技巧1:使用鍵盤的方向鍵移動對象時,按住【Shift】鍵不放,每次可以移動10個象素。
技巧2:使用【指針】工具移動對象時,按住【Shift】鍵不放,可以保證其水平或垂直移動。
技巧3:按住【Alt】鍵不放拖拽某個對象,即可對其進行復制。但是自動形狀不能用這個操作,因為自動形狀是一種組合狀態,可以使用復制粘貼命令復制。
技巧4:對於所有的形狀繪制工具而言,按住【Shift】鍵不放進行繪制,可以保證其寬高比始終為1:1。
技巧5:使用基本形狀工具繪制形狀時,按住【空格】鍵不放,不要松開鼠標左鍵,可以移動矢量圖形的位置。繪制選區的時候也是如此。
技巧6:使用【矩形】工具繪制矩形時,按住鍵盤的上或下鍵不放,不要松開鼠標左鍵,可以增加或減少矩形的圓度。
技巧7:需要選擇組內對象時,並不需要取消組合,可以選擇【部分選定】工具來選擇組內對象,這對於多個組合對象的編輯來說非常方便。
技巧8:使用【鋼筆】工具繪制路徑的過程中,按住【Alt】鍵不放,可以隨時調整路徑點的控制手柄。
技巧9:使用【刷子】工具繪制圖像時,按住【Shift】鍵不放,繪制出出一條水平或垂直線後,釋放鼠標,但不要松開【Shift】鍵,繼續繪制,Fireworks會把所畫前一條線的終點和後一條線的起點連接起來。
技巧10:按住【Alt】鍵,單擊【層】面板中的位圖圖層,可以根據位圖的形狀獲得選區。
技巧11:繪制多個選區時,按住【Shift】鍵表示增加選區;按住【Alt】鍵表示減選區;按住【Shift】+【Alt】鍵表示對選區進行交集運算。
技巧12:在給選區填充顏色時,可以使用【Alt】+【Delete】鍵快速填充顏色。
技巧13:按快捷鍵【Ctrl】+【F8】,可以創建一個新的元件。
技巧14:按住【Ctrl】鍵,單擊【混色器】面板下方的顏色欄,可以快速切換到不同的顏色模式,如圖4-1所示。
4-01.JPG

圖4-1 顏色模式的切換
技巧15:在顏色彈窗口采集顏色時,按住【Shift】鍵可以確保獲得的顏色為網絡安全色,如圖4-2所示。
4-02.JPG

圖4-2 快速選擇網絡安全色
技巧16:如果要給輔助線精確定位,可以在輔助線上雙擊鼠標左鍵,在彈出的【移動引導線】對話框中輸入詳細的坐標,如圖4-3所示。
4-03.JPG

圖4-3 【移動引導線】對話框
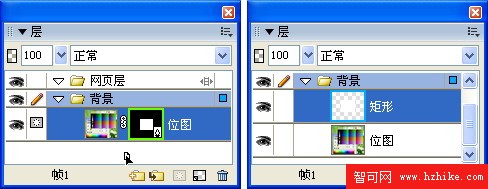
技巧17:在【層】面板中,選中蒙板圖標並像移動圖層那樣按住蒙板圖標將其移動到其他位置,這樣可以刪除蒙板,並且保留下了蒙板對象,如圖4-4所示。
4-04.JPG (33.27 KB)

圖4-4 刪除蒙版
技巧18:使用【文本】工具單擊已經創建的文本,待光標轉換為文本光標時,按住鍵盤上的【Ctrl】加鍵盤的左右鍵可以用來改變字符間距,按住【Ctrl】加鍵盤的上下鍵可以用來改變文本的行距。