SupeSite是一套擁有獨立的內容管理(CMS)功能的社區門戶系統,它集成了Web2.0社區個人門戶系統X-Space,這樣大大增加了門戶的聚合能力。SupeSite實現了對站內論壇(Discuz!)、個人空間(X-Space)信息內容的聚合。任何站長,都可以通過SupeSite輕松構建一個面向Web2.0的社區門戶。
對網站管理員來說,利用SupeSite搭建的門戶是免維護、低成本的門戶,這是體現Web2.0的一些標志,用戶在論壇上所發表的帖子以及發表的博客都可以聚合到網站上,管理員不需要付出額外的勞動,不需要編輯,也不需要采編人員,就可以額外使網站訪問量倍增,獲取廣告的機會。因此,站長們只要學會充分利用好這個流量,讓流量為創造財富噢!
一、初級篇:“傻瓜”式投放廣告
用SupeSite搭建起來的站點平台上都能看到許多的廣告位,這是開發者給我們站長預留的,這確實是一種非常人性化設計。現在就是等著廣告提供商了。
這裡以投放Discuz!廣告為例,各位朋友可以使用本人提供的圖片和代碼進行測試,當你測試OK後再將廣告的圖片和鏈接替換掉即可。
(一)如何在個人空間投放廣告?
1.登錄SupeSite後台,點擊[系統設置]——個人空間頁面廣告,然後分別投放760×100的個人空間頁腳廣告和212×220的文件頁面廣告。
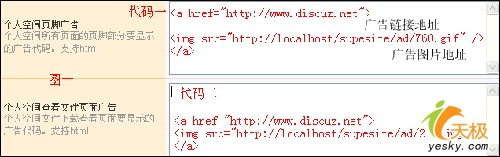
2.如圖一所示,將“初、中級測試代碼”中的代碼一、代碼二分別復制到相應的方框中。

在這裡插入圖一
3.點擊提交,便完成了兩個廣告的設置。
4.這時你肯定迫不及待地想看看投放廣告的效果了。

在這裡插入圖二
和圖三
(二)如何在468×60這個廣告位投放468×60的廣告?
1.點擊[站點廣告]——浏覽廣告,對標題為480×60廣告進行編輯。
2.如圖四,在廣告內容這個方框添加廣告代碼三,其余按默認參數。

插入圖四
3.提交即可。
4.廣告效果。

插入圖五
二、中級篇
(一)如何在260×220這個廣告位投放240×240的廣告?
剛才是在一個廣告位中只投放了一個廣告,那麼如何在一個廣告位中添加兩個120×120的廣告代碼呢?
1.點擊[站點廣告]——浏覽廣告,對標題為260×220廣告進行編輯。
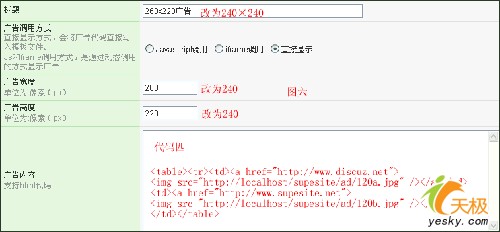
2.操作如圖六:

插入圖六
3.提交後浏覽廣告頁面,點擊“廣告代碼”,這時候能夠預覽廣告效果,如圖七所示。

插入圖七
4.打開css目錄下面的"main.css",查找“廣告”(查找時不帶雙引號),在這裡能夠找到控制廣告位大小的代碼。我們將".ainsidene
12下一頁- 上一頁:社區研究之敏思博客的獨到之處
- 下一頁:網頁技巧:如何在網頁上實現音樂播放?