《精通HTML5編程》第三章:介紹Audio和Video標簽
編輯:HTML5詳解
這兩個標簽提供了在浏覽器中不使用插件播放視頻和音頻的特性。書中提到了那場著名的Html5視頻格式大戰,最後不同的浏覽器還是選擇了支持不同的格式。
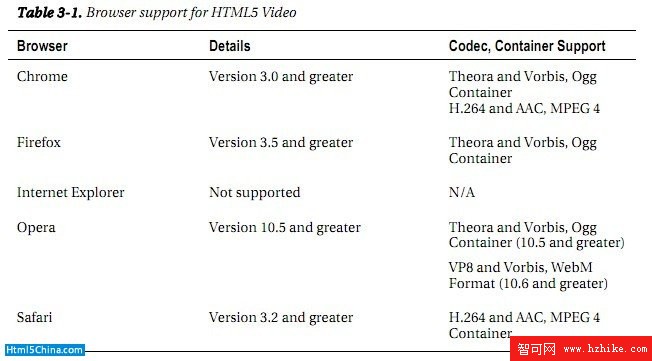
各浏覽器對編碼格式的支持:

浏覽器對媒體格式的支持
兩個標簽的實際使用,請參考w3school的教程。
http://www.w3school.com.cn/Html5/Html5_audio.ASP
http://www.w3school.com.cn/Html5/Html5_video.ASP
檢測浏覽器支持:
var hasVideo = !!(document.createElement(‘video’).canPlayType);
回退:
XML/Html Code復制內容到剪貼板- <video src=”video.ogg”>
- <object data=”videoplayer.swf” type=”application/x-shockwave-Flash”>
- <param name=”movIE” value=”video.swf”/>
- </object>
- </video>
如果浏覽器不支持Html5的浏覽器會載入Flash標簽,支持的則會優先選擇Html5的video標簽。但這樣必須准備兩套視頻格式了。
同樣對於audio元素,不同的浏覽器支持不同的格式,可以提供兩種不同的格式供浏覽器選擇。
XML/Html Code復制內容到剪貼板- <audio controls>
- <source src=”johann_sebastian_bach_air.ogg”>
- <source src=”johann_sebastian_bach_air.mp3″>
- An audio clip from Johann Sebastian Bach.
- </audio>
非常酷的實例:
最後書裡面提供了一個canvas和video標簽結合的實例:視頻時間線浏覽器,非常酷。使用video元素播放視頻,然後用canvas顯示視頻的縮略圖。在這個程序中作者使用一個特性,使用video標簽對應的JS對象代替img對象直接將視頻的一幀繪制到canvas。

應用示例
書中提到的代碼可以再這裡下載。
小編推薦
熱門推薦