在網頁中,制作滾動字幕使用marquee標簽,如果用手寫的方法,實在是太麻煩了。推薦利用制作軟件比如Dreamweaver來學習。在DW中可以使用“標簽選擇器”插入各種標簽,並且可以使用“標簽檢查器”設置標簽的屬性值,它的功能類似於屬性面板,但是比屬性面板更強大。
使用“標簽選擇器”插入marquee標簽
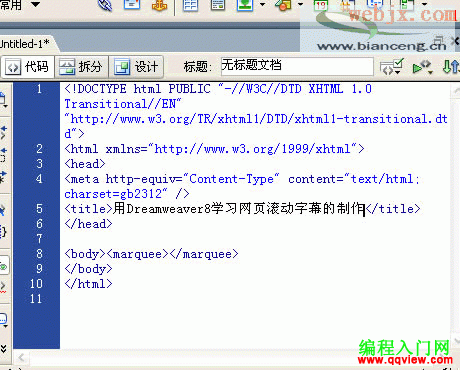
1.把光標插入點放在需要插入滾動字幕的地方。
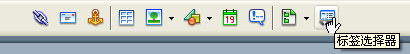
2.點擊插入面板的“標簽選擇器 ”
3.選擇 marquee標簽,點擊“插入”按鈕。


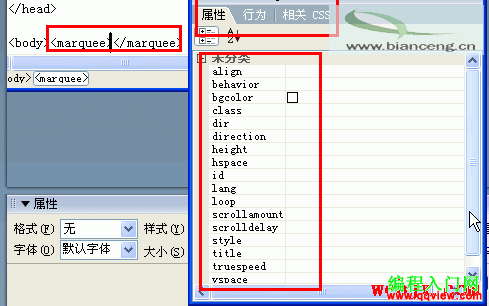
使用“標簽檢查器”設置marquee標簽的屬性
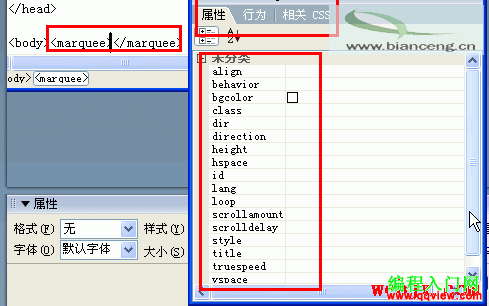
4.轉換到代碼視圖。把光標插入點放在 marquee標簽內。

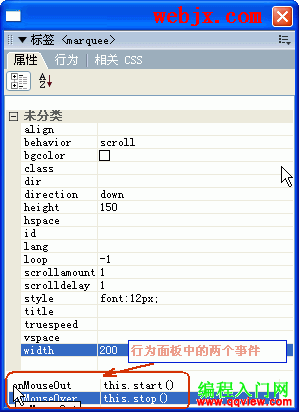
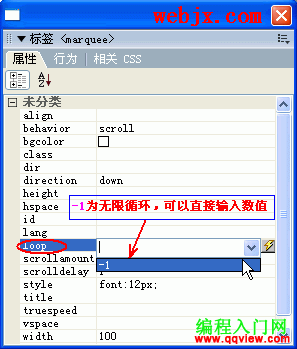
5. 選擇“窗口”-->“標簽檢查器”。然後選擇屬性,單擊未分類前面的"+",可以在“標簽檢查器”中設置標簽的各種用法。

設置marquee標簽的主要用法
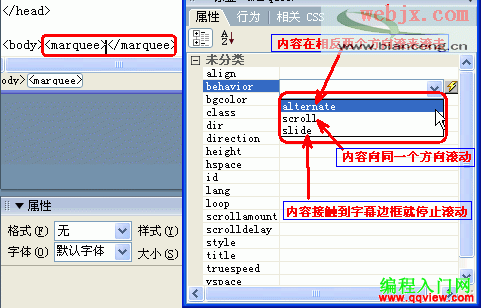
6.點擊behavior設置項右邊的下拉箭頭,選擇滾動字幕內容的運動方式。

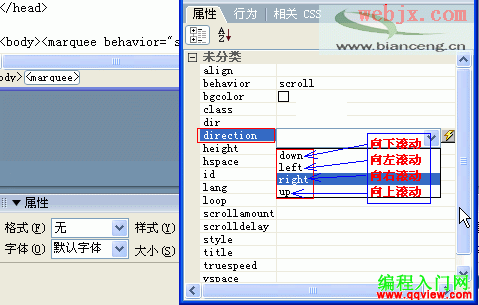
7.direction屬性設置字幕內容的滾動方向。

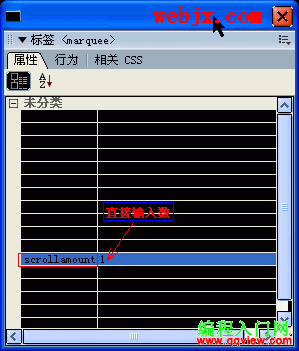
8.scrollamount屬性設置字幕滾動的速度。

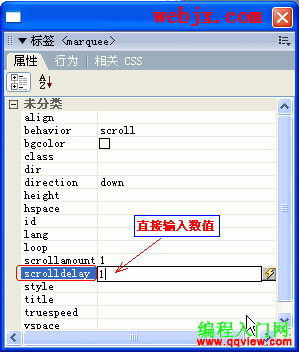
9.scrolldelay屬性設置字幕內容滾動時停頓的時間,單位為毫秒。如果要讓滾動看起來流暢,數值應該盡量小。實例中設置為1毫秒。如果要有步進的感覺,就設置時間長一點吧。

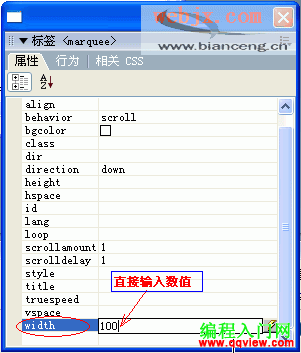
10.width屬性設置滾動字幕的寬度。

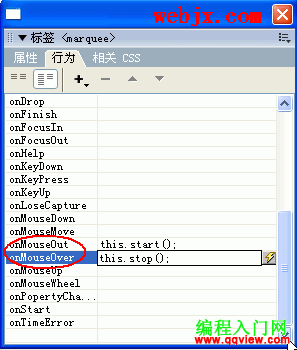
11.onMouseOver事件設置鼠標移動到滾動字幕時的動作,常設置為停止滾動。onMouseOut事件設置鼠標離開滾動字幕時的動作,常設置為開始滾動。在Dreamweaver8中需要打開“行為”面板設置。

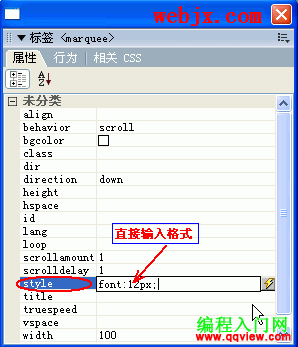
12.style屬性設置字幕內容的樣式。實例中設置字幕文字大小,輸入了“font:12px;”。

13.loop屬性設置字幕內容滾動次數,默認值為無限。“-1”也為無限。

一套向上滾動字幕的代碼: