Dreamweaver插入表單按鈕
編輯:Dreamweaver入門
一、在Dreamweaver中插入表單按鈕
1. 點擊鼠標,將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“按鈕”命令。
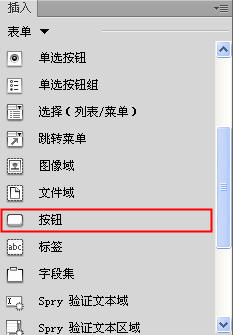
或者在“插入”面板中選擇“表單”項,點擊“按鈕”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
2. 點擊“按鈕”圖標後,彈出“輸入標簽輔助功能屬性”對話框。
3. 單擊“確定”按鈕,表單按鈕出現在文檔中。
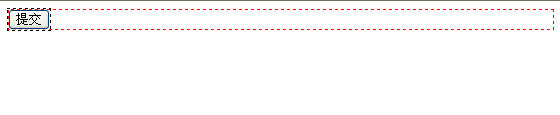
4. 在文檔中點擊“按鈕”表單控件,如下圖所示:

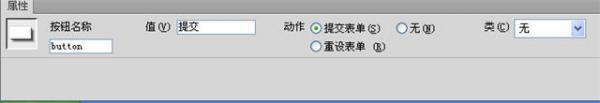
5. 打開按鈕“屬性”面板,如下圖所示:

按鈕名稱:為該按鈕輸入一個名稱。name屬性。
值:輸入需要在按鈕上出現的文本。value屬性。
動作:選擇“提交表單”,點擊該按鈕時提交表單以供處理(type="submit");選擇“重設表單”,點擊該按鈕時重置表單(type="reset");選擇“無”,點擊該按鈕時激活一個基於處理腳本的不同動作(type="button")。
提示:在表單的“動作”文本框中指定腳本或頁面來處理表單。
二、提示
將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,可以添加多個表單按鈕。
小編推薦
熱門推薦