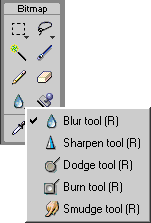
先來看看FWMX的位圖工具面板(圖一),與Fireworks 4.0進行比較,發現多了五個工具:Blur tool、Sharpen tool、Dodge tool、Burn tool、Smudge tool。

Blur tool:模糊工具。屬性:Size(大小)、Shape(形狀)、Edge(邊緣)、Intensity(強度)。
Sharpen tool:銳化工具。屬性同上。
Dodgetool:減淡工具。屬性:Size(大小)、Shape(形狀)、Edge(邊緣)、Range(范圍)、Exposure(暴光)。
Burn tool:加深工具。屬性同上。
Smudge tool:塗抹工具。屬性:Size(大小)、Shape(形狀)、Edge(邊緣)、Pressure(壓力)。選項:Smudge color(塗抹顏色)、Use Entire Document(使用全部文檔)。
FWMX可以利用路徑建立選區了,我們再也不用在Photoshp中摳圖再到Fireworks中進行編輯了,所有的操作可以在FWMX中完成。我們來看看具體的方法,建立兩個圖層,一個位圖,一個路徑(比如一個矩形)。選中位圖圖層,按住Ctrl,點擊路徑所在圖層,就建立了一個與路徑形狀相同的選區。我們就可以對選區裡的位圖進行各種操作了。
說了這麼多,下面我們就來試試新功能吧。
1. 打開位圖文件flower.jpg(圖二),將圖層名命為“flower-1”,發現花朵不夠滋潤,我們要改變它。

2.將位圖復制,圖層命名為“flower-2”,加上兩個濾鏡效果,Other > Find Edges,Adjust Color > Invert,在屬性面板選擇Tint。
3. 用Blur tool與Sharpen tool對flower-2進行修改,將色彩對比強烈處模糊,色彩單調處銳化。
4. 選中兩個圖層進行遮罩,Modify > Mask > Group as Mask,我們發現花朵變得晶瑩剔透,達到了我們的目標。
5. 組合圖形轉化為單個位圖,Modify > Flatten Selection。重新命名為“flower”。
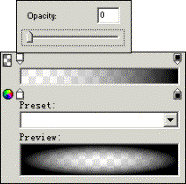
6. 畫一個與位圖同樣大小的矩形,命名為“rectangle”,以Ellipse進行填充,設置如下圖。




7.選中“flower”,按住Ctrl,點選“rectangle”,這時會出現一個選區,就是以矩形為非參照作的選區。將被選區域刪除,將“rectangle”刪除,就得到了我們想要的圖。
 ??
??
? 以上只是對增強位圖工具功能進行了基本的挖掘,可以拓展無限創意,做出更多的精美圖片,相信你也行。