IE的有條件注釋優點和缺點
編輯:HTML和Xhtml
IE的有條件注釋是一種專有的(因此是非標准的)、對常規(X)HTML注釋的Miscrosoft擴展。
IE的有條件注釋是一種專有的(因此是非標准的)、對常規(X)HTML注釋的Miscrosoft擴展。顧名思義,有條件注釋使你能夠根據條件(比如浏覽器版本)顯示代碼塊。盡管是非標准的,但是有條件注釋對於其他所有浏覽器作為常規注釋出現,因此本質上是無害的。有條件注釋在Windows上的IE5中首次出現,並且得到了Widnows浏覽器所有後續版本的支持。
IE的有條件注釋及其有效,而且非常容易記住。主要的缺點是這些注釋需要放在HTML頁面中,而不是放在CSS中。這樣,當你不需要這些東西,或者有所更改的時候,就需要維護很多的地方。
讓我們據幾個例子來看看吧——
只有IE才能識別
因為只有IE5以上的版本才開始支持IE條件注釋,所有“只有IE”才能識別的意思是“只有IE5版本以上”才能識別。
只有特定版本才能識別
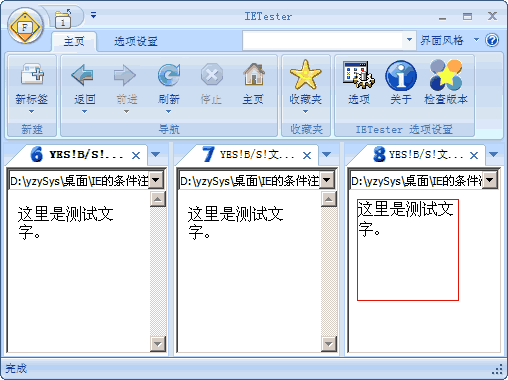
例如,只有IE5才能識別,只有IE6才能識別,只有IE7或者IE8才能識別。識別的條件是特定的版本,高了或者低了都不可以。例如下面的代碼塊,將只會在IE8中有效
<!--[if IE 8]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

只有不是特定版本的才能識別
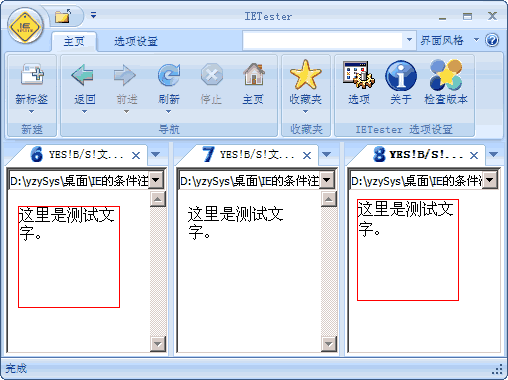
當然,IE浏覽器需要在5以上的版本,才在討論范圍之內。例如下面的例子中,特定了IE7版本不能識別。
<!--[if !IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

上一頁12 3 下一頁 閱讀全文
小編推薦
熱門推薦