1、使用 typeof bar === "object" 判斷 bar 是不是一個對象有神馬潛在的弊端?如何避免這種弊端?
使用 typeof 的弊端是顯而易見的(這種弊端同使用 instanceof):
let obj = {};
let arr = [];
console.log(typeof obj === 'object'); //true
console.log(typeof arr === 'object'); //true
console.log(typeof null === 'object'); //true
從上面的輸出結果可知,typeof bar === "object" 並不能准確判斷 bar 就是一個 Object。可以通過 Object.prototype.toString.call(bar) === "[object Object]" 來避免這種弊端:
let obj = {};
let arr = [];
console.log(Object.prototype.toString.call(obj)); //[object Object]
console.log(Object.prototype.toString.call(arr)); //[object Array]
console.log(Object.prototype.toString.call(null)); //[object Null]
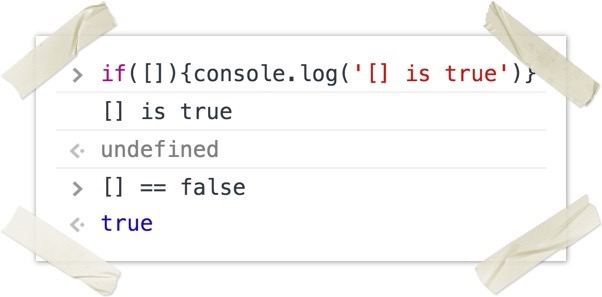
另外,為了珍愛生命,請遠離 ==:

而 [] === false 是返回 false 的。
2、下面的代碼會在 console 輸出神馬?為什麼?
(function(){
var a = b = 3;
})();
console.log("a defined? " + (typeof a !== 'undefined'));
console.log("b defined? " + (typeof b !== 'undefined'));
這跟變量作用域有關,輸出換成下面的:
console.log(b); //3 console,log(typeof a); //undefined
拆解一下自執行函數中的變量賦值:
b = 3;
var a = b;
所以 b 成了全局變量,而 a 是自執行函數的一個局部變量。
3、下面的代碼會在 console 輸出神馬?為什麼?
var myObject = {
foo: "bar",
func: function() {
var self = this;
console.log("outer func: this.foo = " + this.foo);
console.log("outer func: self.foo = " + self.foo);
(function() {
console.log("inner func: this.foo = " + this.foo);
console.log("inner func: self.foo = " + self.foo);
}());
}
};
myObject.func();
第一個和第二個的輸出不難判斷,在 ES6 之前,JavaScript 只有函數作用域,所以 func 中的 IIFE 有自己的獨立作用域,並且它能訪問到外部作用域中的 self,所以第三個輸出會報錯,因為 this 在可訪問到的作用域內是 undefined,第四個輸出是 bar。如果你知道閉包,也很容易解決的:
(function(test) {
console.log("inner func: this.foo = " + test.foo); //'bar'
console.log("inner func: self.foo = " + self.foo);
}(self));
如果對閉包不熟悉,可以參考本文:從作用域鏈談閉包
4、將 JavaScript 代碼包含在一個函數塊中有神馬意思呢?為什麼要這麼做?
換句話說,為什麼要用立即執行函數表達式(Immediately-Invoked Function Expression)。
IIFE 有兩個比較經典的使用場景,一是類似於在循環中定時輸出數據項,二是類似於 JQuery/Node 的插件和模塊開發。
for(var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
上面的輸出並不是你以為的0,1,2,3,4,而輸出的全部是5,這時 IIFE 就能有用了:
for(var i = 0; i < 5; i++) {
(function(i) {
setTimeout(function() {
console.log(i);
}, 1000);
})(i)
}
而在 JQuery/Node 的插件和模塊開發中,為避免變量污染,也是一個大大的 IIFE:
(function($) {
//代碼
} )(jQuery);
5、在嚴格模式('use strict')下進行 JavaScript 開發有神馬好處?
消除Javascript語法的一些不合理、不嚴謹之處,減少一些怪異行為;
消除代碼運行的一些不安全之處,保證代碼運行的安全;
提高編譯器效率,增加運行速度;
為未來新版本的Javascript做好鋪墊。
6、下面兩個函數的返回值是一樣的嗎?為什麼?
function foo1()
{
return {
bar: "hello"
};
}
function foo2()
{
return
{
bar: "hello"
};
}
在編程語言中,基本都是使用分號(;)將語句分隔開,這可以增加代碼的可讀性和整潔性。而在JS中,如若語句各占獨立一行,通常可以省略語句間的分號(;),JS 解析器會根據能否正常編譯來決定是否自動填充分號:
var test = 1 + 2 console.log(test); //3
在上述情況下,為了正確解析代碼,就不會自動填充分號了,但是對於 return 、break、continue 等語句,如果後面緊跟換行,解析器一定會自動在後面填充分號(;),所以上面的第二個函數就變成了這樣:
function foo2()
{
return;
{
bar: "hello"
};
}
所以第二個函數是返回 undefined。
7、神馬是 NaN,它的類型是神馬?怎麼測試一個值是否等於 NaN?
NaN 是 Not a Number 的縮寫,JavaScript 的一種特殊數值,其類型是 Number,可以通過 isNaN(param) 來判斷一個值是否是 NaN:
console.log(isNaN(NaN)); //true
console.log(isNaN(23)); //false
console.log(isNaN('ds')); //true
console.log(isNaN('32131sdasd')); //true
console.log(NaN === NaN); //false
console.log(NaN === undefined); //false
console.log(undefined === undefined); //false
console.log(typeof NaN); //number
console.log(Object.prototype.toString.call(NaN)); //[object Number]
ES6 中,isNaN() 成為了 Number 的靜態方法:Number.isNaN().
8、解釋一下下面代碼的輸出
console.log(0.1 + 0.2); //0.30000000000000004 console.log(0.1 + 0.2 == 0.3); //false
JavaScript 中的 number 類型就是浮點型,JavaScript 中的浮點數采用IEEE-754 格式的規定,這是一種二進制表示法,可以精確地表示分數,比如1/2,1/8,1/1024,每個浮點數占64位。但是,二進制浮點數表示法並不能精確的表示類似0.1這樣 的簡單的數字,會有捨入誤差。
由於采用二進制,JavaScript 也不能有限表示 1/10、1/2 等這樣的分數。在二進制中,1/10(0.1)被表示為 0.00110011001100110011…… 注意 0011 是無限重復的,這是捨入誤差造成的,所以對於 0.1 + 0.2 這樣的運算,操作數會先被轉成二進制,然後再計算:
0.1 => 0.0001 1001 1001 1001…(無限循環)
0.2 => 0.0011 0011 0011 0011…(無限循環)
雙精度浮點數的小數部分最多支持 52 位,所以兩者相加之後得到這麼一串 0.0100110011001100110011001100110011001100…因浮點數小數位的限制而截斷的二進制數字,這時候,再把它轉換為十進制,就成了 0.30000000000000004。
對於保證浮點數計算的正確性,有兩種常見方式。
一是先升冪再降冪:
function add(num1, num2){
let r1, r2, m;
r1 = (''+num1).split('.')[1].length;
r2 = (''+num2).split('.')[1].length;
m = Math.pow(10,Math.max(r1,r2));
return (num1 * m + num2 * m) / m;
}
console.log(add(0.1,0.2)); //0.3
console.log(add(0.15,0.2256)); //0.3756
二是是使用內置的 toPrecision() 和 toFixed() 方法,注意,方法的返回值字符串。
function add(x, y) {
return x.toPrecision() + y.toPrecision()
}
console.log(add(0.1,0.2)); //"0.10.2"
9、實現函數 isInteger(x) 來判斷 x 是否是整數
可以將 x 轉換成10進制,判斷和本身是不是相等即可:
function isInteger(x) {
return parseInt(x, 10) === x;
}
ES6 對數值進行了擴展,提供了靜態方法 isInteger() 來判斷參數是否是整數:
Number.isInteger(25) // true
Number.isInteger(25.0) // true
Number.isInteger(25.1) // false
Number.isInteger("15") // false
Number.isInteger(true) // false
JavaScript能夠准確表示的整數范圍在 -2^53 到 2^53 之間(不含兩個端點),超過這個范圍,無法精確表示這個值。ES6 引入了Number.MAX_SAFE_INTEGER 和 Number.MIN_SAFE_INTEGER這兩個常量,用來表示這個范圍的上下限,並提供了 Number.isSafeInteger() 來判斷整數是否是安全型整數。
10、在下面的代碼中,數字 1-4 會以什麼順序輸出?為什麼會這樣輸出?
(function() {
console.log(1);
setTimeout(function(){console.log(2)}, 1000);
setTimeout(function(){console.log(3)}, 0);
console.log(4);
})();
這個就不多解釋了,主要是 JavaScript 的定時機制和時間循環,不要忘了,JavaScript 是單線程的。詳解可以參考 從setTimeout談JavaScript運行機制。
11、寫一個少於 80 字符的函數,判斷一個字符串是不是回文字符串
function isPalindrome(str) {
str = str.replace(/\W/g, '').toLowerCase();
return (str == str.split('').reverse().join(''));
}
這個題我在 codewars 上碰到過,並收錄了一些不錯的解決方式,可以戳這裡:Palindrome For Your Dome
12、寫一個按照下面方式調用都能正常工作的 sum 方法
console.log(sum(2,3)); // Outputs 5 console.log(sum(2)(3)); // Outputs 5
針對這個題,可以判斷參數個數來實現:
function sum() {
var fir = arguments[0];
if(arguments.length === 2) {
return arguments[0] + arguments[1]
} else {
return function(sec) {
return fir + sec;
}
}
}
13、根據下面的代碼片段回答後面的問題
for (var i = 0; i < 5; i++) {
var btn = document.createElement('button');
btn.appendChild(document.createTextNode('Button ' + i));
btn.addEventListener('click', function(){ console.log(i); });
document.body.appendChild(btn);
}
1、點擊 Button 4,會在控制台輸出什麼?
2、給出一種符合預期的實現方式
- 1、點擊5個按鈕中的任意一個,都是輸出5
- 2、參考 IIFE。
14、下面的代碼會輸出什麼?為什麼?
var arr1 = "john".split(''); j o h n
var arr2 = arr1.reverse(); n h o j
var arr3 = "jones".split(''); j o n e s
arr2.push(arr3);
console.log("array 1: length=" + arr1.length + " last=" + arr1.slice(-1));
console.log("array 2: length=" + arr2.length + " last=" + arr2.slice(-1));
會輸出什麼呢?你運行下就知道了,可能會在你的意料之外。
reverse() 會改變數組本身,並返回原數組的引用。
slice 的用法請參考:slice
15、下面的代碼會輸出什麼?為什麼?
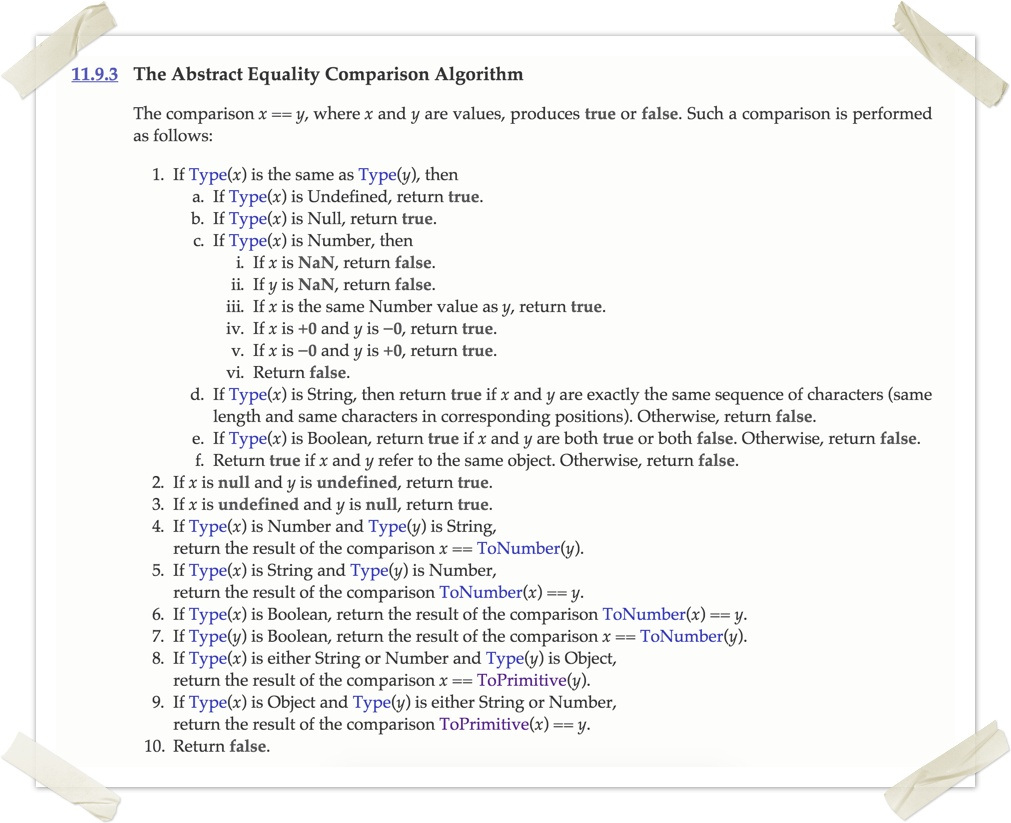
console.log(1 + "2" + "2"); console.log(1 + +"2" + "2"); console.log(1 + -"1" + "2"); console.log(+"1" + "1" + "2"); console.log( "A" - "B" + "2"); console.log( "A" - "B" + 2);
輸出什麼,自己去運行吧,需要注意三個點:
多個數字和數字字符串混合運算時,跟操作數的位置有關
console.log(2 + 1 + '3'); / /‘33'
console.log('3' + 2 + 1); //'321'
數字字符串之前存在數字中的正負號(+/-)時,會被轉換成數字
console.log(typeof '3'); // string console.log(typeof +'3'); //number
同樣,可以在數字前添加 '',將數字轉為字符串
console.log(typeof 3); // number
console.log(typeof (''+3)); //string
對於運算結果不能轉換成數字的,將返回 NaN
console.log('a' * 'sd'); //NaN
console.log('A' - 'B'); // NaN
這張圖是運算轉換的規則
 16、
16、
如果 list 很大,下面的這段遞歸代碼會造成堆棧溢出。如果在不改變遞歸模式的前提下修善這段代碼?
var list = readHugeList();
var nextListItem = function() {
var item = list.pop();
if (item) {
// process the list item...
nextListItem();
}
};
原文上的解決方式是加個定時器:
var list = readHugeList();
var nextListItem = function() {
var item = list.pop();
if (item) {
// process the list item...
setTimeout( nextListItem, 0);
}
};
解決方式的原理請參考第10題。
17、什麼是閉包?舉例說明
可以參考此篇:從作用域鏈談閉包
18、下面的代碼會輸出什麼?為啥?
for (var i = 0; i < 5; i++) {
setTimeout(function() { console.log(i); }, i * 1000 );
}
請往前面翻,參考第4題,解決方式已經在上面了
19、解釋下列代碼的輸出
console.log("0 || 1 = "+(0 || 1));
console.log("1 || 2 = "+(1 || 2));
console.log("0 && 1 = "+(0 && 1));
console.log("1 && 2 = "+(1 && 2));
邏輯與和邏輯或運算符會返回一個值,並且二者都是短路運算符:
邏輯與返回第一個是 false 的操作數 或者 最後一個是 true的操作數
console.log(1 && 2 && 0); //0 console.log(1 && 0 && 1); //0 console.log(1 && 2 && 3); //3
如果某個操作數為 false,則該操作數之後的操作數都不會被計算
邏輯或返回第一個是 true 的操作數 或者 最後一個是 false的操作數
console.log(1 || 2 || 0); //1 console.log(0 || 2 || 1); //2 console.log(0 || 0 || false); //false
如果某個操作數為 true,則該操作數之後的操作數都不會被計算
如果邏輯與和邏輯或作混合運算,則邏輯與的優先級高:
console.log(1 && 2 || 0); //2 console.log(0 || 2 && 1); //1 console.log(0 && 2 || 1); //1
在 JavaScript,常見的 false 值:
0, '0', +0, -0, false, '',null,undefined,null,NaN
要注意空數組([])和空對象({}):
console.log([] == false) //true
console.log({} == false) //false
console.log(Boolean([])) //true
console.log(Boolean({})) //true
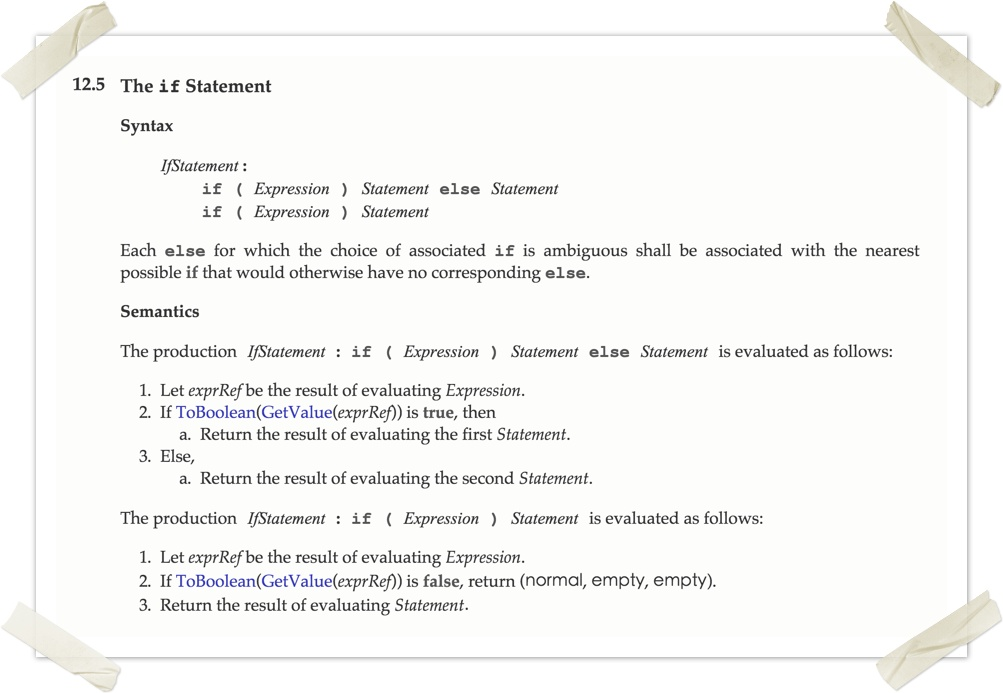
所以在 if 中,[] 和 {} 都表現為 true:

20、解釋下面代碼的輸出
console.log(false == '0') console.log(false === '0')
請參考前面第14題運算符轉換規則的圖。
21、解釋下面代碼的輸出
var a={},
b={key:'b'},
c={key:'c'};
a[b]=123;
a[c]=456;
console.log(a[b]);
輸出是456。
22、解釋下面代碼的輸出
console.log((function f(n){return ((n > 1) ? n * f(n-1) : n)})(10));
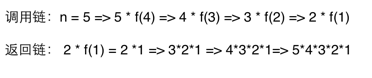
結果是10的階乘。這是一個遞歸調用,為了簡化,我初始化 n=5,則調用鏈和返回鏈如下:

23、解釋下面代碼的輸出
(function(x) {
return (function(y) {
console.log(x);
})(2)
})(1);
輸出1,閉包能夠訪問外部作用域的變量或參數。
24、解釋下面代碼的輸出,並修復存在的問題
var hero = {
_name: 'John Doe',
getSecretIdentity: function (){
return this._name;
}
};
var stoleSecretIdentity = hero.getSecretIdentity;
console.log(stoleSecretIdentity());
console.log(hero.getSecretIdentity());
將 getSecretIdentity 賦給 stoleSecretIdentity,等價於定義了 stoleSecretIdentity 函數:
var stoleSecretIdentity = function (){
return this._name;
}
stoleSecretIdentity
的上下文是全局環境,所以第一個輸出 undefined。若要輸出 John Doe,則要通過 call 、apply 和 bind 等方式改變 stoleSecretIdentity 的this 指向(hero)。
第二個是調用對象的方法,輸出 John Doe。
25、給你一個 DOM 元素,創建一個能訪問該元素所有子元素的函數,並且要將每個子元素傳遞給指定的回調函數。
函數接受兩個參數:
- DOM
- 指定的回調函數
原文利用 深度優先搜索(Depth-First-Search) 給了一個實現:
function Traverse(p_element,p_callback) {
p_callback(p_element);
var list = p_element.children;
for (var i = 0; i < list.length; i++) {
Traverse(list[i],p_callback); // recursive call
}
}
以上就是為大家分享的25個JavaScript面試題,希望對大家參加面試有所幫助。