
早上GMail又在抽風,無法連接,我嘗試重試還是不行。最後自己總結的方法是間隔幾分鐘再試,應該是服務器的超時邏輯處理。對於這款偉大的產品,融合了很多史無前例技術的產品,不明原因的抽風對我來說是最糟糕的體驗。
看到Ff裡白鴉拋出的一個問題:如何保證顧客的整體體驗?這是個獨立於UE方法之外的問題,對於企業來說是更大范圍的挑戰。我們可以想象得到:用戶(顧客)存在於這個社會環境下使用我們的服務,每個人每天都會面對不同的問題,不管是來自主觀和客觀環境的,方方面面的影響對會產生對服務的不同體驗。比如:國內錯綜復雜的網絡穩定性問題,跨平台兼容問題,找不到搜索框,甚至客戶人員語氣不夠緩和…服務至上的年代裡,用戶可以因為一個延伸的細節問題而放棄為此服務買單。作為服務供應商,我們怎樣在最大程度上從多方面保證用戶(顧客)良好的整體體驗呢?這裡僅僅以本人供職的創業期互聯網公司為例子,依據Xuer總結的觀點,分享一點思路。

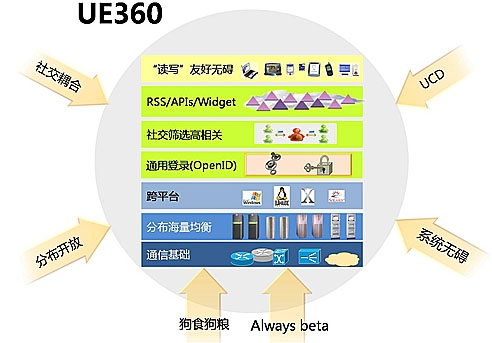
由Xuer上傳於Yupoo
第一:通訊基礎。通訊基礎包含服務器托管機房,帶寬容量,南,北和教育網多線路接入速度。
第二:均衡存儲系統。包含數據庫形式結構,海量數據傳輸,及數據安全問題。
第三:跨平台。跨操作系統平台(Windows,Linux,OS,主流移動平台)和跨浏覽器平台。
第四:通用登錄。保證通用登錄(如OpenID)無障礙。
第五:社區篩選高相關。
第六:Rss/AIPs/Widget。開放內容信息在第三方平台的輸入和引用。
第七:“讀”“寫”友好無障礙。讓內容的供應源和使用源更加易理解和易控制,這裡更多需要產品設計中滲透可用性的理念和方法。
怎樣讓上面提到的這些方面,讓整體體驗可執行和可持續呢?我們發現,只有團隊的融合和協作並深度認同。才會在盡可能多的問題上使服務(產品)在用戶端產生良好的體驗。因此,團隊觀念的融合和協作才是保證良好體驗的基石。
我們可以探索和思考的方法和方式有很多。簡單舉例:
第一:UCD,以用戶為中心的服務塑造方法(在Web產品中,個人更傾向於使用以目標用戶為中心的設計和思維方式),尊重用戶,尊重用戶的問題,尋求科學合理的解決方案。
第二:狗吃狗糧。最早在MS內部提出,去年阿北在UPA上也分享豆瓣團隊的這個文化。可以理解為,深度換位思考,服務者即是消費者,設計者即是使用者等。
第三:Always Beta。用不閉合的服務體系,通暢的反饋意見渠道,不斷改進的服務程序。
服務(產品)的每一處細節都是360度體驗的一部分,涉及到內部和外部,表面和底層。在尋求有效的方式和方法問題上,請朋友們繼續分享自己的思考和心得。
- 上一頁:網頁設計中的彈窗與浮層的設計
- 下一頁:需要讓用戶知其所以然