一、html font字體顏色設置
在HTML中我們使用font標簽即可對字體內容設置顏色。
1、font語法:
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font字體顏色在線實例</p></title>
</head>
<body>
<font color="#FF0000">我是紅色字體</font>
<table width="300" border="1">
<tr>
<td><font color="#0000FF">你好</font></td>
<td></p></td>
</tr>
</table>
</body>
</html>
首先font是一對常規標簽,將字體文本內容放入標簽內,font標簽內設置color顏色+對應顏色值即可設置font標簽對象內字體顏色。
2、html font設置字體顏色實例
2-1、html字體顏色實例完整代碼:
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css實現字體顏色 在線演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注釋說明:使用style標簽設置字體顏色 -->
</head>
<body>
<div class="</p>">我字體是紅色</div>
<div style="color:#00F">我字體是藍色</div>
<!-- div標簽內使用style屬性設置字體顏色 -->
</body>
</html>
以上實例分別單獨對字體設置顏色和對表格內字體設置顏色
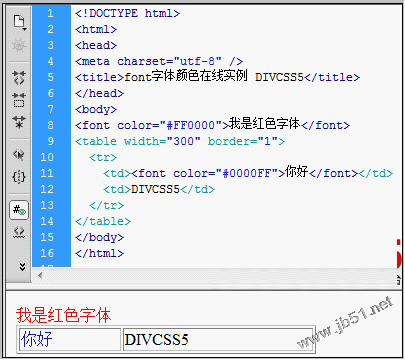
2-2、字體顏色實例截圖

html字體顏色設置案例截圖
2-3、在線演示:查看案例
要改變字體顏色,只需要將顏色值更改即可。
二、html p css字體顏色設置
在html中通過css樣式設置字體顏色。
使用css設置html字體顏色方法有兩種,一種是標簽內CSS、一種是外部CSS。
1、基本知識介紹
使用外部CSS,可以將CSS代碼單獨放到CSS文件裡使用html link引入CSS(html引人css),也可以在html使用<style>標簽,建立CSS。也可以在html標簽內使用style屬性設置css顏色。
2、p+CSS實例演示
這裡實踐兩種方法來實現HTML字體顏色設置,一種標簽內使用css,另外一種使用style標簽實現字體顏色設置。
3、實例完整HTML 源代碼
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超鏈接字體顏色設置 在線演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠標經過懸停字體顏色 */
/* css 注釋說明:以上代碼為設置html中超鏈接統一字體顏色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注釋說明:以上代碼為設置html中.div對象內超鏈接字體顏色 */
</style>
</head>
<body>
<p>測試內容我是統一設置的顏色藍色<a href="http://www.css.com">cSS</a></p>
<div class="div">我在div對象內,超鏈接顏色為<a href="#">我是超鏈接綠色</a></div>
</body>
</html>
分別使用<style>標簽和p標簽內使用style屬性設置html中字體顏色。
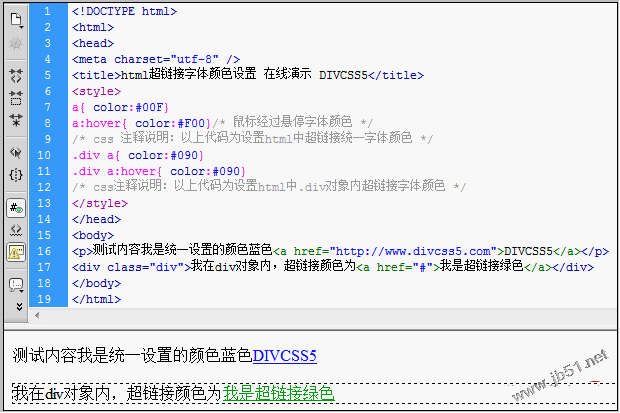
4、p css案例截圖

CSS設置字體顏色案例實例效果截圖
5、css+p案例在線演示:查看案例
三、html超鏈接A字體顏色設置
對html中錨文本字體設置顏色,有兩種情況,一種是對html全部a超鏈接內字體設置統一的字體顏色,另外一種是對指定對象內的錨文本超鏈接字體設置單獨顏色。
通過實例為大家介紹html中超鏈接錨文本字體顏色統一設置與單獨設置。
1、完整p+css html代碼如下
- <!DOCTYPE html> <html>
- <head> <meta charset="utf-8" />
- <title>html超鏈接字體顏色設置 在線演示 </title> <style>
- a{ color:#00F} a:hover{ color:#F00}/* 鼠標經過懸停字體顏色 */
- /* css 注釋說明:以上代碼為設置html中超鏈接統一字體顏色 */ .p a{ color:#090}
- .p a:hover{ color:#090} /* css注釋說明:以上代碼為設置html中.p對象內超鏈接字體顏色 */
- </style> </head>
- <body> <p>測試內容我是統一設置的顏色藍色<a href="http://www..com"></a></p>
- <p class="p">我在p對象內,超鏈接顏色為<a href="#">我是超鏈接綠色</a></p> </body>
- </html>
超鏈接為藍色的字體是html統一設置的,而綠色的為單獨設置的超鏈接字體顏色。
2、超鏈接字體顏色實例截圖

css超鏈接字體實例效果截圖
3、在線演示:查看案例
以上三個p+CSS案例打包下載:
立即下載 (2.928KB)
四、如何獲取HTML需要的准確字體顏色
要獲取准確的顏色值,一般使用Photoshop(ps)軟件獲取。以下教大家使用PS獲取某處字體顏色值,通過獲取字體值靈活應用獲取某處背景或圖片或邊框顏色值。

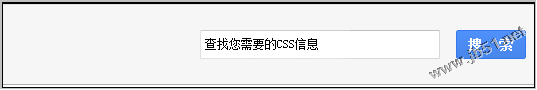
假如我們要獲取以上圖片“CSS”藍色具體color值
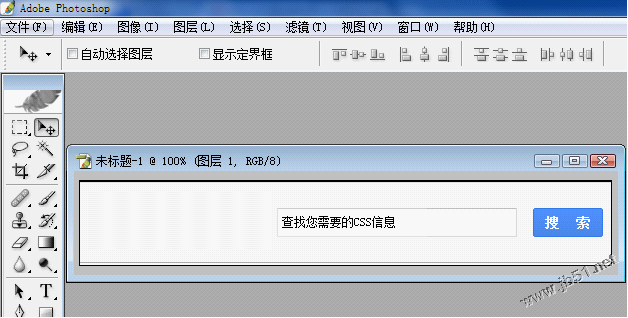
1、PS打開這張圖片

ps打開這張圖片
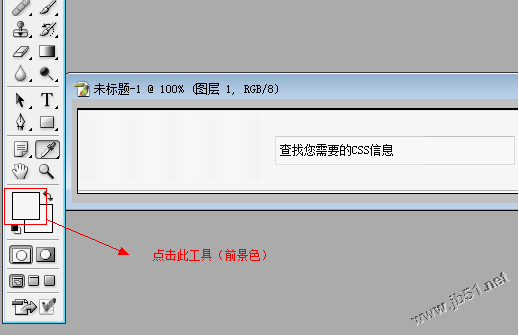
2、使用點擊PS工具的“選擇前景色”或“選擇背景色”工具

這裡我們點擊紅色框的“前景色”工具
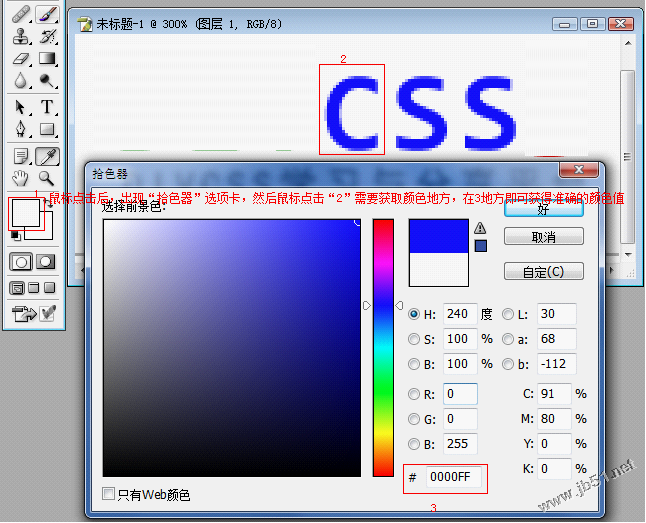
3、彈出“選擇前景色”選項卡
操作第二步後,就會彈出“選擇前景色”選項卡同時,鼠標指針就會變成吸管一樣的圖標“拾色器”,這個時候去點擊需要獲取顏色值地方,如果圖片小不容易准確點擊,這個使用可以放大圖片“ctrl+++”即可不斷放大圖片。

獲取准確顏色值“0000FF”
4、設置使用獲取的color顏色值
color:#0000FF
技巧:使用顏色值時候,一般直接去PS復制得到顏色值,以免手動輸入錯誤,同時使用使用別忘記顏色值前加“#”號。
五、html字體顏色總結
這裡為大家介紹三種字體顏色設置包括HTML字體、CSS文字顏色、css超鏈接字體顏色,同時介紹了使用PS獲取准確的顏色值方法。大家平時可以靈活擴展使用對字體、對背景設置顏色值。
- 上一頁:html設置虛線邊框的方法
- 下一頁:Form表單提交刷新頁面不跳轉源碼設計