《精通HTML5編程》第七:Form API
編輯:HTML5詳解
Html5 表單API
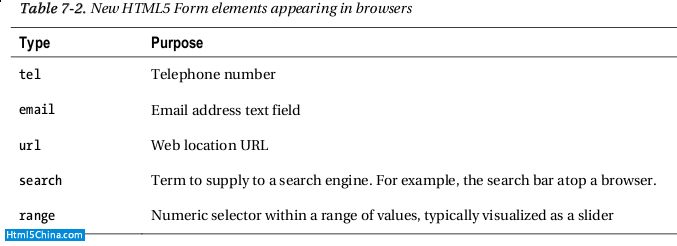
Html5增強了Form API,原先的input元素增加了如下類型:
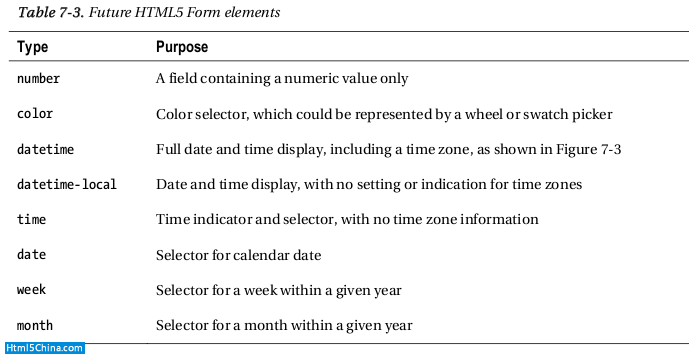
Html5的Form增加了如下元素:

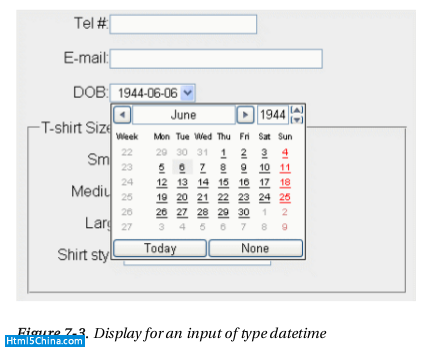
datetime類型示例如下:

input元素新增加了placeholder屬性,即還未輸入的文本款中默認顯示的展位符。
<label>Runner: <input name=”name” placeholder=”First and last name” required></label>
效果如下:

另外還增加了很多屬性,具體請查看w3school的文章。
小編推薦
熱門推薦