大的差距,不過可以暫且肯定一點,使用FW,我們同樣也能制作出比較接近的銹蝕特效文字了。先來看兩個不同的效果圖。


【操作步驟】
第一種銹蝕特效的制作方法:
1、在編輯區輸入文本“text”,字體采用“方正超粗黑簡體”,字號為“100”大小,填充顏色為“#FF9900”。設定完畢後,編輯區的對象會如下圖所示。

2、選中文本對象,選擇屬性面板上效果菜單中的“陰影和光暈|內側發光”效果命令,在彈出的設定框中進行如下圖所示的設定。

設定後編輯區的文本效果會如下圖所示。

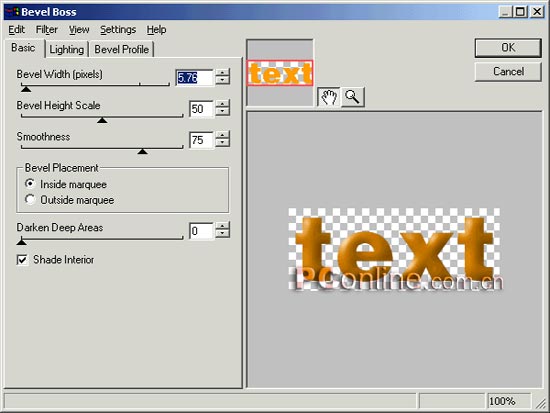
3、選中文本對象,選擇屬性面板上效果菜單中的“Eye Candy 4000 LE|Bevel Boss”效果命令,在彈出的“Bevel Boss”設定窗口中,進行如下圖所示的設定。

設定完畢後,編輯區的圖形效果會如下圖所示。

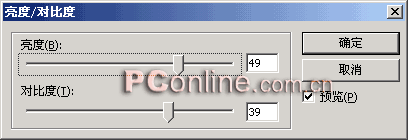
4、選擇屬性面板上效果菜單中的“調整顏色|亮度/對比度”效果命令,在彈出的“亮度/對比度”設置框中進行相關設定:將“亮度”調節至“49”;將對比度設為“39”,具體設定可參看下圖。

經過設定後編輯區的圖形效果會如下圖所示。

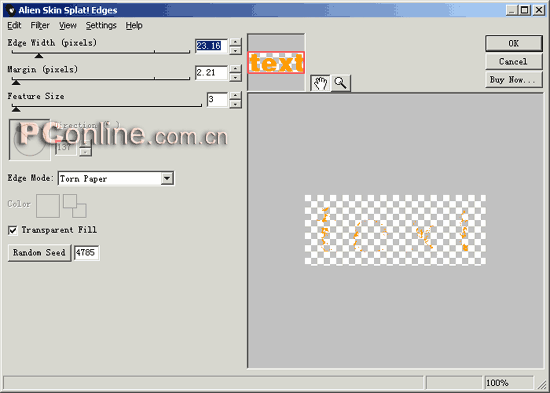
5、選中編輯區的文本對象,按“Ctrl+Shift+D”組合鍵,克隆一個相同的文本對象。在屬性面板上的效果區域內將該文本對象所有的效果設定都刪除掉。然後選擇效果菜單中的“Alien Skin Splat LE | Edges”效果命令,在彈出的“AlIEn Skin Splat Edges”設定窗口中進行如下圖所示的設定。將“Edge Width”的數值可以設置的稍微大些,直到預覽框內文本對象變為很零星的區域效果。

設定完畢,編輯區的圖形效果已經出現了。經“Edges”效果命令處理後的文本對象變成了我們需要的銹蝕效果。銹蝕文字特效的第一種制作方法就講解完畢了,最終的效果圖如下。

第二種銹蝕特效的制作方法:
1、這裡我們繼續第一種制作方法第4步操作完畢後形成的效果來進行後面的步驟操作。

2、選中文本對象,選擇屬性面板上效果菜單命令中的“雜點|新增雜點”效果命令,在彈出的“新增雜點”設置框中進行如下圖所示的設定。

設定完畢後,編輯區的文本效果會如下圖所示。

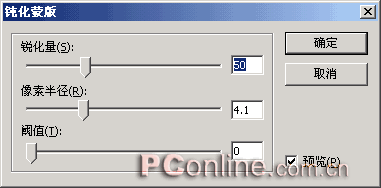
3、選中文本對象,選擇屬性面板上效果菜單中的“銳化|鈍化蒙版”效果命令,在彈出的“鈍化蒙版”設置框中進行如下圖所示的設定。

設定完畢後,編輯區的文本效果會如下圖所示。
小編推薦
熱門推薦