簡介
HTML5技術為現今Web應用程序在浏覽器中提供了非常廣闊的發揮空間,其強大的功能讓我們在浏覽器上開發游戲和玩游戲不再是難事。利用Canvas和強大的JavaScript引擎,我們可以輕松地完成休閒游戲的開發。玩家只需打開浏覽器,不用安裝插件便可以享受到游戲帶來的樂趣。
本文由NTFusion團隊所作,結合了他們在Google Chrome Web Store上發布的《拯救PAPA》,和大家分享一下使用HTML5開發物理游戲的心得。
搭建物理世界
物理游戲當中的一切物體,都是在一個設定好的物理世界中運作的。創建物理世界,我們現在使用的是Box2D物理引擎的JavaScript版本。構建物理世界的時候,首先我們需要定義相關的物理物體,然後根據游戲的特性所需,設定相關的物理參數。
// 創建物理世界實例 var world = new b2World(new b2Vec2(0, 9.8), true); var scale = 1 / 30; /*像素與Box2D裡的長度單位的轉換*/ // 創建地面和其物理性質的設定 var bodyDef = new b2BodyDef(); var body = world.CreateBody(bodyDef); var fixtureDef = new b2FixtureDef(); fixtureDef.density = 10; fixtureDef.friction = 0.3; fixtureDef.restitution = 0.1; var polygonShape = new b2PolygonShape(); polygonShape.SetAsBox(800 * scale, 20 * scale); fixtureDef.shape = polygonShape; body.SetType(b2Body.b2_staticBody); body.CreateFixture(fixtureDef); body.SetPosition(new b2Vec2(400 * scale, 490 * scale)); // 創建PAPA方塊和其物理性質的設定 var bodyDef = new b2BodyDef(); var body = world.CreateBody(bodyDef); var fixtureDef = new b2FixtureDef(); fixtureDef.density = 10; /* density 為密度*/ fixtureDef.friction = 0.3; /* friction 為摩擦系數*/ fixtureDef.restitution = 0.8; /* restitution 為彈性系數*/ var polygonShape = new b2PolygonShape(); polygonShape.SetAsBox(30 * scale, 30 * scale); fixtureDef.shape = polygonShape; body.SetType(b2Body.b2_dynamicBody); body.CreateFixture(fixtureDef); body.SetPosition(new b2Vec2(400 * scale, 100 * scale));
Box2D引擎裡面有一個很好的功能DebugDraw,可以模擬出我們預設的物理世界並展示給我們看,非常適合我們做快速游戲原型開發。物理世界構建完畢後,通過DebugDraw功能我們就可以看到游戲的原型,這樣我們就可以在這個基礎上調整物體的參數、制作關卡等等。
// DebugDraw需要一個canvas實例,所以我們先創建b2DebugDraw實例,並設置相關參數
var debugDraw = new b2DebugDraw();
debugDraw.SetSprite(document.getElementById("canvas").getContext("2d"));
debugDraw.SetDrawScale(30.0);
debugDraw.SetFillAlpha(0.5);
debugDraw.SetLineThickness(1.0);
debugDraw.SetFlags(b2DebugDraw.e_shapeBit | b2DebugDraw.e_jointBit);
// 捆綁到物理世界實例
world.SetDebugDraw(debugDraw);
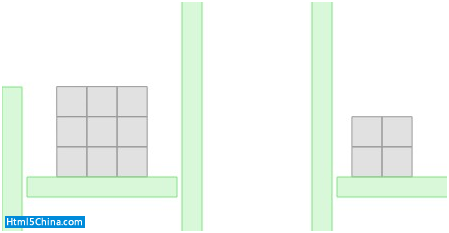
下圖就是使用DebugDraw繪制出來的《拯救PAPA》中的物理世界實例:

這些工作完成以後,下一步我們需要在物理物體上“貼”上圖片,這樣玩家才可以看到真實的游戲畫面。
同步顯示對象
首先,我們需要創建一個DisplayObject類,其類似於Flash顯示列表機制中的顯示類,該類有x、y和rotation等相應屬性,並且有自身的繪圖方法,再通過數組形式來實現顯示列表。
下一步,我們將需要顯示的DisplayObject加入顯示列表,再將其與Box2D中對應的物體的位置,自身旋轉角度進行同步:
- var position =body.GetPosition();
- var angle =body.GetAngle();
- displayObject.x = position.x / scale;
- displayObject.y = position.y / scale;
- displayObject.rotation = angle * 180 / Math.PI;
根據圖1中的物理世界,我們畫上圖片之後,就可以見到下圖的畫面:

動畫
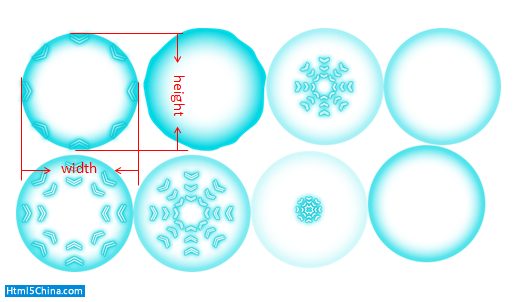
DisplayObject與物理物體的同步處理好之後,我們便可以往它裡面填充需要顯示的圖片,然後通過一定的時間間隔更換圖片,即可達到動畫的效果。通常,動畫是由很多張圖片組成的,為了減少讀取次數,我們將動畫中的所有的圖片合成為一張大圖,稱為SpriteSheet。圖3為《拯救PAPA》中1 號工具的動畫SpriteSheet:

然後,我們便可以在SpriteSheet中根據坐標獲取當前幀所需要顯示的圖片:
- var canvas = document.createElement(“canvas”);
- canvas.width = width;/*width為所畫圖案的寬度*/
- canvas.height = height;/* height為所畫圖案的高度*/
- canvas.getContext(’2d’).drawImage(sheet, x, y, width, height, 0, 0, width, height);