“轉到 URL”行為可以讓用戶在當前窗口或者指定框架中打開一個新頁面。不僅可以由不同的事件來執行,而且對於一次改變兩個或兩個以上框架的內容特別有用。
一、Dreamweaver CS5轉到URL行為
1. 選擇一個頁面元素或者對象。
2. 打開行為面板。
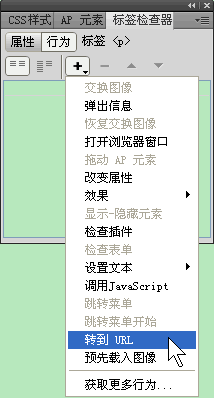
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“轉到 URL”命令。如下圖所示:

圖1 在行為面板中選擇“轉到 URL”命令
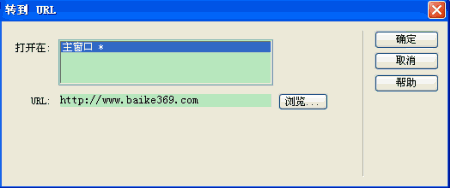
4. 打開“轉到 URL”對話框,如下圖所示:

圖2 “轉到 URL”對話框
打開在:為URL選擇一個目的窗口。
URL:直接輸入一個URL地址,或者單擊“浏覽”按鈕選取一個要打開的文檔。
5. 單擊“確定”按鈕。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
二、Dreamweaver CS5轉到多個URL行為
1. 選擇一個頁面元素或者對象。
2. 打開行為面板。
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“轉到 URL”命令。
4. 打開“轉到 URL”對話框,如下圖所示:

圖3 “轉到 URL”對話框二
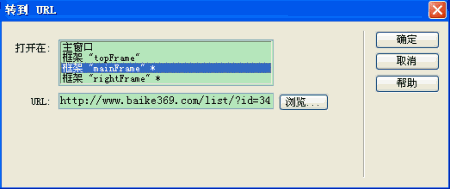
5. 參照圖2對話框的方法選擇“框架"mainFrame"”,輸入URL,如下圖所示:

圖4 選擇“框架"mainFrame"”
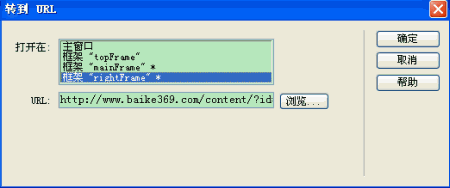
選擇“框架"rightFrame"”,輸入URL,如下圖所示:

圖5 選擇“框架"rightFrame"”
提示:URL地址可以相同,也可以不同。
6. 單擊“確定”按鈕。
7. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
8. 查看行為參數是否合適。如果不合適,也可以修改行為參數。