3種不同的ContextMenu右鍵菜單實現代碼
編輯:JQuery入門技巧
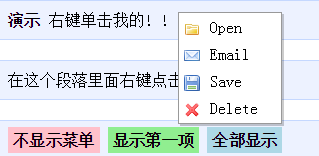
簡單使用的右鍵菜單,希望能幫助大家。下面是截圖和實例代碼

實例預覽
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>3種不同的ContextMenu右鍵菜單演示</title>
<style type="text/css">
.content{margin:0 auto;width:360px;}
.content p{margin:20px 0 0 0;border:solid 1px #C5D8FF;background:#EDF2FF;padding:10px;}
</style>
</head>
<body>
<div class="container">
<div class="demo">
<div class="contextMenu" id="myMenu1">
<ul>
<li id="open"><img src="/api/jq/ContextMenu/images/folder.png" /> Open</li>
<li id="email"><img src="/api/jq/ContextMenu/images/email.png" /> Email</li>
<li id="save"><img src="/api/jq/ContextMenu/images/disk.png" /> Save</li>
<li id="delete"><img src="/api/jq/ContextMenu/images/cross.png" /> Delete</li>
</ul>
</div>
<div class="contextMenu" id="myMenu2">
<ul>
<li id="item_1">Item 1</li>
<li id="item_2">Item 2</li>
<li id="item_3">Item 3</li>
<li id="item_4">Item 4</li>
<li id="item_5">Item 5</li>
<li id="item_6">Item 6</li>
<li id="item_7">Item 7</li>
<li id="item_8">Item 8</li>
</ul>
</div>
<div class="contextMenu" id="myMenu3">
<ul>
<li id="item_1">Item 1</li>
<li id="item_2">Item 2</li>
<li id="item_3">Item 3</li>
</ul>
</div>
<div class="content">
<p class="demo1"><b>演示</b> 右鍵單擊我的! !</p>
<p class="demo2">在這個段落裡面右鍵點擊觸發菜單</p>
<p style="font-weight: bold;">
<span class="demo3" id="dontShow" style="padding: 5px; background-color:pink">不顯示菜單</span>
<span class="demo3" id="showOne" style="padding: 5px;background-color:lightgreen">顯示第一項</span>
<span class="demo3" id="showAll" style="padding: 5px;background-color:lightblue">全部顯示</span>
</p>
</div>
</div>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="/api/jq/ContextMenu/js/jquery.contextmenu.r2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//class為demo1的樣式綁定此右鍵菜單
$('.demo1').contextMenu('myMenu1', {
bindings: { //綁定事件
'open': function(t) {
alert('Trigger was ' + t.id + '\nAction was Open');
},
'email': function(t) {
alert('Trigger was ' + t.id + '\nAction was Email');
},
'save': function(t) {
alert('Trigger was ' + t.id + '\nAction was Save');
},
'delete': function(t) {
alert('Trigger was ' + t.id + '\nAction was Delete');
}
}
});
//class為demo2的樣式綁定此右鍵菜單
$('.demo2').contextMenu('myMenu2', {
menuStyle: { //菜單樣式
border: '2px solid #000'
},
itemStyle: { //菜單項樣式
fontFamily: 'verdana',
backgroundColor: '#666',
color: 'white',
border: 'none',
padding: '1px'
},
itemHoverStyle: { //菜單項鼠標放在上面樣式
color: '#fff',
backgroundColor: '#0f0',
border: 'none'
}
});
//class為demo3的樣式綁定此右鍵菜單
$('.demo3').contextMenu('myMenu3', {
onContextMenu: function(e) { //重寫onContextMenu
if ($(e.target).attr('id') == 'dontShow')
return false;
else
return true;
},
onShowMenu: function(e, menu) { //重寫onShowMenu事件,單獨對id=showOne設置
if ($(e.target).attr('id') == 'showOne') {
$('#item_2, #item_3', menu).remove();
}
return menu;
}
});
});
</script>
</body>
</html>
以上所述是小編給大家介紹的3種不同的ContextMenu右鍵菜單實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦